html表格邊框怎麼去掉
- 藏色散人原創
- 2021-04-12 09:06:4117862瀏覽
去掉html表格邊框的方法:先建立一個HTML範例檔案;然後在body中透過table標籤建立表格內容;最後透過「border-left: none;border-right: none;」等css屬性去掉指定的表格邊框即可。

本文操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
HTML中Table去掉左右兩邊的邊框
.table {
text-align: center;
}
.table table {
font-size: 14px;
border-collapse: collapse;
width: 70%;
table-layout: fixed;
text-align: center;
line-height: 25px;
margin:0 auto;
}
.table table tr {
border: dashed 1px #a59e9e;
border-left: none;
border-right: none;
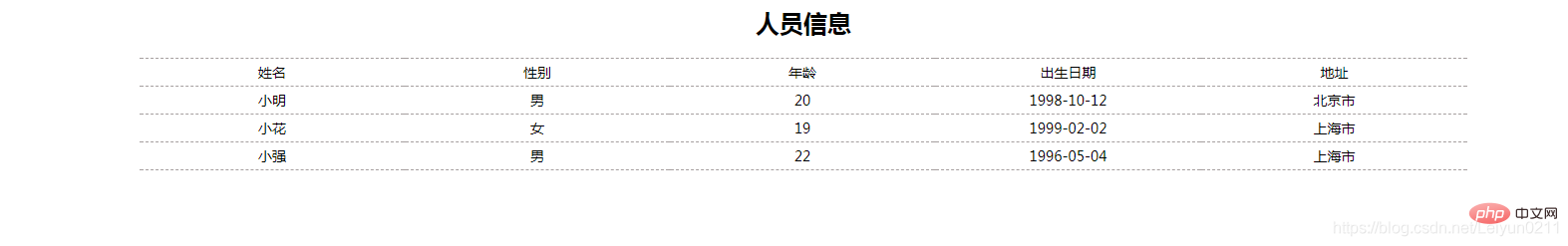
}效果如圖所示:

附上原始html程式碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Table去掉左右两边的边框</title>
</head>
<style>
.table {
text-align: center;
}
.table table {
font-size: 14px;
border-collapse: collapse;
width: 70%;
table-layout: fixed;
text-align: center;
line-height: 25px;
margin:0 auto;
}
.table table tr {
border: dashed 1px #a59e9e;
border-left: none;
border-right: none;
}
</style>
<body>
<p class="table">
<h2>人员信息</h2>
<table>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>出生日期</td>
<td>地址</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>20</td>
<td>1998-10-12</td>
<td>北京市</td>
</tr>
<tr>
<td>小花</td>
<td>女</td>
<td>19</td>
<td>1999-02-02</td>
<td>上海市</td>
</tr>
<tr>
<td>小强</td>
<td>男</td>
<td>22</td>
<td>1996-05-04</td>
<td>上海市</td>
</tr>
</table>
</p>
</body>
</html>【推薦學習:css影片教學】
以上是html表格邊框怎麼去掉的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

