這篇文章分享13個實用VSCode插件,提高開發效率,讓你寫程式碼不再頭痛。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

推薦學習:《vscode教程》
1. Codelf



##變數命名神器


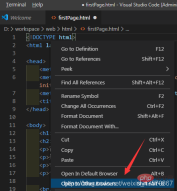
2、View In Browser
在瀏覽器內預覽正在編輯的html檔案


3、Color Highlight
高亮顯示樣式顏色


4、Bracket Pair Colorizer
成對的彩色括號,讓括號擁有獨立的顏色,以便區分




##5、Highlight Matching Tag


#6、Path Intellisense

#推薦學習:《vscode教學

格式化程式碼


#8、Auto Close Tag
 自動補全標籤
自動補全標籤
9、Auto Rename Tag


更多程式相關知識,請造訪:程式設計影片! !
以上是分享13個實用VSCode插件,讓你寫程式不再頭痛! !的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Visual Studio:開發人員的強大工具May 08, 2025 am 12:19 AM
Visual Studio:開發人員的強大工具May 08, 2025 am 12:19 AMVisualStudio是微軟開發的強大IDE,支持多種編程語言和平台。它的核心優勢包括:1.智能代碼提示和調試功能,2.集成開發、調試、測試和版本控制,3.可通過插件擴展功能,4.提供性能優化和最佳實踐工具,幫助開發者提高效率和代碼質量。
 Visual Studio與代碼:定價,許可和可用性May 07, 2025 am 12:11 AM
Visual Studio與代碼:定價,許可和可用性May 07, 2025 am 12:11 AMVisualStudio和VSCode在定價、許可和可用性上的差異如下:1.定價:VSCode完全免費,而VisualStudio提供免費社區版和付費企業版。 2.許可:VSCode採用靈活的MIT許可證,VisualStudio的許可根據版本不同而有所不同。 3.可用性:VSCode跨平台支持,而VisualStudio在Windows上表現最佳。
 視覺工作室:從代碼到生產May 06, 2025 am 12:10 AM
視覺工作室:從代碼到生產May 06, 2025 am 12:10 AMVisualStudio支持從代碼編寫到生產部署的全流程。 1)代碼編寫:提供智能代碼補全和重構功能。 2)調試與測試:集成強大調試工具和單元測試框架。 3)版本控制:與Git無縫集成,簡化代碼管理。 4)部署與發布:支持多種部署選項,簡化應用發布過程。
 Visual Studio:查看許可景觀May 05, 2025 am 12:17 AM
Visual Studio:查看許可景觀May 05, 2025 am 12:17 AMVisualStudio提供了三種許可證類型:社區版、專業版和企業版。社區版免費,適合個人開發者和小型團隊;專業版按年訂閱,適用於需要更多功能的專業開發者;企業版價格最高,適用於大型團隊和企業。選擇許可證時需考慮項目規模、預算和團隊協作需求。
 終極攤牌:Visual Studio與代碼May 04, 2025 am 12:01 AM
終極攤牌:Visual Studio與代碼May 04, 2025 am 12:01 AMVisualStudio适合大型项目开发,而VSCode适用于各种规模的项目。1.VisualStudio提供全面的开发工具,如集成调试器、版本控制和测试工具。2.VSCode以其扩展性、跨平台和快速启动著称,适合快速编辑和小型项目开发。
 Visual Studio與代碼:比較兩個IDEMay 03, 2025 am 12:04 AM
Visual Studio與代碼:比較兩個IDEMay 03, 2025 am 12:04 AMVisualStudio適合大型項目和Windows開發,而VSCode適用於跨平台和小型項目。 1.VisualStudio提供全功能的IDE,支持.NET框架和強大調試工具。 2.VSCode則是輕量級編輯器,強調靈活性和擴展性,適用於各種開發場景。
 Visual Studio:比較免費和付費選項May 02, 2025 am 12:09 AM
Visual Studio:比較免費和付費選項May 02, 2025 am 12:09 AM選擇VisualStudio時,免費版適合個人開發者和小型團隊,付費版適合大型企業和需要高級功能的用戶。 1.免費的CommunityEdition提供基礎開發工具,適用於個人和小型團隊。 2.付費的Professional和Enterprise版提供高級功能和支持,適用於商業環境和大型團隊。
 Visual Studio:其功能的綜合指南May 01, 2025 am 12:14 AM
Visual Studio:其功能的綜合指南May 01, 2025 am 12:14 AMVisualStudio提供了多種功能來提高開發效率。 1.界面與導航:通過菜單欄、工具欄等組件管理項目。 2.代碼編輯與智能感知:提供代碼補全和格式化工具。 3.調試與測試:支持斷點設置和變量監視。 4.版本控制:與Git等系統集成,方便團隊協作。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Atom編輯器mac版下載
最受歡迎的的開源編輯器






