css如何設定自動換行
- 醉折花枝作酒筹原創
- 2021-04-15 18:05:0741959瀏覽
在css中,可以使用「word-wrap」屬性設定自動換行,語法「word-wrap:break-word」。 word-wrap屬性設定長內容的換行方式,當值為「break-word」時,會在長字或URL位址內部進行自動換行。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
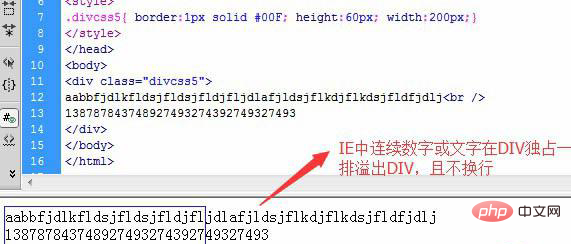
在div css佈局中,遇到連續英文字母或連續數字在div、p、h2、h1等盒子裡排成一排顯示不會自動隨盒子寬度限製而自動換行。
當然中文字在DIV或任意盒子中均會自動換行不需要CSS樣式實現,只有連續的字母或數字會出現不自動換行問題,所以需要CSS解決。

解決方法:
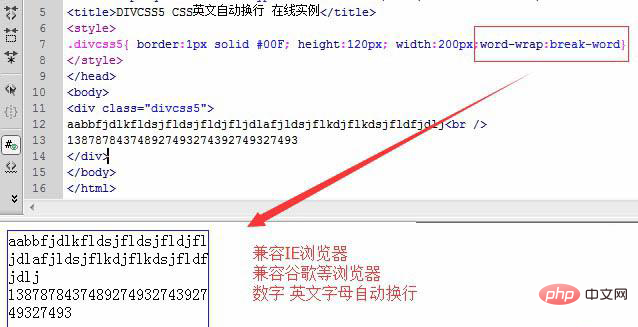
word-wrap:break-word
解釋:使用break-word時,是將強制換行。
相容於各版本IE瀏覽器,相容於Google瀏覽器。
完整HTML CSS程式碼##
nbsp;html>
<meta>
<title></title>
<style>
.p{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
<div>aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj
<br>138787843748927493274392749327493</div>
實例效果截圖

以上是css如何設定自動換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何使用important下一篇:css如何使用important

