css怎麼設定div大小
- 藏色散人原創
- 2021-04-09 14:46:155135瀏覽
在css中可以透過設定div的寬度和高度來控制div大小,其設定方法:先建立一個HTML範例檔;然後透過width屬性來設定div的寬度;最後透過height屬性來設定div的高度即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
width屬性設定元素的寬度;height屬性設定元素的高度。這兩個屬性定義元素內容區的寬度和高度,在內容區外面可以增加內邊距、邊框和外邊距。
行內非替換元素會忽略width屬性和height屬性。
width屬性和height屬性的屬性值:
auto:預設。瀏覽器會計算出實際的高度。
length:使用 px、cm 等單位定義高度。
%:基於包含它的區塊級物件的百分比高度。
inherit:規定應該從父元素繼承 height 屬性的值。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
margin-top: 20px;
}
.div1{
background-color: pink;
}
.div2{
width: 200px;
height: 100px;
background-color: palegoldenrod;
}
.div3{
width: 400px;
height: 200px;
background-color: powderblue;
}
</style>
</head>
<body>
<div class="div1">未定义大小的div,自适应</div>
<div class="div2">定义大小的div,宽200px,高100px</div>
<div class="div3">定义大小的div,宽400px,高200px</div>
</body>
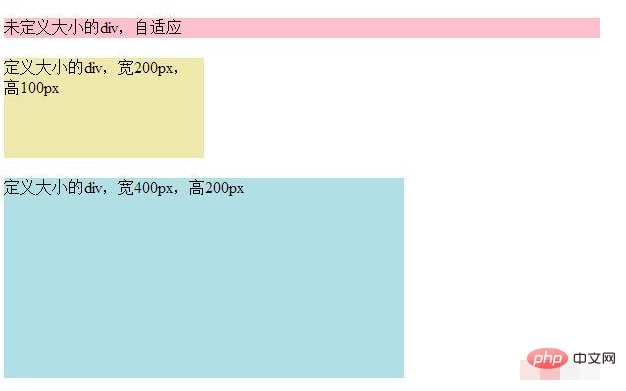
</html>效果圖:

#【推薦學習:css影片教學】
以上是css怎麼設定div大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css設定文字刪除線下一篇:css設定文字刪除線

