首頁 >web前端 >Bootstrap教程 >淺談Bootstrap Blazor組件的用法
淺談Bootstrap Blazor組件的用法
- 青灯夜游轉載
- 2021-03-12 10:22:513114瀏覽
這篇文章跟大家介紹一下Bootstrap Blazor元件的用法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《bootstrap教學》
Bootstrap Blazor 是一套企業級UI 元件庫,適配行動端支持各種主流瀏覽器,已經在多個交付項目中使用。透過本套組件可以大幅縮短開發週期,節省開發成本。目前已經開發、封裝了 70 多個組件,歡迎有興趣的同學試用。
Gitee 開源位址為:https://gitee.com/LongbowEnterprise/BootstrapBlazor
Github 開源位址為:https://github.com/ArgoZhang/BootstrapBlazor
#線上示範網站:https://www.blazor.zone
安裝指南
- 安裝dotnet SDK 傳送門
- 安裝Visual Studio 2019 v16.8 傳送門
專案範本
1、安裝範本
dotnet new -i Bootstrap.Blazor.Templates::*

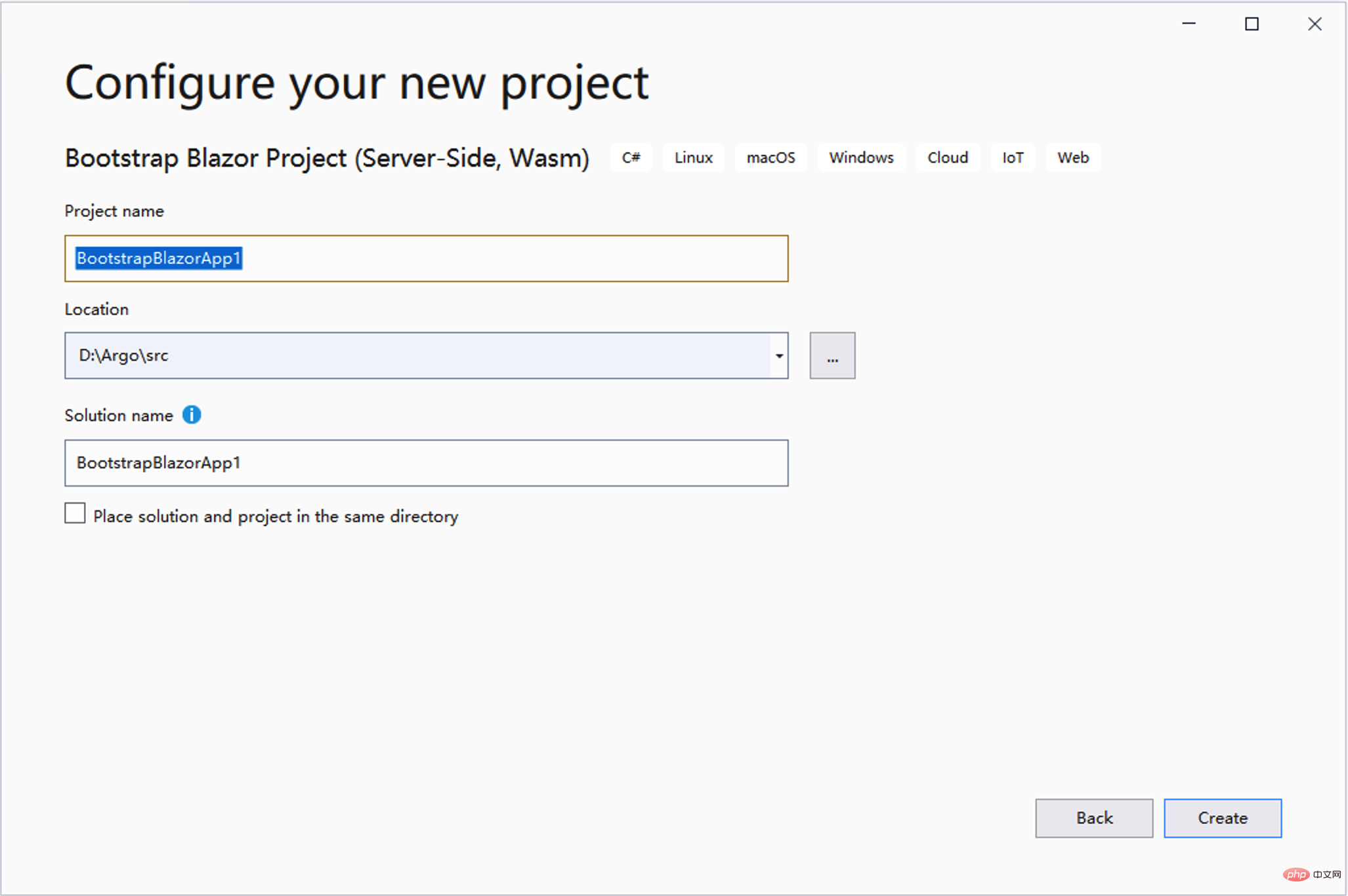
2、使用專案範本建立新專案
dotnet new bbapp
bbapp 是BootstrapBlazor App 的縮寫
3、卸載專案範本
dotnet new -u Bootstrap.Blazor.Templates
現有專案中整合BootstrapBlazor
1、從Nuget.org 取得BootstrapBlazor 套件
dotnet add package BootstrapBlazor
2、新增樣式檔案與腳本到專案檔案Pages/_Host.cshtml (Server ) or wwwroot/index.html (WebAssembly)
#HTML
<!DOCTYPE html> <html lang="en"> <head> . . . <link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css"> </head> <body> . . . <script src="_framework/blazor.server.js"></script> <script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script> </body> </html>
3、註冊服務~/Startup. cs
C
#namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}
#Visual Studio 外掛程式
安裝Visual Studio 外掛程式
#安裝套件
下載網址:https://gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0.0.zip
使用教學
1、下載安裝套件
2、解壓縮安裝套件
3、安裝vsix 外掛程式
「雙擊BootstrapBlazor.UITemplate.vsix 文件,請保證Visual Studio IDE 以及相關進程均關閉,此安裝包安裝過程可能很慢,請耐心等待
#特別注意
如果長時間無回應,請查看任務管理器中是否有devenv.exe 或msbuild.exe 進程,如果有請手動結束



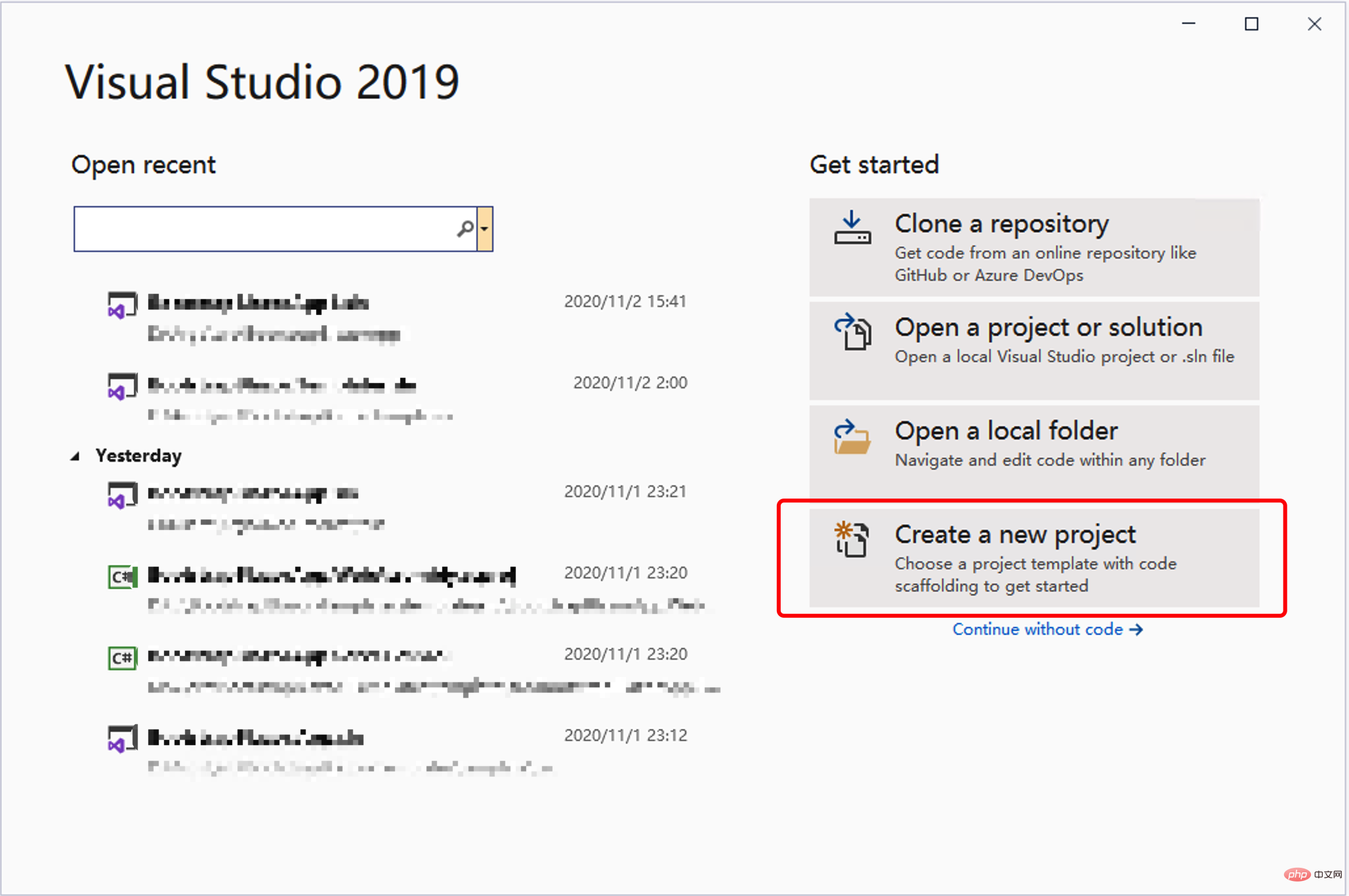
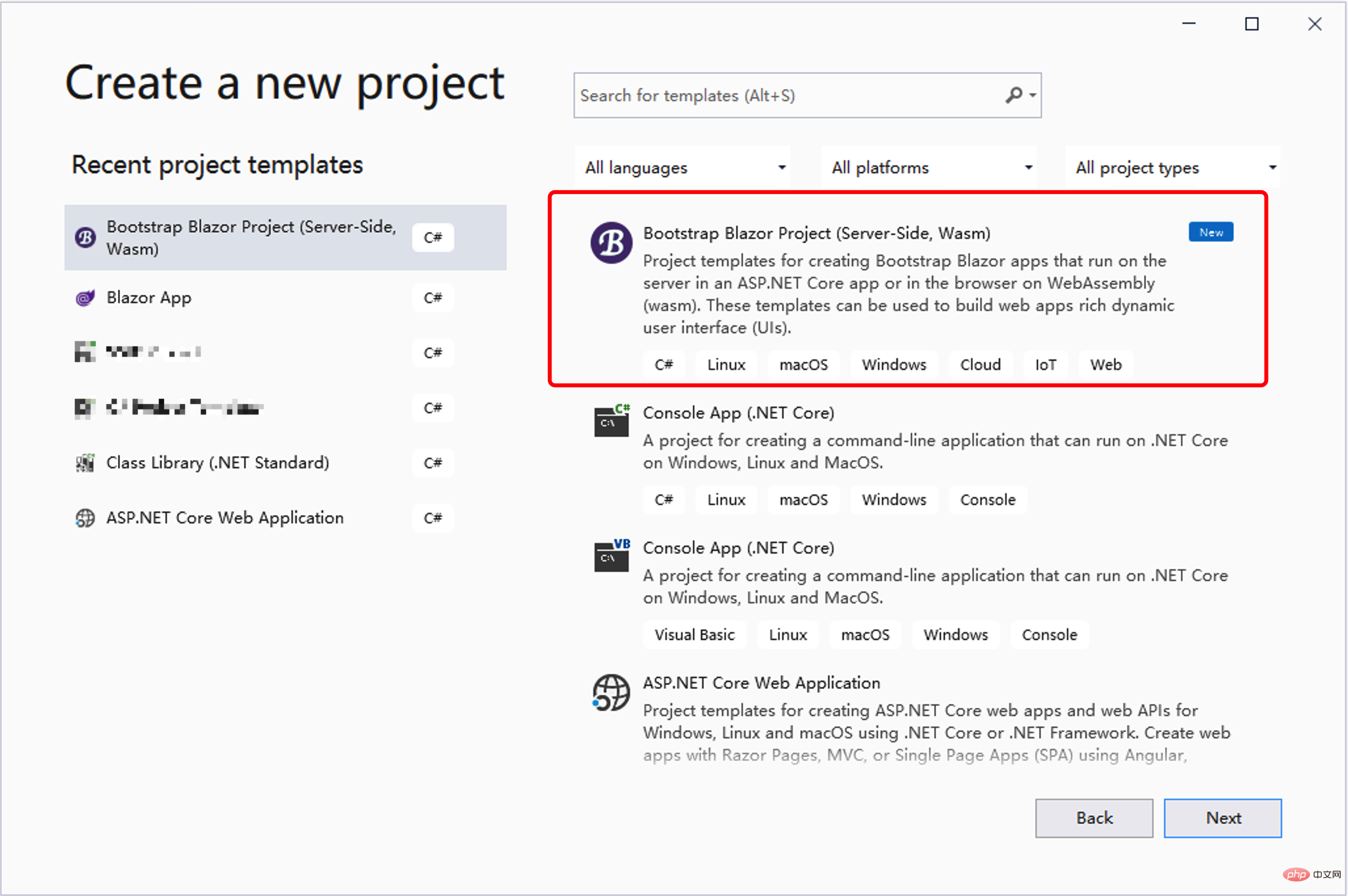
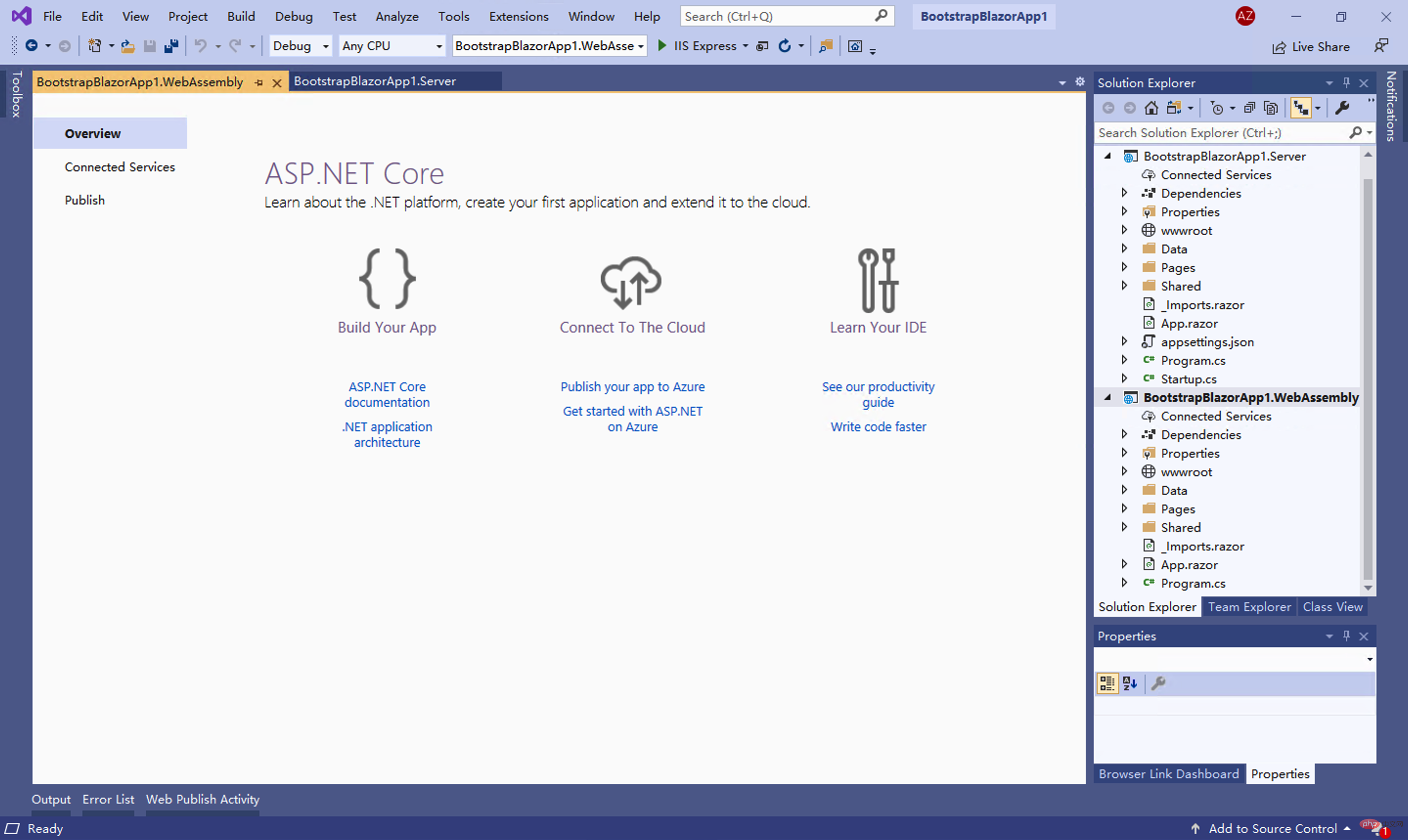
4、開啟Visual Studio 2019




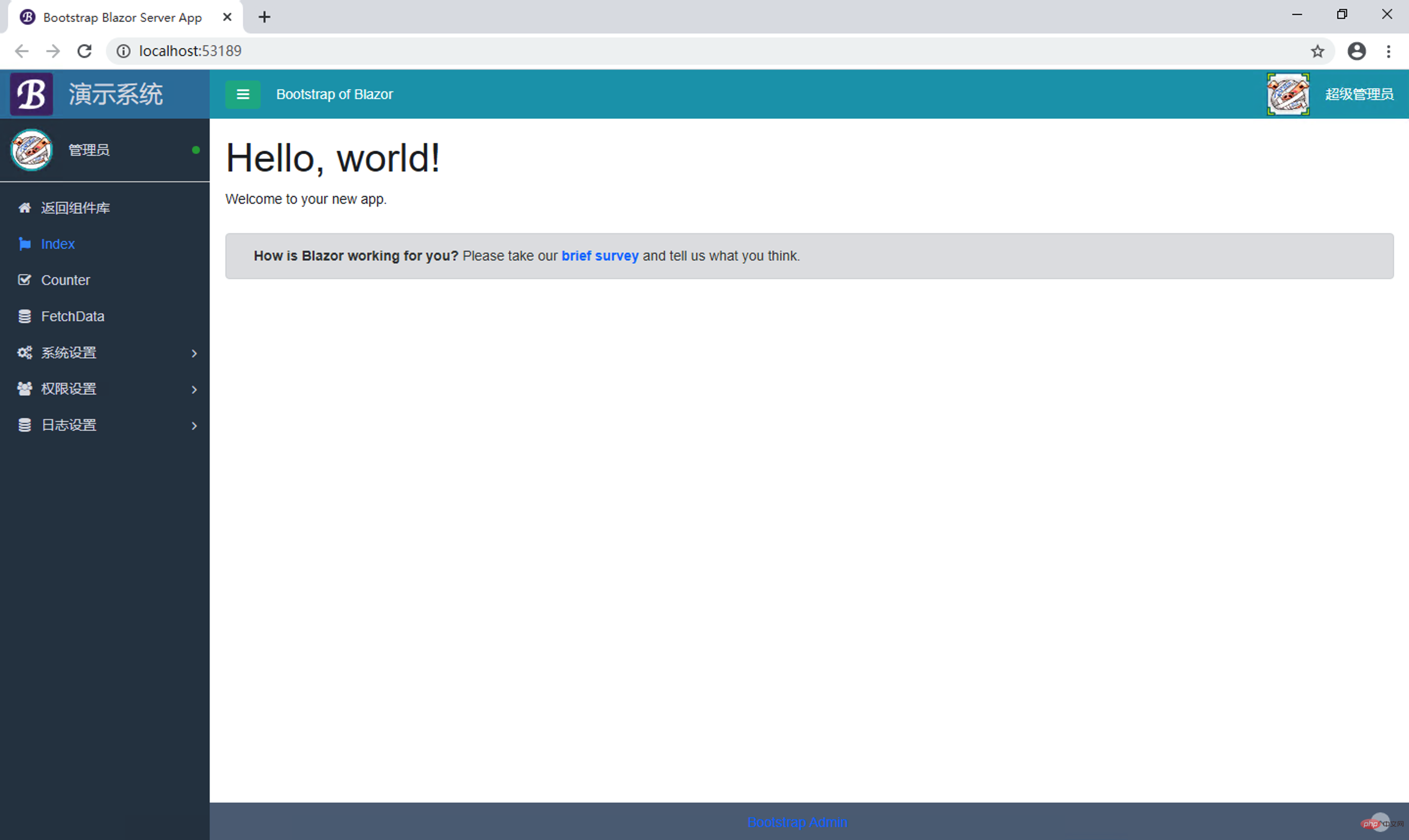
5、選取Server 或WebAssembly 工程直接運作F5

6、專案中依照自己需求更改頁面
更多程式相關知識,請造訪:程式設計影片! !
以上是淺談Bootstrap Blazor組件的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

