詳解vscode中對Node.js進行debug調試的方法
- 青灯夜游轉載
- 2021-04-08 11:43:217264瀏覽
本篇文章要為大家介紹vscode中對Node.js進行debug偵錯的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在vscode中對Node.js進行debug
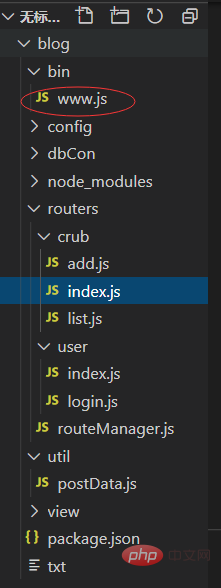
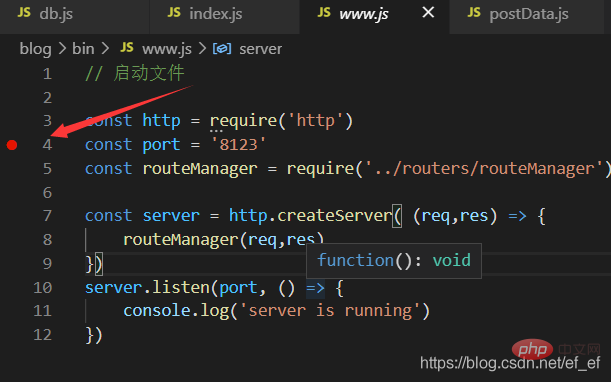
1、先記住哪個是啟動檔案

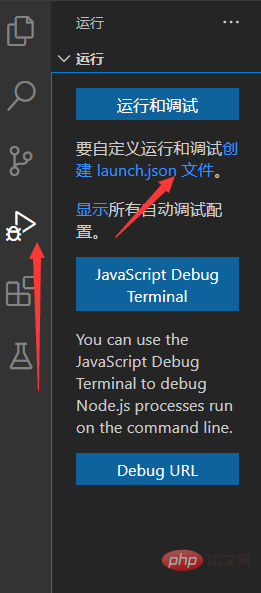
2、點擊這個再點擊這個

3、點選這個

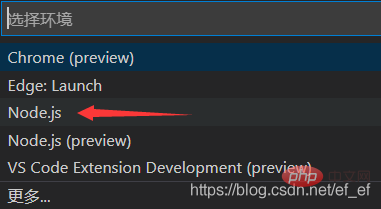
#4、點選這個

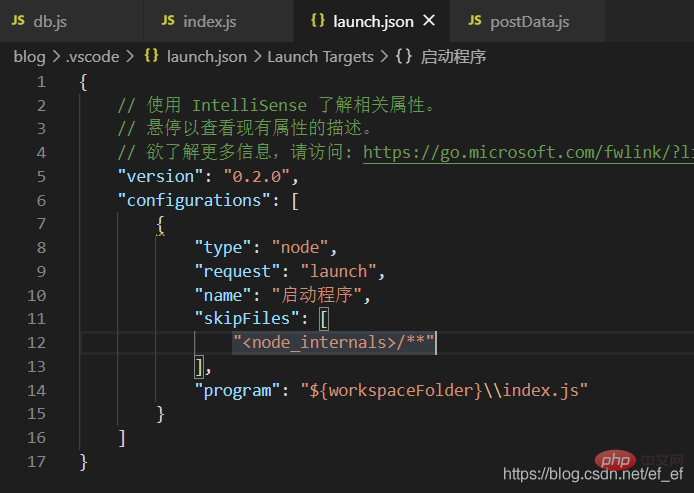
5、vscode會自動幫你建立launch.json的debug設定檔
其中四個屬性是最重要的, type, request, name 和program
type是語言的類型,如PHP, Java, Node.js等
request是debug的類型, vscode中有兩種debug類型, launch 和attach, 我們只需要知道launch這種類型就夠了
# name是設定名, 用來區分不同的設定
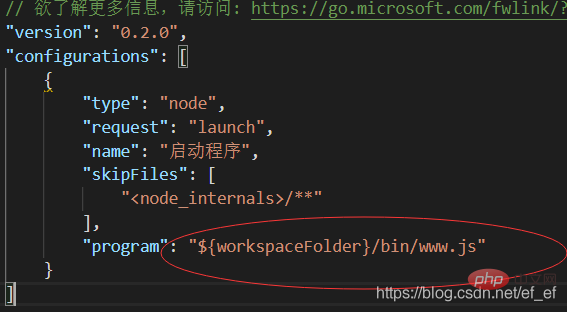
program是啟動檔, 我們的啟動檔在${workspaceFolder}/bin/www.js下, 所以要改

6、改成這個

7、該斷點的斷點

8、點選這個, 開始debug

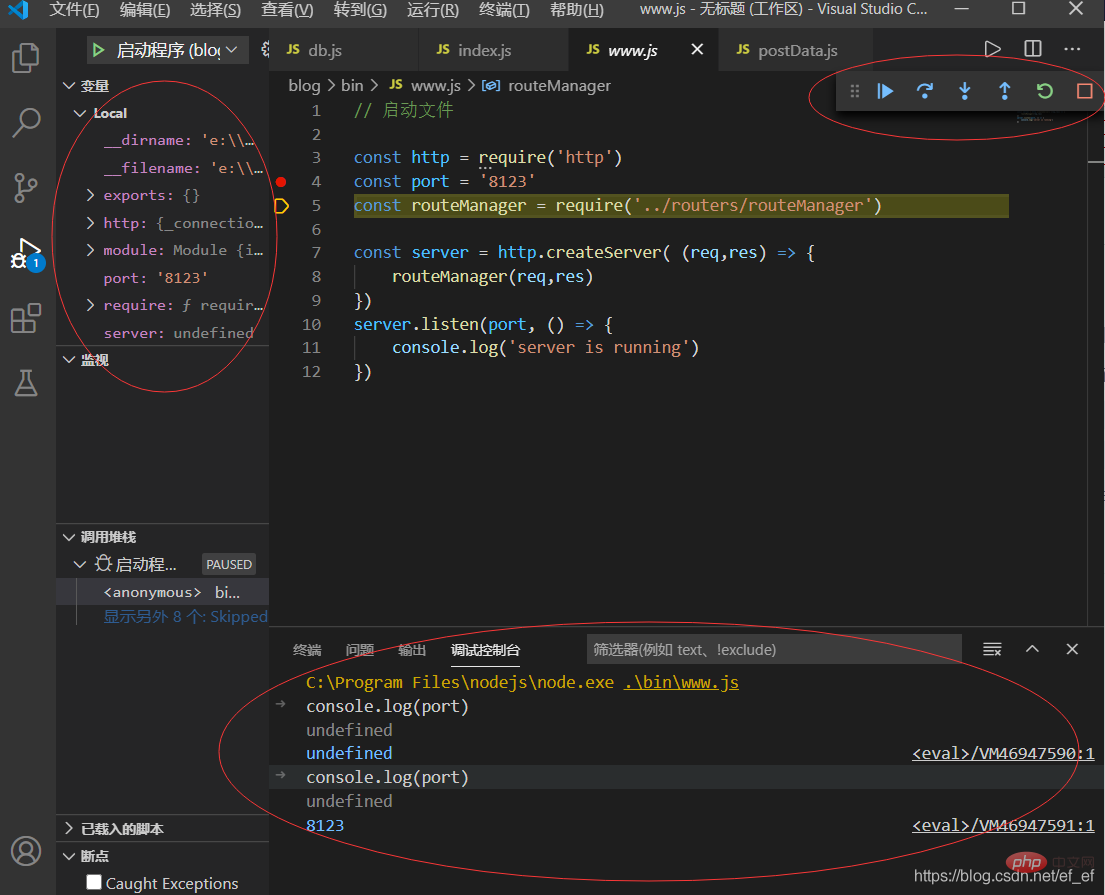
9、左邊是變數, 右邊是debug控制器, 下面是輸出和除錯控制台
#debug控制器: 第一個是繼續執行, 直到下一個斷點. 第二個是單步跳過, 即繼續執行下一行程式碼(不跳入函數). 第三個是單步調試, 即跳入函數並執行函數的第一行程式碼. 第四個是單步跳出, 即執行完該函數剩餘的部分並跳出該函數.
調試控制器的底行可以console.log()或直接輸入變量名的指令來查看屬性, 也可執行程式碼, 如給變數賦值

#更多程式相關知識,請造訪:程式設計影片! !
以上是詳解vscode中對Node.js進行debug調試的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

