css中有哪些屬性可以繼承
- 青灯夜游原創
- 2021-04-14 19:22:394880瀏覽
css可以繼承的屬性:color、font、quotes、cursor、page、windows、text-indent、font-size、font-style、direction、line-height、word-spacing等等。

本教學操作環境:windows7系統、CSS3版、Dell G3電腦。
css 的繼承性是什麼?
在物件導向語言都會存在繼承的概念,在物件導向語言中,繼承的特點:繼承了父類別的屬性和方法。
那我們現在主要研究css,css就是在設定屬性的。不會牽扯到方法的層次。
css的繼承:就是為父級設定一些屬性,子級繼承了父級的該屬性,這就是我們的css中的繼承。
官方解釋,繼承是一種規則,它允許樣式不僅應用於特定的html標籤元素,而且應用於其後代元素。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>继承性</title>
<style type="text/css">
div{
color: deeppink;
font-size: 40px;
background: aqua;
width: 400px;
height: 400px;
}
</style>
</head>
<body>
<div>
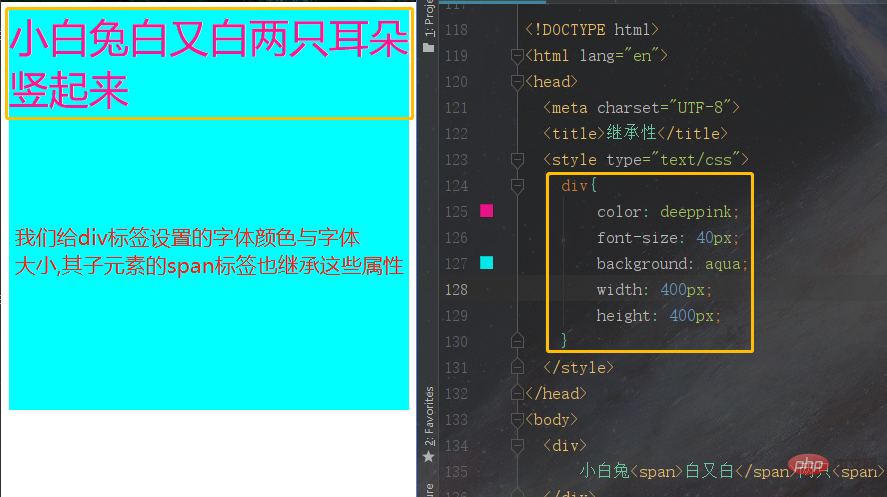
小白兔<span>白又白</span>两只<span>耳朵</span>竖起来
</div>
</body>
</html>效果圖:

css中哪些屬性可以繼承
1、文字系列屬性
text-indent:文字縮排
text-align:文字層級對齊
line-height:行高
word-spacing:增加或減少字間的空白(即字間隔)
letter-spacing:增加或減少字元間的空白(字元間距)
text-transform:控製文字大小寫
direction:規定文字的書寫方向
color:文字顏色
2、字型系列屬性
font:組合字體
font-family:規定元素的字體系列
font-weight:設定字體的粗細
##font- size:設定字體的尺寸font-style:定義字體的風格font-variant:設定小型大寫字母的字體顯示文本,這意味著所有的小寫字母均會被轉換為大寫,但是所有使用小型大寫字體的字母與其餘文字相比,其字體尺寸更小。 font-stretch:對目前的 font-family 進行伸縮變形。所有主流瀏覽器都不支援。 font-size-adjust:為某個元素規定一個 aspect 值,這樣就可以保持首選字體的 x-height。3、表格版面配置屬性
caption-side:設定表格標題的位置。 border-collapse:設定表格的邊框是否合併為單一的邊框,還是像在標準的 HTML 中那樣分開顯示。 border-spacing:設定相鄰單元格的邊框間的距離(僅用於"邊框分離"模式)。 empty-cells:設定是否顯示表格中的空白儲存格(僅用於"分離邊框"模式)。 table-layout:為表格設定表格佈局演算法。4、清單佈局屬性:
list-style-type:設定清單項目標記的類型。 list-style-image:使用圖像來取代清單項目的標記。 list-style-position:指示如何相對於物件的內容繪製清單項目標記。 list-style:簡寫屬性在一個宣告中設定所有的清單屬性。5、元素可見性:visibility
6、產生內容屬性:quotes
7、遊標屬性:cursor
8、頁面樣式屬性:page、page-break-inside、windows、orphans
9、聲音樣式屬性:
speak、speak-punctuation、speak-numeral、speak-header、speech-rate、volume、voice-family、pitch、pitch-range、stress、richness、、azimuth、elevation(學習影片分享:
css影片教學)
以上是css中有哪些屬性可以繼承的詳細內容。更多資訊請關注PHP中文網其他相關文章!

