CSS如何設定div水平居中
- 醉折花枝作酒筹原創
- 2021-04-09 11:44:2536052瀏覽
CSS設定div水平居中的方法:1.給div元素設定「margin: 0 auto」樣式;2、在父級div元素裡設定「text-align: center」樣式,在子層級div元素裡設定「display: inline-block」樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、外邊距自適應
#方式:元素綁定屬性:margin: 0 auto;
<div class="div-parent">
<style>
.div-parent {
width: 400px;
height: 200px;
background-color: #aaa;
}
.div-child {
width: 100px;
height: 50px;
background-color: #007FFF;
margin: 0 auto;
}
</style>
<div class="div-child"></div>
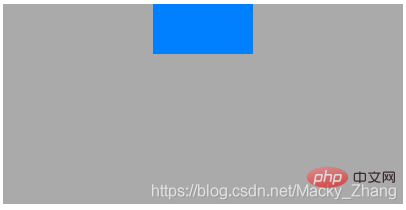
</div>效果:

#注意:常用,適用於已知父級元素寬度的情況
2、行內區塊元素
方式:父級元素設定屬性:text-align: center;
子一層元素設定屬性:display: inline-block;
<div class="div-parent">
<style>
.div-parent {
width: 400px;
height: 200px;
background-color: #aaa;
text-align: center;
}
.div-child {
width: 100px;
height: 50px;
background-color: #007FFF;
display: inline-block;
}
</style>
<div class="div-child"></div>
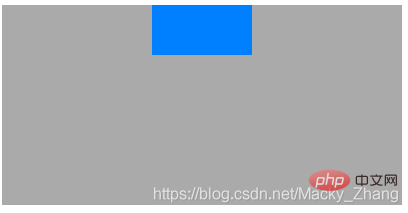
</div>效果如圖:

#
<div class="div-parent">
<style>
.div-parent {
width: 400px;
height: 200px;
background-color: #aaa;
position: relative;
}
.div-child {
width: 80px;
height: 50px;
background-color: #007FFF;
position:absolute;
left: 40%;
}
</style>
<div class="div-child"></div>
</div>效果如圖:
#rrreee效果如圖:
#rrreee效果如圖:
inline-block有瀏覽器相容性問題,另行處理因設定inline-block帶來的副作用。
 補充:使用定位
補充:使用定位
方式:
父級元素設定屬性:position: relative;
### 子一級元素設定屬性:###position: absolute;######rrreee###效果如圖:#################rrreee###效果如圖:#################rrreee###效果如圖:############## #######注意:###適用於父級元素寬度已知的情況,居中定位自己設定比較麻煩。 ######【推薦學習:###css影片教學###】####以上是CSS如何設定div水平居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

