html怎麼畫出圓形
- 藏色散人原創
- 2021-03-26 15:48:4321828瀏覽
html畫出圓形的方法:先建立一個HTML範例檔案;然後在body中輸入主要的內容「
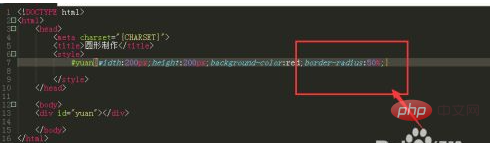
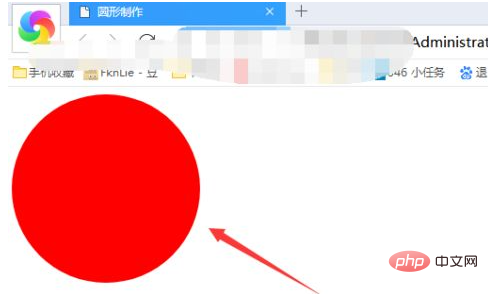
」;接著設定這個div圖形的寬高屬性和顏色;最後設定「border-radius」屬性即可畫出圓形。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦
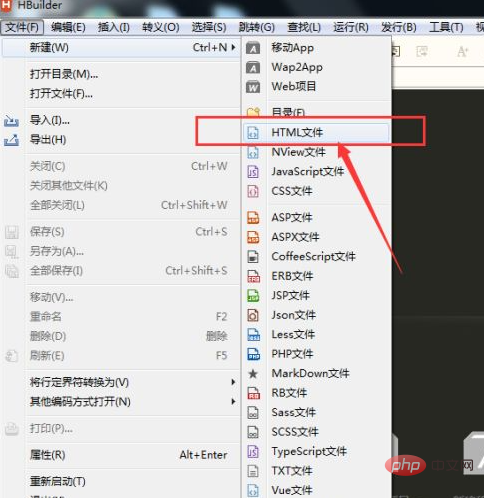
開啟任一款打代碼的軟體,Dreamweaver或hbuilder等程式碼軟體皆可,然後就建立畫布的時候選擇建立html檔

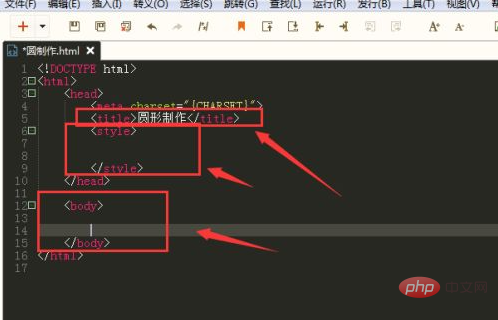
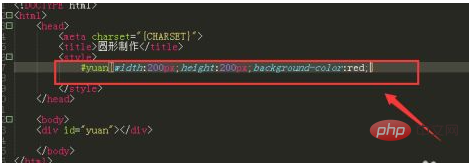
#進入html檔後,有title標籤填寫標題、style標籤中輸css樣式,body中時主題部分;在title標籤中,可以輸入網站名稱,如圖在這裡輸入了圓形製作幾個字,

當在瀏覽器中打開效果觀看時,就可以看到網站的名稱就是圓形製作這幾個字了。

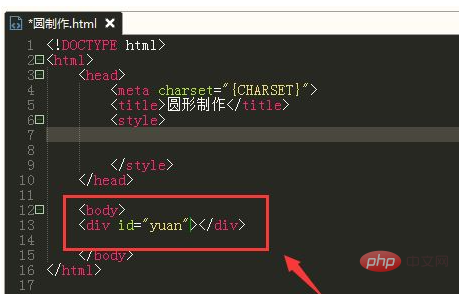
然後現在body中輸入主要的內容
【建議學習:《HTML影片教學」】

然後就要在整個div上新增css樣式了,設定這個圖形的寬高屬性和色彩填滿設置;
#yuan{width:200px;height:200px;background-color:red;}
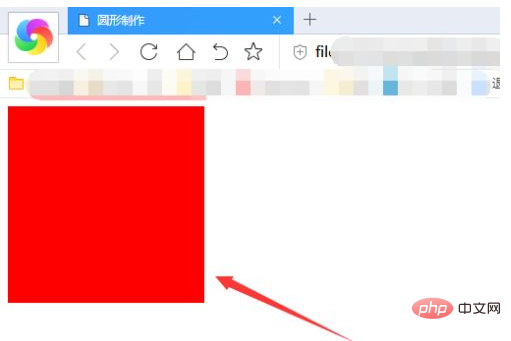
這樣就建立了一個紅色的矩形形狀,如圖所示



以上是html怎麼畫出圓形的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html中address是什麼下一篇:html中address是什麼

