css怎麼隱藏li
- 藏色散人原創
- 2021-04-09 09:22:512696瀏覽
css隱藏li的方法:先新建一個html檔案;然後使用ul標籤和li標籤建立一個專案清單;接著建立一個類別名為yc的樣式;最後在yc樣式內,將display屬性設定為none即可隱藏li標籤。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
新建一個html文件,命名為test.html,用於講解css中怎樣隱藏li標籤。

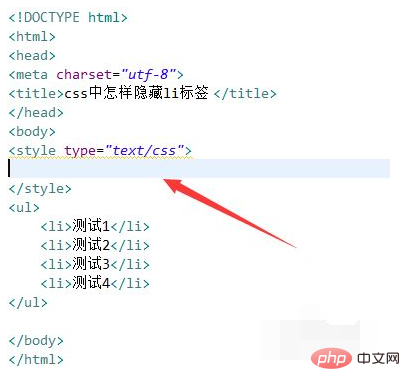
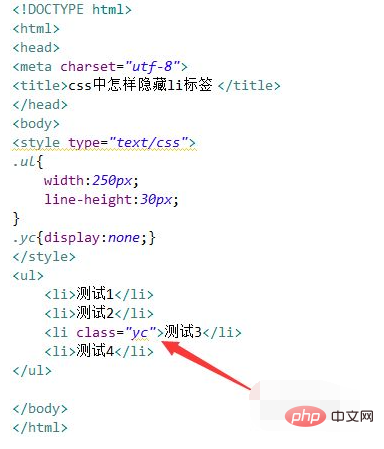
在test.html檔案中,使用ul標籤和li標籤建立一個項目列表,程式碼如下:

#在test.html檔案內,寫標籤,頁面的css樣式將寫在該標籤內。

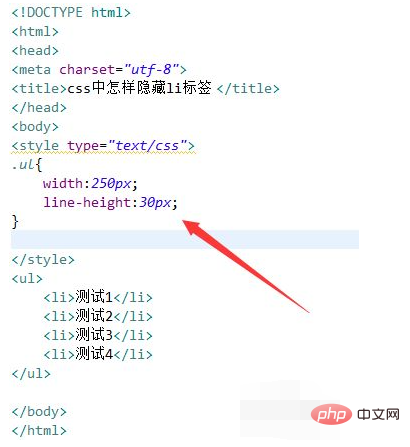
在css標籤內,透過ul元素名稱設定其css樣式,使用width屬性設定ul的寬度為250px,使用line-height屬性設定ul的行高為30px。

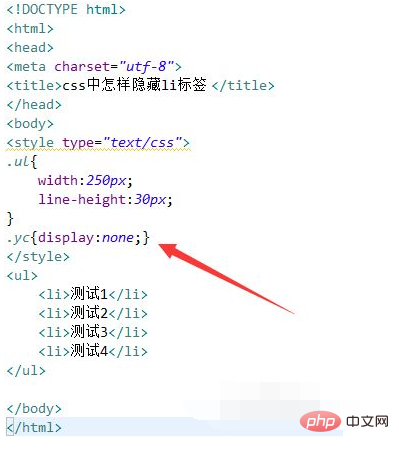
在css標籤內,再建立一個類別名為yc的樣式,在yc樣式內,將display屬性設定為none,也就是隱藏元素。

在test.html檔案內,為需要隱藏的li元素新增class屬性,並設定其為yc,從而實現指定的li元素隱藏的效果。

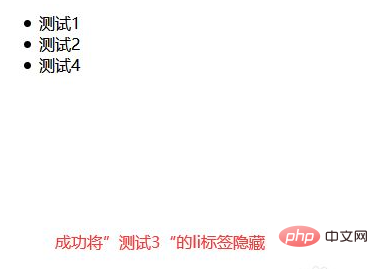
在瀏覽器中開啟test.html文件,查看實現的效果。

【推薦學習:css影片教學】
以上是css怎麼隱藏li的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css li的點怎麼去掉下一篇:css li的點怎麼去掉

