深入理解JavaScript立即調用函數表達式(IIFE)
- coldplay.xixi轉載
- 2021-03-22 10:25:042818瀏覽
立即呼叫函數

#目錄
- 一、了解立即呼叫函數表達式
- 二、立即呼叫函數表達式報錯了?
- 三、使用立即呼叫函數的正確姿勢
- 四、常見使用場景
#寫在最後
(免費學習推薦:javascript影片教學)
一、了解立即呼叫函數表達式
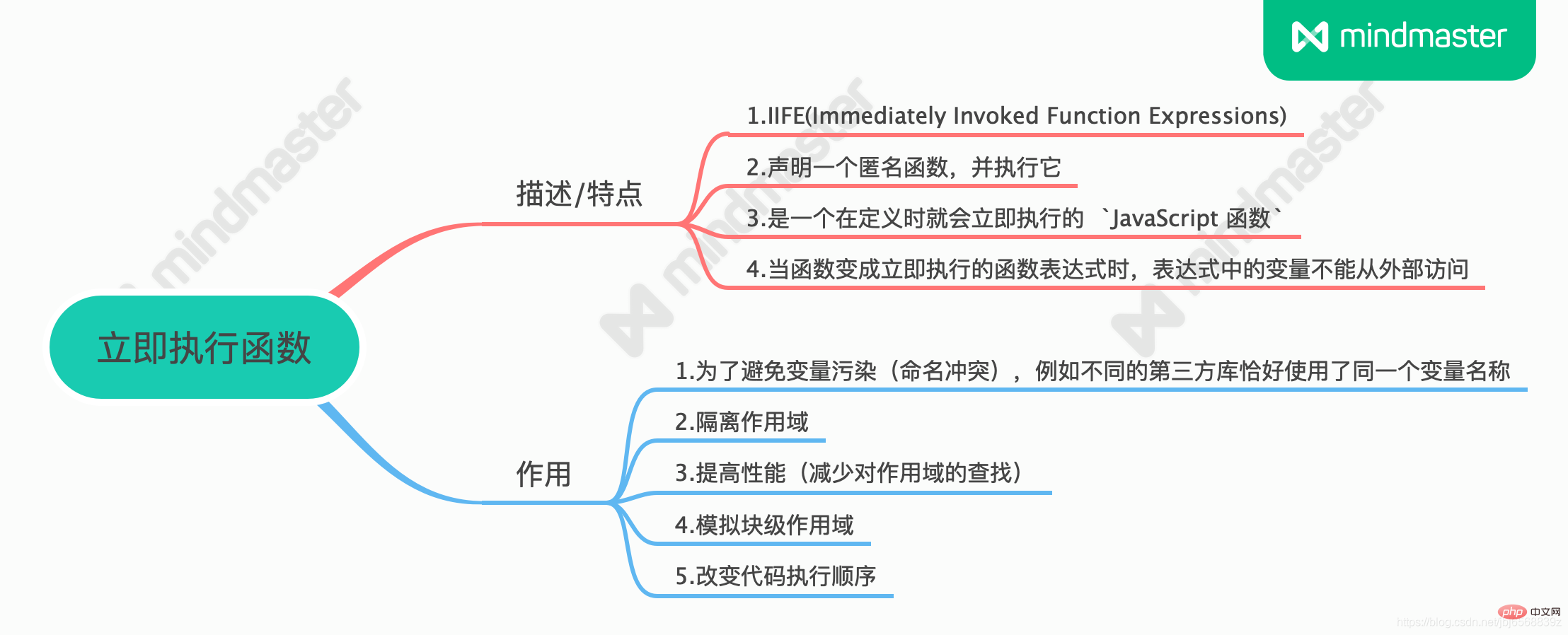
1.1 心智圖

#1.2 什麼是立即呼叫?
在詳細了解這個之前,我們來談了解一下「自執行」這個叫法,本文對這個功能的叫法也不一定完全對,每個人對他的理解都不一樣,我們在這裡用立即呼叫~
立即呼叫:
- 顧名思義,該表達式一被
建立就立即執行。 - 是一個在定義時就會立即執行的
JavaScript 函數。
(function (x) {
console.log('x + x = ', x + x);})(5) // x + x = 10
這是一個被稱為自執行匿名函數 的設計模式,主要包含兩部分:
- 第一部分是包圍在圓括號運算子
()裡的一個匿名函數,這個匿名函數擁有獨立的詞法作用域。這不僅避免了外界存取此 IIFE 中的變量,而且又不會污染全域作用域。 - 第二部分再一次使用
()建立了一個立即執行函數表達式,JavaScript 引擎到此將直接執行函數。
1.3 核心問題
當你宣告一個函數的時候,透過在後面加括號就可以實現立即執行嗎?
var foo = function(){
console.log('余光');}(); // 余光 成功了!
// ...是不是意味着后面加个括弧都可以自动执行?function(){
console.log(''余光);}(); // Uncaught SyntaxError: Function statements require a function name// 什么?还需要一个函数名?不是叫 自执行匿名函数吗?// 我加上了函数名function foo(){
console.log('余光');}(); // Uncaught SyntaxError: Unexpected token ')'
很顯然,例子中的第二條和第三條確實報錯了,而且報錯內容不一樣,那麼問題出現在哪呢?

二、立即呼叫函數表達式報錯了?
有時,我們定義函數之後,立即呼叫函數,這時不能在函數的定義後面直接加圓括號,這會產生語法錯誤。產生語法錯誤的原因是,function 這個關鍵字,既可以當做語句,也可以當做表達式,比如下邊:
//语句function fn() {};//表达式var fn = function (){};
為了避免解析上的歧義,JS引擎規定,如果function出現在行首,一律解析成語句。因此JS引擎看到行首是function關鍵字以後,認為這一段都是函數定義,不應該以括號結尾,在它看來括號只是分組運算子。
// 下面这个function在语法上是没问题的,但是依然只是一个语句// 加上括号()以后依然会报错,因为分组操作符需要包含表达式
function foo(){ /* code */ }(); // SyntaxError: Unexpected token )
// 但是如果你在括弧()里传入一个表达式,将不会有异常抛出// 但是foo函数依然不会执行function foo(){ /* code */ }( 1 );
// 因为它完全等价于下面这个代码,一个function声明后面,又声明了一个毫无关系的表达式: function foo(){ /* code */ }
( 1 );

三、使用立即呼叫函數的正確姿勢
要解決上述問題,非常簡單。
我們只需要用大括弧將程式碼的程式碼全部括住就行了,因為JavaScript裡括弧()裡面不能包含語句,所以在這一點上,解析器在解析function關鍵字的時候,會將對應的程式碼解析成function表達式,而不是function宣告。
3.1 常見使用姿勢
// 下面2个括弧()都会立即执行(function () { /* code */ } ()); // 推荐使用这个(function () { /* code */ })(); // 但是这个也是可以用的
3.2 不常見的使用姿勢(一)
// 由于括弧()和JS的&&,异或,逗号等操作符是在函数表达式和函数声明上消除歧义的// 所以一旦解析器知道其中一个已经是表达式了,其它的也都默认为表达式了var i = function() {
console.log('余光')}(); // 余光true && function() {
console.log('余光')}(); // 余光0, function() { console.log('余光') }(); // 余光
3.3 不常見的使用姿勢(二)
// 如果你不在意返回值,或者不怕难以阅读// 你甚至可以在function前面加一元操作符号//转boolvar res1 = !function () {
console.log('余光');}()console.log('res1:', res1); // 余光 true// 转数字var res2 = +function () {
console.log('余光');}()console.log('res2:', res2); // 余光 NaN// 按位非var res3 = ~function () {
console.log('余光');}()console.log('res3:', res3); // 余光 NaN
3.4不常見的使用姿勢(三)
還有一個情況,使用new和void關鍵字,不過不太常見罷了。
void function() {
console.log('余光');}();new function() {
console.log('余光');}();
四、常見使用場景
4.1 隔離作用域
IIFE最常見的功能,就是隔離作用域,在ES6之前JS原生也沒有區塊級作用域的概念,所以需要函數作用域來模擬。
範例:
var currentTime = (function () {
var time = new Date();
var year = time.getFullYear()
var month = time.getMonth()+1;
var date = time.getDate();
var hour = time.getHours();
var min = time.getMinutes();
return year + '-' + month + '-' + date + ' ' + hour + ':' + min;})()
你仍然可以在其他地方宣告同名變數~
#4.2 惰性函數
DOM事件新增中,為了相容於現代瀏覽器和IE瀏覽器,我們需要對瀏覽器環境進行一次判斷:
var addEvent = (function(){
if(window.addEventListener) {
return function(type, el, fn) {
el.addEventListener(type, fn, false);
}
}
else if(window.attachEvent) {
return function(type, el, fn) {
el.attachEvent('on' + type, fn);
}
}})();
4.3 用閉包保存狀態
這裡我僅舉個例子,為我的下一篇文章—— 《JavaScript中的閉包》賣個關子
var elems = document.getElementsByTagName('a');for (var i = 0; i <h5>注意</h5><p>當函數變成立即執行的函數表達式時,表達式中的變數不能從外部存取。 </p><pre class="brush:php;toolbar:false">(function () {
var name = "Barry";})();// 无法从外部访问变量 namename // 抛出错误:"Uncaught ReferenceError: name is not defined"將 IIFE 指派給一個變量,不是儲存 IIFE 本身,而是儲存 IIFE 執行後傳回的結果。
var result = (function () {
var name = "Barry";
return name; })(); // IIFE 执行后返回的结果:result; // "Barry"相關免費學習推薦:javascript(影片)
以上是深入理解JavaScript立即調用函數表達式(IIFE)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

