css怎麼讓div居中
- 青灯夜游原創
- 2021-04-16 12:10:426461瀏覽
方法:1、在div中使用「position:absolute」和「transform:translate(-50%,-50%)」樣式來居中。 2.在div中使用「position:absolute」和「margin:auto」樣式來居中。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
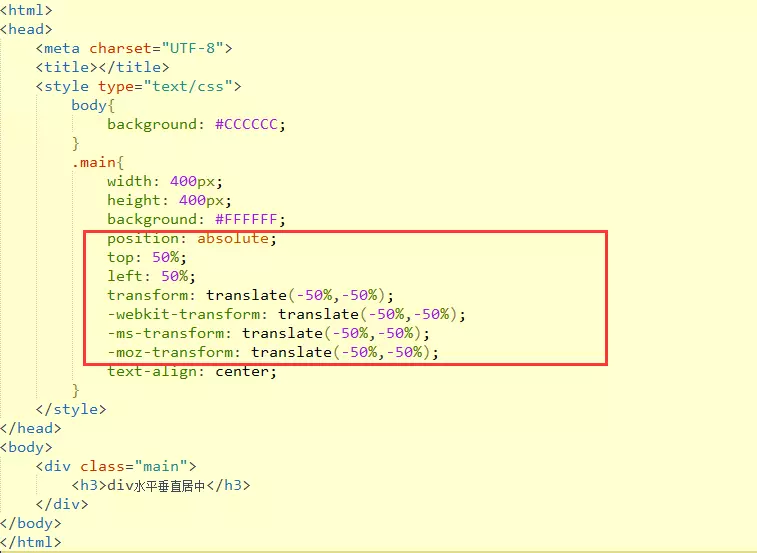
方法1:
div使用絕對定位position:absolute,且設定left和top的值都為50%。使用css3的transform屬性。 transform:translate(-50%,-50%)。

效果圖:

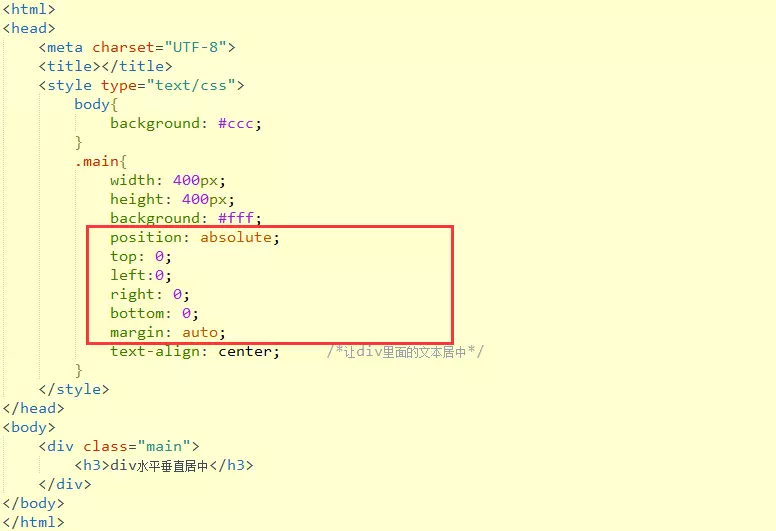
#方法2:
##對div使用絕對佈局position:absolute;並設定top,left,right,bottom的值相等,但不一定都等於0;並且設定margin:auto。

css影片教學)
以上是css怎麼讓div居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

