怎麼用HTML設定計時器
- 藏色散人原創
- 2021-03-26 11:40:082397瀏覽
用HTML設定一個計時器的方法:先新建一個html頁面,並設定一個按鈕;然後給這個按鈕綁定一個函數;接著設定一個變數用來儲存計時器;最後在function裡面寫實現代碼即可。

本文操作環境:windows7系統、html5&&javascript1.8.5版、Dell G3電腦。
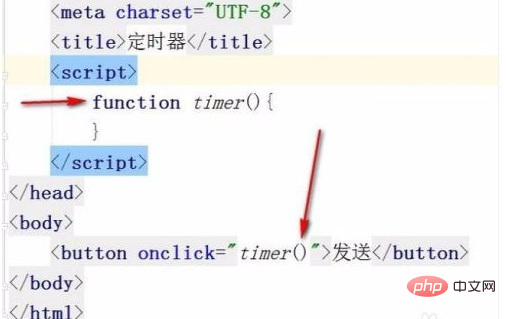
新建一個html頁面,然後設定一個按鈕,並且給這個按鈕綁定一個函數。比如設定一個函數timer。

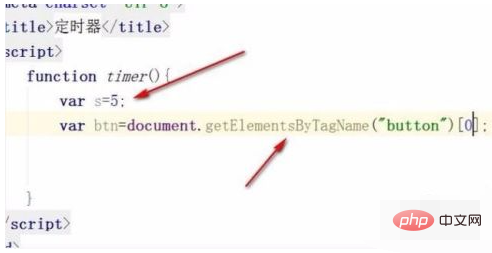
現在要做的就是倒數計時器,假設倒數計時器是5秒,所以我們需要設定一個變數來儲存秒數。而我們也要取得到button這個元素。

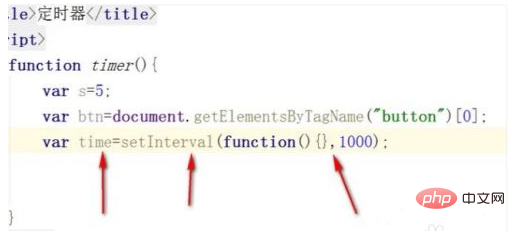
如圖所示,設定一個變數用來保存計時器。 setInterval就是定時器函數,它有兩個參數,第一個是函數,第二個是時間,這裡我就設定了每隔1000毫秒就呼叫一次function()。

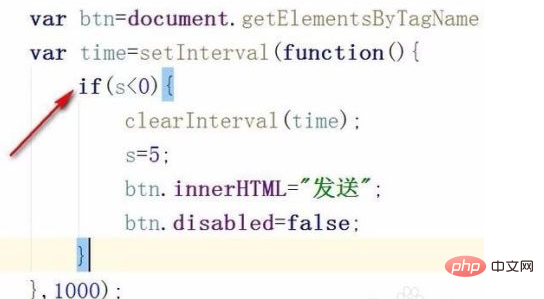
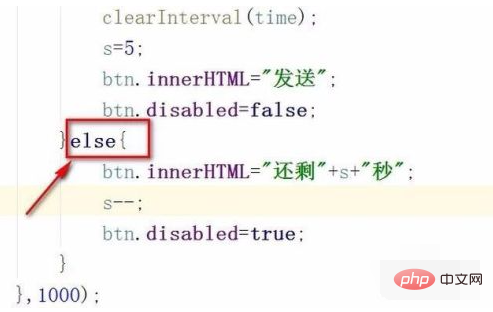
接著開始在function裡面寫程式碼,先判斷s是不是小於0,因為我做的計時器是從5秒開始倒數計時,如果小於0就會出現負數,所以要判斷是否小於0,如果小於0就清除定時器,修改按鈕裡面的內容,並且讓按鈕可用。

如果不小於0,則修改按鈕的內容,並且時間減去1,同時讓按鈕不可用。

倒數計時器做好之後,最初的效果如圖,此時按鈕顏色是比較亮的,表示的是按鈕處於可點擊狀態,裡面的文字是“發送”。

而當我們點擊按鈕的時候,開始五秒倒數計時,並且此時按鈕文字改變了,而且按鈕處於不可點擊狀態哦。而倒數結束之後,按鈕又會變成步驟6的模樣,如果再點擊,則會再次循環。

以上是怎麼用HTML設定計時器的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html傾斜加粗標籤是什麼下一篇:html傾斜加粗標籤是什麼

