深入淺析ES10中的Object.fromEntries()
- 青灯夜游轉載
- 2021-04-16 19:03:363086瀏覽
這篇文章帶大家詳細了解ES10中的Object.fromEntries()。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

我們知道 Object.entries() 是將物件轉換成一個本身可枚舉屬性的鍵值對數組。同樣,我們也可以把鍵值對數組轉成了物件。
const keyValuePair = [
['cow', '?'],
['pig', '?'],
]
Object.fromEntries(keyValuePair);
// { cow: '?', pig: '?' }Object.fromEntries
我們知道,物件結構是一個有鍵和值組合體,如下:
const object = {
key: 'value',
};基於這個邏輯,如果我們想要將某個東西轉成對象,就必須傳遞鍵和值。
有兩種類型的參數可以滿足這些要求:
具有巢狀鍵值對的陣列
Map物件
【推薦學習:javascript進階教學】
#使用Object.fromEntries 將陣列轉成物件
下面是個鍵-值對巢狀陣列
const nestedArray = [ ['key 1', 'value 1'], ['key 2', 'value 2'] ]
使用Object.fromEntries可以將該陣列轉成物件:
Object.fromEntries(nestedArray);
// { key 1: "value 1", key 2: "value 2"}使用Object.fromEntries 將Map 轉換成物件
ES6 為我們帶來了一個名為map 的新對象,它與對象非常相似。
TC39:映射物件是鍵/值對的集合,其中鍵和值都可以是任意 ECMAScript 語言值。
我們來建立一個Map 物件:
// 使用构造函数
const map = new Map([
['key 1', 'value 1'],
['key 2', 'value 2']
])
// 或者我们可以使用实例方法“set”
const map = new Map()
map.set('key 1', 'value 1')
map.set('key 2', 'value 2')
// 结果
Map(2) {"key 1" => "value 1", "key 2" => "value 2"}讓我們使用Object.fromentries將map 轉換為一個對象
Object.fromEntries(map);
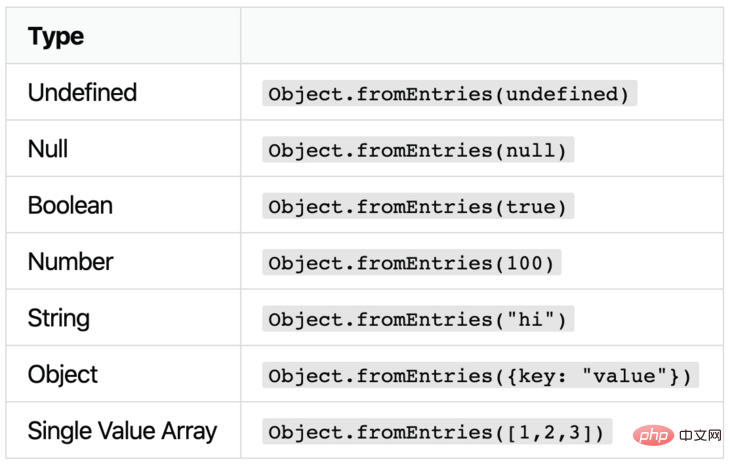
// { key 1: "value 1", key 2: "value 2"}物件的類型錯誤:試圖使用Object.fromEntries 將其它類型轉換成物件
##將下面的類型傳入
Object.fromEntries 都會導致報錯caught TypeError。

確保傳遞值要有鍵-值對。
Object.fromEntries vs Object.entries
#Object.fromEntries 是 Object.entries 反向。 Object.entries()方法傳回一個給定物件本身可枚舉屬性的鍵值對數組,而Object.fromEntries() 方法將鍵值對列表轉換為一個對象。
const object = { key1: 'value1', key2: 'value2' }
const array = Object.entries(object)
// [ ["key1", "value1"], ["key2", "value2"] ]
Object.fromEntries(array)
// { key1: 'value1', key2: 'value2' }
物件到物件的轉換
#如果你閱讀了
TC39 提案,這就是引入此新方法的原因。隨著Object.entries的引進之前,要將一些非物件結構轉成物件是比較麻煩的。
Object.entries,因為它使我們能夠存取許多漂亮的陣列方法,例如filter。但是在完成轉換之後,我們有點被該陣列所困擾。
const food = { meat: '?', broccoli: '?', carrot: '?' }
// ? 卡在这结果上...
const vegetarian = Object.entries(food).filter(
([key, value]) => key !== 'meat',
)
// [ ["broccoli", "?"], ["carrot", "?"] ]好吧!我們可以利用所有這些有用的陣列方法,但仍然可以傳回物件。最後,從物件到物件的轉換?const food = { meat: '?', broccoli: '?', carrot: '?' }
const vegetarian = Object.fromEntries(
Object.entries(food).filter(([key, value]) => key !== 'meat'),
)
// { broccoli: '?', carrot: '?' }
陣列轉成物件的替代方案
Object.fromEntries是ES10 推出來,很新,可能瀏覽器支援度還夠友善。因此,讓我們來看看如果將具有鍵值對結構的陣列轉成物件。
使用 reduce 方法將陣列轉成物件
#將陣列轉換為物件的一種流行方法是使用reduce。
const array = [
['key1', 'value1'],
['key2', 'value2']
]
const map = new Map([
['key1', 'value1'],
['key2', 'value2']
])
function toObject(pairs) {
return Array.from(pairs).reduce(
(acc, [key, value]) => Object.assign(acc, { [key]: value}),
{}
)
}
// 结果
// { key1: 'value1', key2: 'value2' }
使用 函式庫 將陣列轉成物件
Lodash 也提供了將鍵值對轉換為物件的方法。_.object
將陣列轉換為物件。傳遞[key, 值]對的單一列表,或鍵的列表和值的列表。const array = [ ['key1', 'value1'], ['key2', 'value2'] ] _.object(array) // { key1: 'value1', key2: 'value2' }
_.fromPairs
#_.fromPairs 是_.toPairs 的反向,它的方法傳回一個由鍵值對組成的物件。
const array = [
['key1', 'value1'],
['key2', 'value2'],
]
_.fromPairs(array)
// { key1: 'value1', key2: 'value2' }
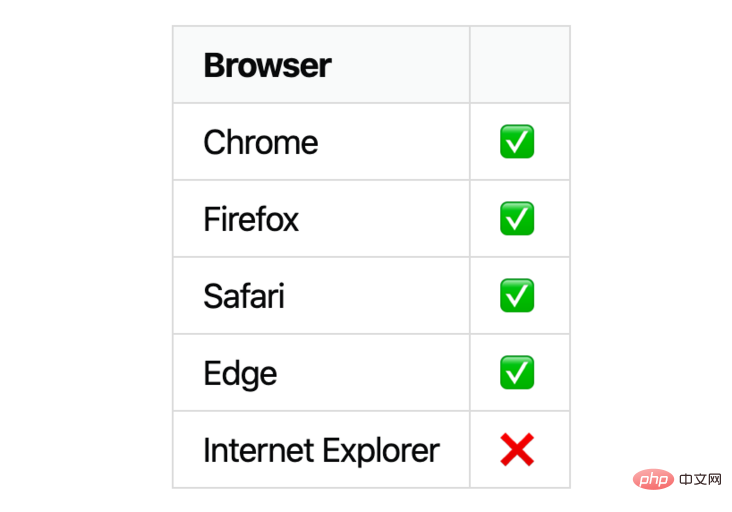
瀏覽器支援狀況

####原文網址:https://medium.com/@samanthaming/javascript-object-fromentries-4395660334d1############作者:Shadeed ######## ####更多程式相關知識,請造訪:###程式設計入門###! ! ###
以上是深入淺析ES10中的Object.fromEntries()的詳細內容。更多資訊請關注PHP中文網其他相關文章!

