首頁 >web前端 >Bootstrap教程 >一起看看Bootstrap中的柵格系統
一起看看Bootstrap中的柵格系統
- 青灯夜游轉載
- 2021-03-17 10:07:362234瀏覽

Bootstrap 提供了一套響應式、行動裝置優先的串流閘格系統,隨著螢幕或視窗(viewport)尺寸的增加,系統會自動分成最多12列。柵格系統沒有官方的定義,但根據網路上的各種描述,可以這樣定義,以規則的網格陣列來指導和規範網頁中的版面佈局以及資訊分佈。本文將詳細介紹Bootstrap柵格系統
實作原理
網格系統的實作原理非常簡單,僅是透過定義容器大小,平分12份(也有平分成24份或32份,但12份是最常見的),再調整內外邊距,最後結合媒體查詢,就製作出了強大的響應式網格系統。 Bootstrap框架中的網格系統就是將容器平分成12份
柵格系統用於透過一系列的行(row)與列(column)的組合來建立頁面佈局,內容可以放入這些創建好的佈局中。以下就介紹Bootstrap 柵格系統的工作原理:
1、「行(row)」必須包含在.container (固定寬度)或.container-fluid (100% 寬度)中,以便為其賦予適當的排列(aligment)和內邊距(padding)
<div> <div></div> </div>
2、透過「行(row)」在水平方向上建立一組「列(column)」
3、內容應放置於「列(column)」內,並且,只有「列(column)」可以作為行(row)」的直接子元素
4、類似.row 和.col-xs-4這種預先定義的類,可以用來快速建立柵格佈局。Bootstrap 原始碼中定義的mixin 也可以用來建立語義化的佈局
<div> <div> <div>.col-md-4</div> <div>.col-md-8</div> </div> </div>
5、透過為「列(column)」設定padding屬性,從而建立列與列之間的間隔(gutter)。透過為.row 元素設定負值margin 從而抵消掉為.container 元素設定的padding,也就間接為「行(row)」所包含的「列(column)」抵消掉了padding
6、柵格系統中的列是透過指定1到12的值來表示其跨越的範圍。例如,三個等寬的列可以使用三個. col-xs-4 來建立
<div> <div> <div>.col-md-4</div> <div>.col-md-4</div> <div>.col-md-4</div> </div> </div>
7、如果一「行(row)」中包含了的「列(column)」大於12,多餘的「列(column)」所在的元素將被作為一個整體另起一行排列
8、柵格類適用於與屏幕寬度大於或等於分界點大小的設備, 並且針對小屏幕設備覆蓋柵格類。 因此,在元素上應用任何. col-md-* 柵格類別適用於與螢幕寬度大於或等於分界點大小的設備, 並且針對小螢幕設備覆蓋柵格類別。 因此,在元素上應用任何.col-lg-* 不存在, 也影響大螢幕裝置
相關推薦:《bootstrap教學》
#媒體查詢
在柵格系統中,我們在Less或Sass 檔案中使用以下媒體查詢(media query)來建立關鍵的分界點閾值。
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
我們偶爾也會在媒體查詢程式碼中包含 max-width 從而將CSS 的影響限制在更小範圍的螢幕大小之內
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
透過下表可以詳細查看Bootstrap 的柵格系統是如何在多種螢幕裝置上工作的
lg英文是large,表示大的;md英文是middle,表示中等的;sm英文是small,表示小的;xs英文是extra small,表示特小的。與衣服尺寸也是對應的

#基本用法
網格系統用來佈局,其實就是列的組合
列組合簡單理解就是更改數字來合併列(原則:列總和數不能超12),有點類似於表格的colspan屬性
實現列組合方式非常簡單,只涉及兩個CSS兩個特性:浮動與寬度百分比
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}
.col-md-12 {
width: 100%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-9 {
width: 75%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-6 {
width: 50%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-3 {
width: 25%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-1 {
width: 8.33333333%;
}
<div> <div> <div>.col-xs-4</div> <div>.col-xs-8</div> </div> <div> <div>.col-xs-4</div> <div>.col-xs-4</div> <div>.col-xs-4</div> </div> <div> <div>.col-xs-3</div> <div>.col-xs-6</div> <div>.col-xs-3</div> </div> </div>

【流式佈局容器】
將最外面的佈局元素 .container 修改為 .container-fluid,就可以將固定寬度的柵格佈局轉換為100% 寬度的佈局
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
#列偏移
使用列偏移非常簡單,只需要在列元素上新增類別名稱「col-md-offset-*」(其中星號代表要偏移的列組合數),那麼具有這個類別名稱的欄位就會向右偏移。例如,在列元素上加入“col-md-offset-4”,表示該列向右移動4個列的寬度
實作原理非常簡單,利用十二分之一(1/12)的margin-left。有多少個offset,就有多少個margin-left
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}
不过有一个细节需要注意,使用”col-md-offset-*”对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示
<div> <div> <div>.col-xs-4</div> <div>.col-xs-4 .col-xs-offset-4</div> </div> <div> <div>.col-xs-2</div> <div>.col-xs-4 .col-xs-offset-4</div> <div>.col-xs-4</div> </div> </div>

列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名“col-md-push-*”和“col-md-pull-*” (其中星号代表移动的列组合数)。
Bootstrap仅通过设置left和right来实现定位效果
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: 0;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: 0;
}
<div> <div> <div>.col-md-9 .col-md-push-3</div> <div>.col-md-3 .col-md-pull-9</div> </div> </div>

列嵌套
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12
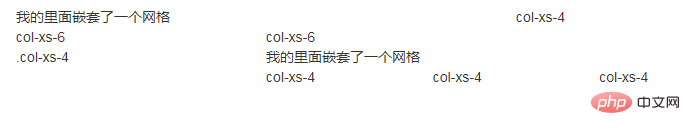
<div> <div> <div> 我的里面嵌套了一个网格 <div> <div>col-xs-6</div> <div>col-xs-6</div> </div> </div> <div>col-xs-4</div> </div> <div> <div>.col-xs-4</div> <div> 我的里面嵌套了一个网格 <div> <div>col-xs-4</div> <div>col-xs-4</div> <div>col-xs-4</div> </div> </div> </div> </div>

复杂应用
在bootstrap中,.col-xs-应用于(
而.col-xs-、.col-sm-、.col-md-、.col-lg-是可以用混合使用的
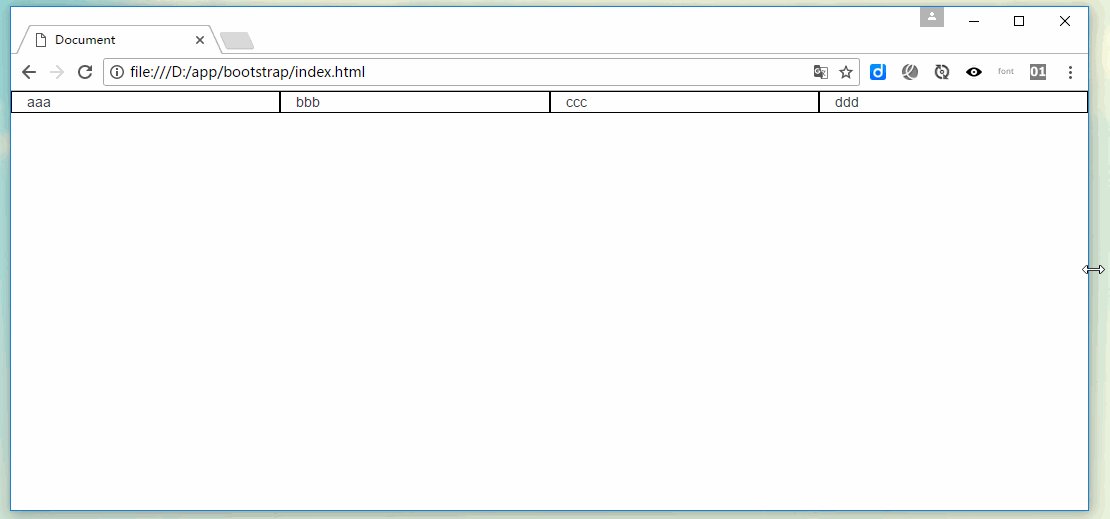
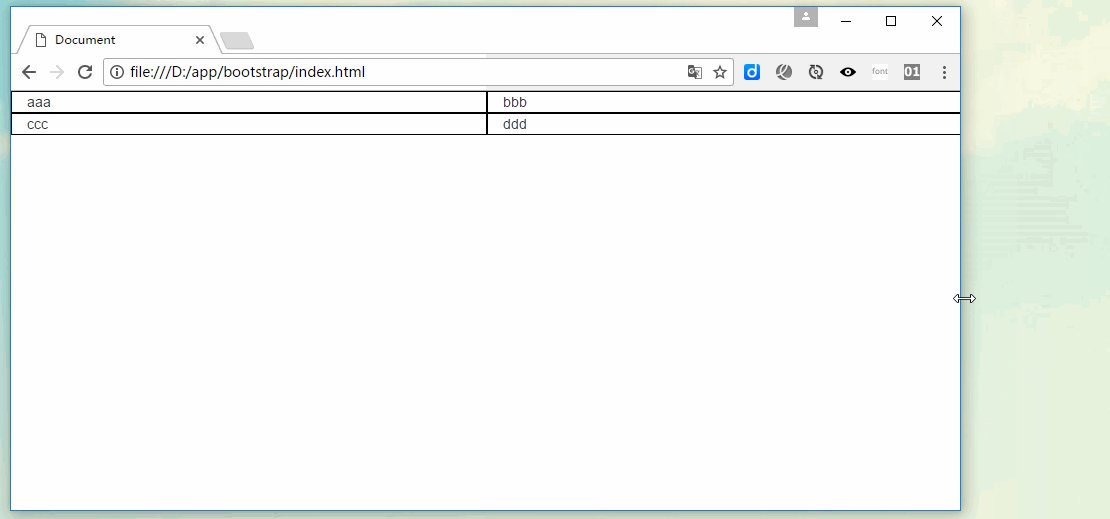
比如,要实现≥992px的时候分四列一排,(≥768px and
nbsp;html>
<meta>
<title>Document</title>
<link>
<style>
.row div{border:1px solid black;}
</style>
<div>
<div>
<div>aaa</div>
<div>bbb</div>
<div>ccc</div>
<div>ddd</div>
</div>
</div>

显示隐藏
为了加快对移动设备友好的页面开发工作,利用媒体查询功能并使用下面这些工具类可以方便的针对不同设备展示或隐藏页面内容

形如.visible-*-*的类针对每种屏幕大小都有三种变体,每个针对 CSS 中不同的display属性,如下所示

因此,以超小屏幕(xs)为例,可用的 .visible-*-* 类是:.visible-xs-block、.visible-xs-inline 和 .visible-xs-inline-block
比如,要实现≥992px时存在三列,(≥768px and
nbsp;html>
<meta>
<title>Document</title>
<link>
<style>
.row div{border:1px solid black;}
</style>
<div>
<div>
<div>aaa</div>
<div>bbb</div>
<div>ccc</div>
</div>
</div>

更多编程相关知识,请访问:编程视频!!
以上是一起看看Bootstrap中的柵格系統的詳細內容。更多資訊請關注PHP中文網其他相關文章!

