css如何設定不透明
- coldplay.xixi原創
- 2021-04-16 16:31:045511瀏覽
css設定不透明的方法是使用【css rgba()】設定顏色透明度,RGBA顏色值是RGB顏色值的擴展,帶有一個alpha通道,語法為【rgba(R,G,B, A);】。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css設定不透明的方法:
css rgba()設定顏色透明度
語法:
rgba(R,G,B,A);
RGBA 是代表Red(紅色) Green(綠色) Blue(藍色)和Alpha(不透明度)三個單字的縮寫。 RGBA 顏色值是 RGB 顏色值的擴展,帶有一個 alpha 通道 - 它規定了物件的不透明度。
rgba()裡的值的介紹:
R:紅色值。正整數 (0~255)
G:綠色值。正整數 (0~255)
B:藍色值。正整數(0~255)
A:透明度。取值0~1之間
rgba()只是單純的可以設定顏色透明度,這樣在頁面的佈局中有很多應用。比如說:讓背景出現透明效果,但上面的文字不透明。
程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">背景色不透明,文字不透明!</div>
<div class="demo2">背景色半透明,文字不透明!</div>
</div>
</body>
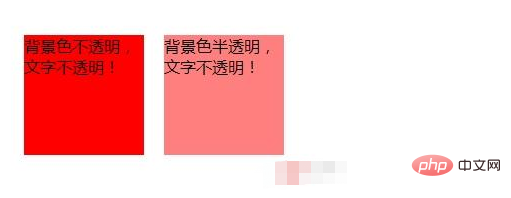
</html>效果圖:

#相關教學建議: CSS影片教學
以上是css如何設定不透明的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css不生效是什麼原因下一篇:css不生效是什麼原因

