css如何實現點擊改變顏色
- 醉折花枝作酒筹原創
- 2021-04-21 18:17:1728917瀏覽
方法:1、使用「:active」偽類,搭配「:focus」偽類,只需要將「:active」偽類與「:focus」偽類設定相同背景顏色即可實現效果;2、使用tabindex屬性控制次序,配合「:focus」偽類實現點擊後變色,且不消失效果。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
可透過使用css偽類別實現點擊元素變色的效果,兩個偽類別是:active, :focus
1、:active:用來選擇活動連結。當在一個連結上點擊時,它就會成為活動的(啟動的),:active選擇器適用於所有元素,不僅限於連結a元素
:focus:用於選取獲得焦點的元素。僅接收鍵盤事件或其他使用者輸入的元素允許 :focus 選擇器。
由於上面的特性,如果想實現點擊時變色效果,有以下兩種方法,兩者區別在
:active,元素點擊時變色,但顏色在點擊後消失
:focus,元素點擊後變色,且顏色在點擊後不消失
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document</title>
<style>
button:active{
background:olive;
}
button:focus{
background:olive;
}
</style>
</head>
<body bgcolor="#ccc">
<button>cmcc</button>
</body>
</html>效果:

2 、由於div等元素無法接受鍵盤或其他使用者事件,即不支援:focus偽類,可透過增加tabIndex屬性使其支援:focus
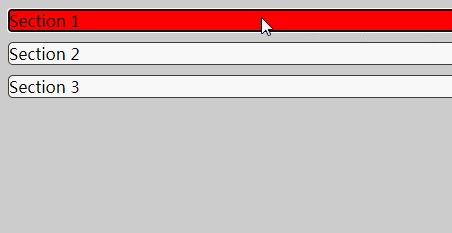
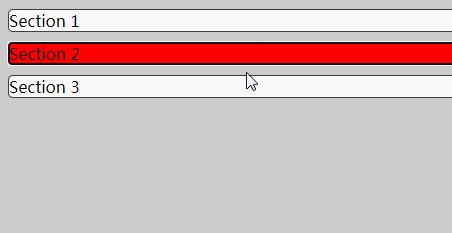
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document</title>
<style>
div{
background: #fff;
border:1px solid rgb(59, 59, 59);
border-radius: 5px;
margin: 10px 0;
}
div:focus {
background-color:red;
}
</style>
</head>
<body bgcolor="#ccc">
<div tabindex="1">
Section 1
</div>
<div tabindex="2">
Section 2
</div>
<div tabindex="3">
Section 3
</div>
</body>
</html>效果:
## 
以上是css如何實現點擊改變顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何實現元素不隨捲軸滾動下一篇:css如何實現元素不隨捲軸滾動

