css怎麼設定背景不動
- 藏色散人原創
- 2021-04-09 09:31:014114瀏覽
css設定背景不動的方法:先建立一個HTML範例檔案;然後輸入head標籤和css樣式標籤程式碼;接著在style標籤之間,輸入定義網頁背景圖片的程式碼;最後設定「background -repeat:no-repeat」屬性即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
首先我們打開系統記事本程序,輸入網頁基本代碼
<html> <body> </body> </html>

#然後輸入head標籤和css樣式標籤代碼
<head> <style type="text/css"> </style> </head>

點擊style標籤之間,輸入定義網頁背景圖片的程式碼
body
{
background-image:url('d:/bg.gif');
}
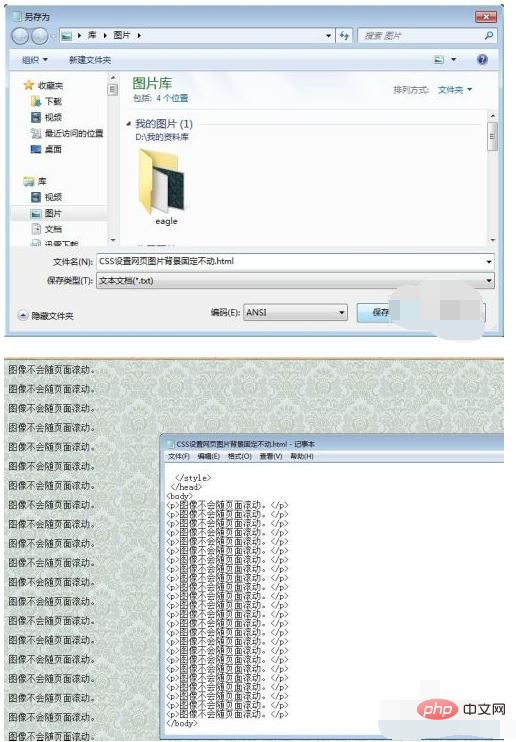
然後在文字body標籤下輸入一些主體標籤和內容
<body> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> </body>

點擊文件,另存為命令,將內容儲存為html格式後,開啟網頁預覽下。

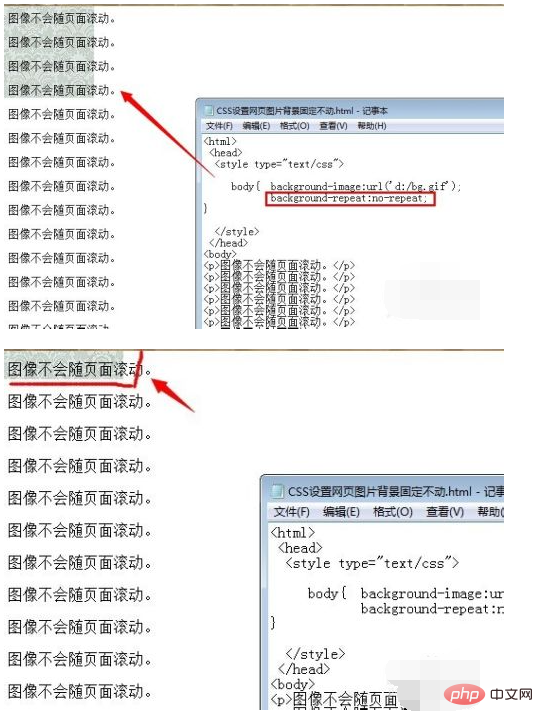
大家發現現在這種狀態,我們滾動滑鼠滾輪時候,網頁內容和背景圖片是同時滾動的,為便於查看,我們修改下程式碼,讓圖片不重複顯示。
<style type="text/css">
body
{
background-image:url(d:/bg.gif);
background-repeat:no-repeat;
}
</style>然後再預覽效果。

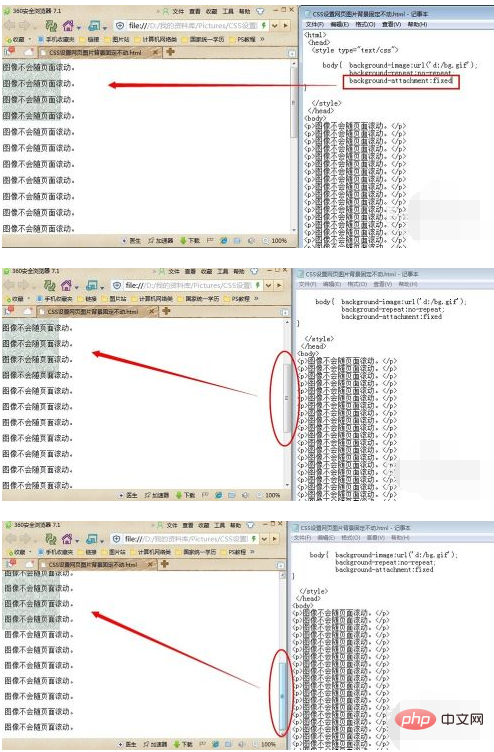
這樣可以很明顯的看出來背景圖片的變化,為了固定背景圖片,我們修改程式碼為
<style type="text/css">
body
{
background-image:url(d:/bg.gif);
background-repeat:no-repeat;
background-attachment:fixed
}
</style>再來看下效果。

【推薦學習:css影片教學】
以上是css怎麼設定背景不動的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼實現多行文字溢出隱藏下一篇:css怎麼實現多行文字溢出隱藏

