css如何設定邊框透明
- 醉折花枝作酒筹原創
- 2021-04-13 16:23:0811782瀏覽
在css中,可以使用border屬性來配合rgba()設定所有邊框透明;也可以使用border-top、border-right、border-bottom、border-left屬性與rgba()來配合設定某個邊框透明。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼讓邊框透明:
運用RGBA,紅色和綠色和藍色三個百分比都為200,a為參數,可以設定成0到1之間的數字,但是千萬不要為負值,語法如下:
.div {
background: rgba(200,200,200,0.75);
}接下來,我們給div增加樣式,先設定上下左右四個邊框,同時設定四個邊框設置相同高度和寬度,程式碼如下:
div {
width: 100px;
height:100px;
border-top:10px solid rgba(200,200,200,0.25);
border-right:10px solid rgba(200,200,200,0.5);
border-bottom: 10px solid rgba(200,200,200,0.75);
border-left:10px solid rgba(200,200,200,1);
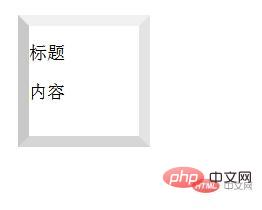
}顯示效果:

#我們可以透過對參數的改變的,就可以調整邊框的透明度,a的參數越大,表示顏色越深,a的值為0就顯示透明。
推薦學習:css影片教學
#以上是css如何設定邊框透明的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼設定超出自動換行下一篇:css怎麼設定超出自動換行

