javascript怎麼刪除表格行
- 青灯夜游原創
- 2021-04-19 16:47:527935瀏覽
javascript刪除表格行的方法:首先使用「document.querySelector("tr")」語句取得表格tr(行)物件;然後使用「tr.remove()」語句來刪除表格中的一行單元格。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
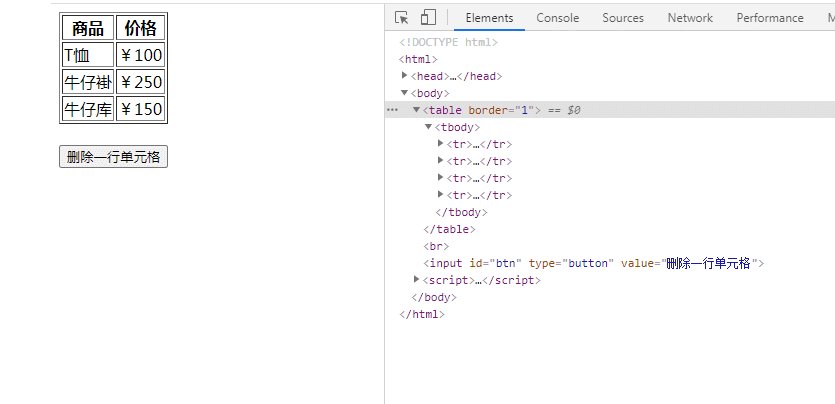
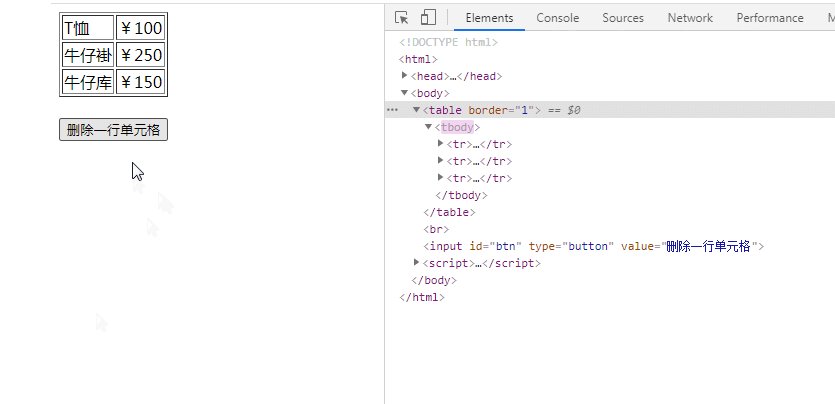
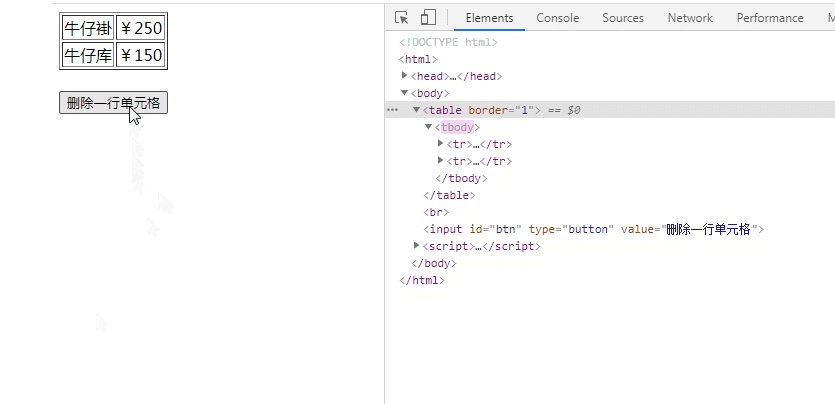
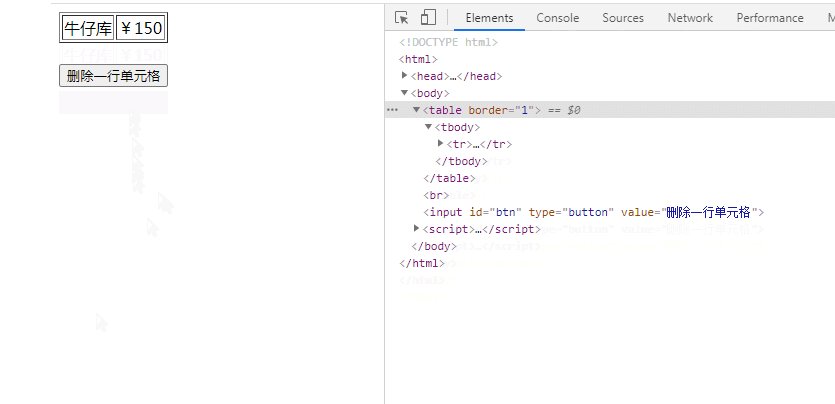
javascript刪除表格行##
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br />
<input id="btn" type="button" value="删除一行单元格">
</body>
<script>
function deleteChild() {
var tr = document.querySelector("tr");
tr.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>

javascript高階教學】#
以上是javascript怎麼刪除表格行的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:javascript怎麼開啟下一篇:javascript怎麼開啟

