css如何設定段落縮排
- 醉折花枝作酒筹原創
- 2021-04-15 17:11:136530瀏覽
在css中,可以使用「text-indent」屬性來設定段落縮進,語法「text-indent:數值」;此屬性規定文字區塊中首行文字的縮進,允許使用負值,如果使用負值,那麼首行會被縮排到左邊。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
text-indent縮排語法與結構
.divcss5{text-indent:25px}這裡divcss5物件內段落首行開頭文字縮排了25像素。
css text-indent文字縮排樣式屬性單字,text-indent的值跟數字 單位組成縮排樣式。
css段落段首文字縮排案例
通常text-indent縮排屬性將對段落首行開頭文字文字進行縮排顯示。如果使用html br換行標籤,第二個換行開始也不會出現縮排效果。如果使用了html P段落標籤段落換行,將會出現每個p段落換行開頭都會縮進,這裡我們給大家透過案例示範給大家,希望透過DIVCSS5案例掌握CSS text-indent縮排樣式。
CSS程式碼
.divcss5{
text-indent:35px
}HTML程式碼片段
<div class="divcss5">
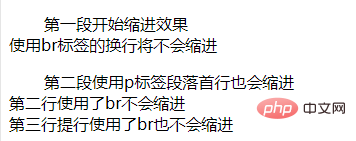
<p>第一段开始缩进效果<br /> 使用br标签的换行将不会缩进 </p>
<p>第二段使用p标签段落首行也会缩进<br /> 第二行使用了br不会缩进<br /> 第三行提行使用了br也不会缩进</p>
</div>執行結果:

以上是css如何設定段落縮排的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何不顯示元素下一篇:css如何不顯示元素

