css怎麼實作不規則表格
- 藏色散人原創
- 2021-04-19 09:11:283125瀏覽
css實作不規則表格的方法:先建立一個HTML範例檔案;然後透過table標籤建立一個表格;接著透過width和height等屬性設定表格的樣式;最後透過text-align等屬性設定表格文字樣式即可。

#本文操作環境:Windows7系統、Dell G3電腦、 HTML5&&CSS3版。
HTML文字:
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="js/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="css/table.css" /> </head> <body> <p class="d1"> /*cellspacing="0"边框宽度*/ <table class="t1" border="1" bordercolor="#e2e2e2" cellspacing="0" cellpadding="1" width="1000"> <tr height="80"> <td colspan="4"><img class="h1 lazy" src="/static/imghwm/default1.png" data-src="img/2.png" alt="css怎麼實作不規則表格" > <img class="h2 lazy" src="/static/imghwm/default1.png" data-src="img/b.jpg" / alt="css怎麼實作不規則表格" ></td> </tr> <tr height="40"> <td width="15%" align="center">订单编号</td> <td width="35%"><p class="p1">S19000086</p></td> <td width="15%" align="center">下单时间</td> <td width="35%"><p class="p1">2019-1-12</p></td> </tr> <tr height="40"> <td width="15%" align="center">客户名称</td> <td width="35%" ><p class="p1">罗茜</p></td> <td width="15%" align="center">供应商</td> <td width="35%" ><p class="p1">罗茜</p></td> </tr> <tr height="40"> <td width="15%" align="center">发票类型</td> <td width="35%"><p class="p1">无</p></td> <td width="15%" align="center">支付方式</td> <td width="35%"><p class="p1">在线支付</p></td> </tr> <tr height="40"> <td width="15%" align="center">下单人</td> <td width="35%"><p class="p1">罗茜</p></td> <td width="15%" align="center">收货人</td> <td width="35%"><p class="p1">鲁迅</p></td> </tr> <tr height="40"> <td width="15%" align="center">收货地址</td> <td colspan="3"><p class="p1">哪位uID反悔任金佛苹果控</p></td> </tr> <p> </p> <table border="1" bordercolor="#e2e2e2" cellspacing="0" cellpadding="1" width="1000"> <tr height="40" bgcolor="#e2e2e2"><th width="75">序号</th> <th width="155">零件号</th> <th width="140">商品名称</th> <th width="95">品牌</th> <th width="155">原厂零件号</th> <th width="155">原价</th> <th width="120">成交价</th> <th width="85">数量</th> <th width="95">小计</th> </tr> <tr height="150"><td>1</td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr height="100"> <td>2</td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table> </p> <p class="d3"> <table class="t3" border="1" bordercolor="#e2e2e2" cellspacing="0" cellpadding="1" width="1000" > <tr class="tr3" height="40px"> <td class="td1" width="50%"><p class="p31">人民币:</p></td> <td class="td1 a1" width="35%">共计【】件商品:</td> <td class="td1 a1" width="15%">83894.00 </td> </tr> <tr class="tr3" height="40px"> <td class="td1" rowspan="2" width="50%"><p class="p31">原价总额:</p></td> <td class="td1 a1" width="35%">运费:</td> <td class="td1 a1" width="15%">25.00 </td> </tr> <tr class="tr3" height="40px"> <td class="td1 a1" width="35%">总额:</td> <td class="td1 a1" width="15%">u39248 </td> </tr> </table> </p> </body></html>
【推薦學習:css影片教學】
CSS文字:
.p1{
text-align: left;
text-indent: 2em;//左边空两格}.h1{
float: left;
width: 120px;
height: 80px;
/*display: block;*/}.h2{
float: right;//右对齐 width: 120px;
height: 80px;
/*display: block;*/}.t3{
border-top: #F0F8FF;//设置上边框为白色 /*border-collapse:collapse;*/}.td1{
/*text-align:justify;
text-align-last:justify;*/
line-height:0;
height:40px;
border:none;/*这个是单元格,不给他要边框*/
text-align: left;
text-indent: 2em;//左边空两格}.a1{
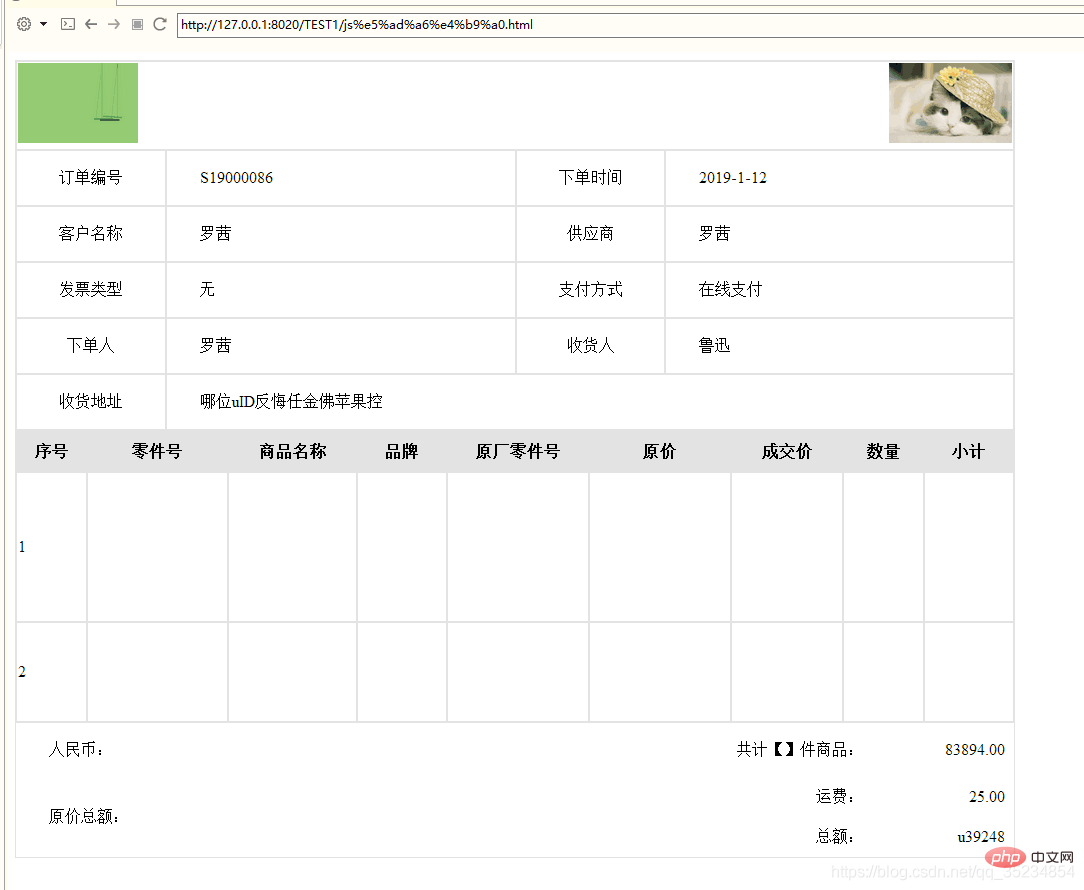
text-align: right;}最終得到的樣式:
以上是css怎麼實作不規則表格的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

