css字元間距怎麼設定
- 青灯夜游原創
- 2021-04-08 19:24:1413762瀏覽
在css中,字元間距可以使用letter-spacing屬性來設置,語法格式「letter-spacing:間距值;」。 letter-spacing屬性可以增加或減少字元間的空白,允許使用負值,這會讓字元之間的間隔減少,讓字元擠得更緊。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用letter-spacing屬性來設定字元間距。
letter-spacing屬性可以增加或減少字元間的空白(字元間距)。允許使用負值,這會讓字母之間擠得更緊。
範例:
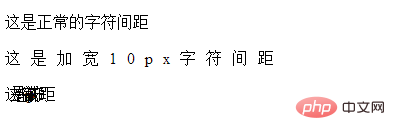
<p>这是正常的字符间距</p> <p style="letter-spacing:10px;">这是加宽10px字符间距</p> <p style="letter-spacing:-10px;">这是缩减3px字符间距</p>

說明:
letter-spacing屬性用來增加或減少字元或漢字之間的距離,預設值為0。此屬性接受一個的正長度值或負的長度值;設定一個正的長度值時,字元之間的間隔會增加;設定一個負的長度值時,字元之間的間隔會減少,讓字元擠得更緊,甚至出現重疊。
對於字數較少,卻又要突出表現的內容,如詩詞等,可以根據需要,增加適當的字符間距,讓內容稍微稀疏一點,會比較美觀。如,對於下面這首古詩:
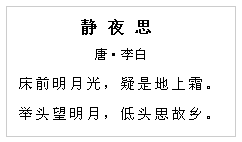
<h1>静夜思</h1> <h2>唐•李白</h2> <p>床前明月光,疑是地上霜。</p> <p>举头望明月,低头思故乡。</p>
希望 h1 標題和正文的內容稀疏明朗,就可以使用 letter-spacing屬性來實現。 CSS程式碼如下:
h1 {
letter-spacing: 10px;
}
p {
letter-spacing: 3px;
}
(學習影片分享:css影片教學)
以上是css字元間距怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

