javascript中json的方法有哪些
- 青灯夜游原創
- 2021-04-09 18:44:033935瀏覽
javascript內建了兩種json方法:1、「JSON.parse()」方法,用於將一個JSON字串轉換為JavaScript物件;2、「JSON.stringify()」方法,用於將JavaScript值轉換為JSON字串。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JS 內建兩個Json方法
#1、JSON.parse()--字串轉換為物件
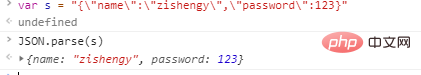
JSON.parse()用於將一個JSON 字串轉換為JavaScript 物件。
如果我們收到一個JSON格式的字串,只需要把它反序列化成一個JavaScript對象,就可以在JavaScript中直接使用這個對象了
JSON.parse(text[, reviver])
參數說明:
text:必需, 一個有效的JSON 字串。
reviver: 可選,一個轉換結果的函數, 將為物件的每個成員呼叫此函數。
傳回值:傳回給定 JSON 字串轉換後的物件。
範例:

2、JSON.stringify()--物件轉換為字串
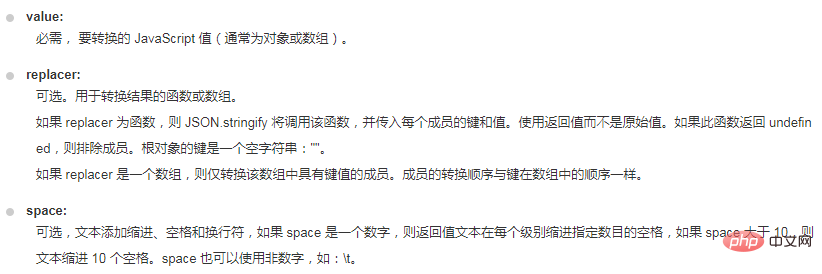
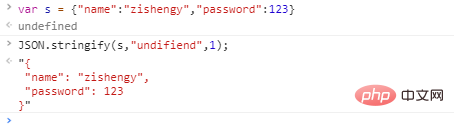
##JSON .stringify()用於將JavaScript 值轉換為JSON 字串。 任何把JavaScript 變成Json ,就是把這個物件序列化為Json字串,然後才可以透過網路傳遞;JSON.stringify(value[, replacer[, space]])參數說明:


以上是javascript中json的方法有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

