css陰影怎麼做
- 醉折花枝作酒筹原創
- 2021-04-09 18:03:362773瀏覽
在css中,可以使用box-shadow屬性來設定陰影,語法「box-shadow:X軸Y軸大小顏色inset」;其中「inset」值是可選的,加上時該陰影表示內陰影,不加時該陰影表示外陰影。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
box-shadow為css陰影設置,其中分為外陰影和內陰影,一般預設為外陰影
-
外陰影的屬性為:X軸Y軸px color
屬性說明(順序依序對應): 陰影的X軸(可以使用負值) 陰影的Y軸(可以使用負值) 陰影模糊值(大小) 陰影的顏色
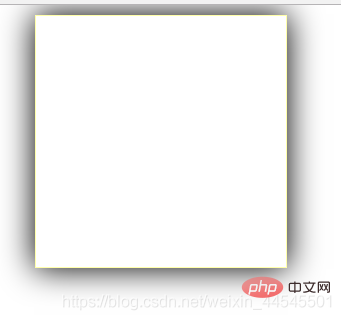
<style>
.one{
margin: auto;
width: 200px;
height: 200px;
border: 1px solid #ffa;
box-shadow: 0 0 20px #000;
}
</style>
<p>
</p>
其結果為:

-
#內陰影的屬性為:X軸Y軸px color inset
屬性說明(順序依序對應):陰影的X軸(可以使用負值) 陰影的Y軸(可以使用負值) 陰影模糊值(大小) 陰影的顏色inset
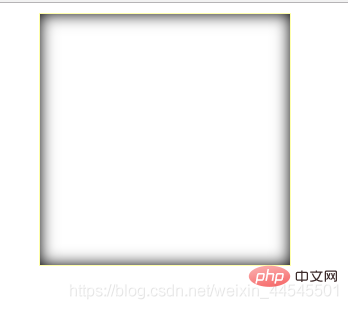
<style>
.one{
margin: auto;
width: 200px;
height: 200px;
border: 1px solid #ffa;
box-shadow: 0 0 20px #000 inset;
}
</style>
<p>
</p>
其結果為:

若配合css3動畫效果,會更神奇
推薦學習:css影片教學
#以上是css陰影怎麼做的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何去除li前面的點下一篇:css如何去除li前面的點

