css如何實作下拉選單
- 醉折花枝作酒筹原創
- 2021-04-22 10:44:2813409瀏覽
方法:首先使用div元素來建立下拉式選單的內容,並設定「display:none」樣式將其隱藏;然後建立開啟下拉式選單的HTML元素;最後使用「:hover」選擇器設定「 display:block”樣式,用於滑鼠移到下拉按鈕上時顯示下拉式選單。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
HTML 部分:
我們可以使用任何的 HTML 元素來開啟下拉式選單,例如:, 或 a
使用容器元素 (如:
) 來建立下拉式選單的內容,並放在任何你想放的位置上。
使用
元素來包裝這些元素,並使用 CSS 來設定下拉內容的樣式。
CSS 部分:
.dropdown 類別使用 position:relative, 這將設定下拉式選單的內容放置在下拉按鈕 (使用 position:absolute) 的右下角位置。
.dropdown-content 類別中是實際的下拉式選單。預設是隱藏的,在滑鼠移動到指定元素後會顯示。注意 min-width 的值設定為 160px。你可以隨意修改它。 注意: 如果你想設定下拉內容與下拉按鈕的寬度一致,可設定 width 為 100% ( overflow:auto 設定可以在小尺寸螢幕上捲動)。
我們使用 box-shadow 屬性讓下拉式選單看起來像一個"卡片"。
:hover 選擇器用於在使用者將滑鼠移到下拉按鈕上時顯示下拉式選單。
程式碼:
<!DOCTYPE html>
<html>
<head>
<title>document</title>
<meta charset="utf-8">
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<span>鼠标移动到这里,会出现下拉列表</span>
<div class="dropdown-content">
<p>表单一</p>
<p>表单一</p>
</div>
</div>
</body>
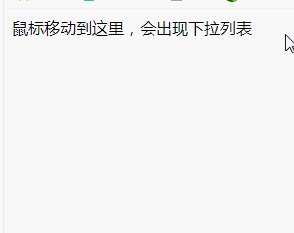
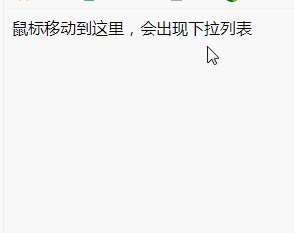
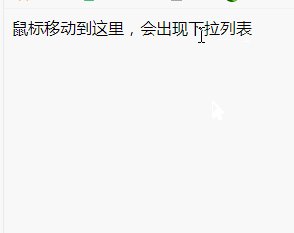
</html>效果:

#推薦學習:css影片教學
以上是css如何實作下拉選單的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何實現點擊改變顏色下一篇:css如何實現點擊改變顏色

