js數組去重方法是什麼
- coldplay.xixi原創
- 2021-03-15 16:34:1422245瀏覽
js數組去重方法:1、遍歷數組法;2、數組下標判斷法;3、排序後相鄰去除法;4、優化的遍歷數組法;5、數組遍曆法。

本教學操作環境:windows7系統、javascript1.8.5版,DELL G3電腦。
js陣列去重方法:
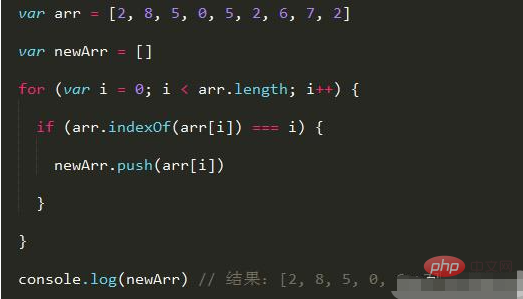
第一種:遍歷陣列法
這種方法最簡單、最直觀,也最容易理解,程式碼如下:

這種方法很好理解,利用了indexOf()方法(indexOf()方法如果查詢到則傳回查詢到的第一個結果在陣列中的索引,如果查詢不到則傳回-1)。先建立一個新的空數組用來儲存新的去重的數組,然後遍歷arr數組,在遍歷過程中,分別判斷newArr數組裡面是不是有遍歷到的arr中的元素,如果沒有,直接加入newArr中,如果已經有了(重複),那麼不操作,那麼從頭到尾遍歷一遍,正好達到了去重的目的。
第二種:陣列下標判斷法
這個方法也比較好理解,程式碼如下:

這和第一種方法有重疊,不說多餘的,直接看if這裡,在遍歷arr的過程中,如果在arr數組裡面找當前的值,返回的索引等於當前的循環裡面的i的話,那麼證明這個值是第一次出現,所以推入到新數組裡面,如果後面又遍歷到了一個出現過的值,那也不會返回它的索引,indexof()方法只返回找到的第一個值的索引,所以重複的都會被pass掉,只出現一次的值都存入新數組中,也達到了去重的目的。
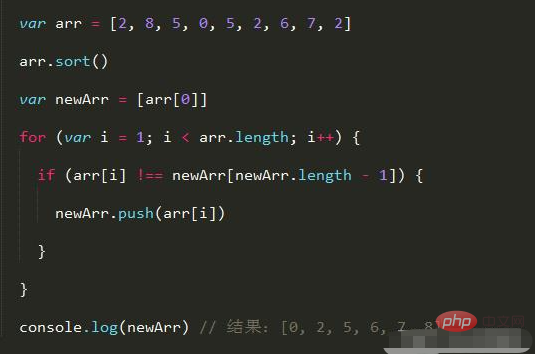
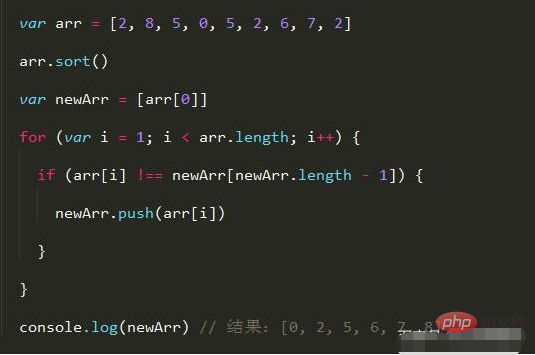
第三種:排序後相鄰移除法
這個方法用到了sort()方法,程式碼如下:

這種方法的想法是:先用sort()方法把arr排序,那麼排完序後,相同的一定是挨在一起的,把它去掉就好了,先給新數組初始化一個arr[0],因為我們要用它和arr數組做比較,所以,for循環裡面i也是從1開始了,我們讓遍歷到的arr中的值和新數組最後一位進行比較,如果相等,則pass掉,不相等的,push進來,因為數組重新排序了,重複的都挨在一起,那麼這就保證了重複的這幾個值只有第一個會被push進來,其餘的都和新數組的被push進來的這個元素相等,會被pass掉,也達到了去重的效果。
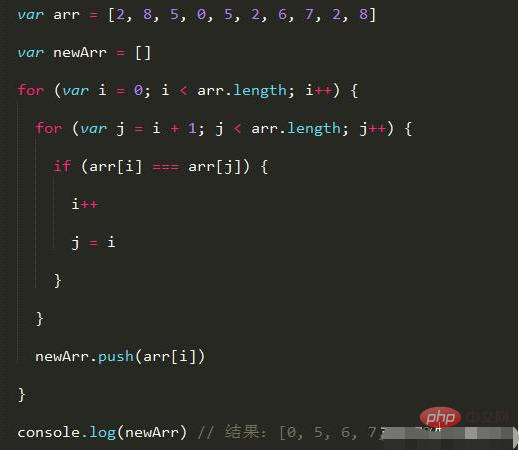
第四種:優化的遍歷數組法

#想法:兩層for循環,外面一層是控制遍歷到的前一個arr中的元素,裡面一層控制的是第一層訪問到的元素後面的元素,不斷的從第0個開始,讓第0個和他後面的元素比較,如果沒有和這個元素相等的,則證明沒有重複,推入到新數組中儲存起來,如果有和這個元素相等的,則pass掉它,直接進入下一次循環。從第1個開始,繼續和它後面的元素進行比較,同上進行,一直循環到最後就是:不重複的都被推入新數組裡面了,而重複的前面的元素被pass掉了,只留下了最後面的一個元素,這個時候也就不重複了,則推入新數組,過濾掉了所有重複的元素,達到了去重的目的。
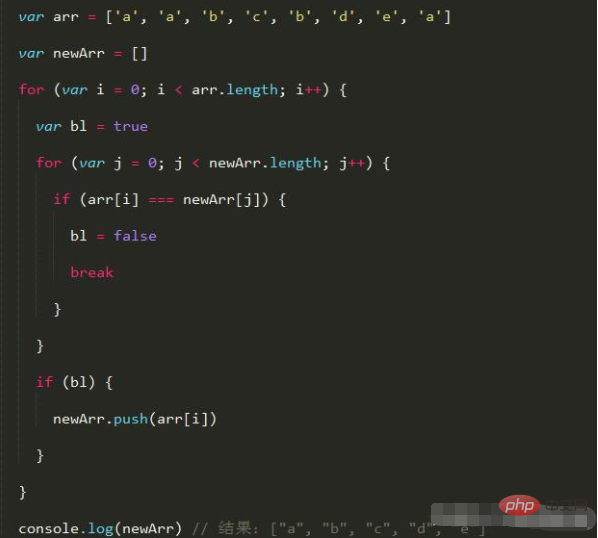
第五種:陣列遍歷法

#想法:也是兩層for循環,外層for迴圈控制的是arr數組的遍歷,內層for循環控制的是新數組的遍歷,從第0位開始,如果新數組中沒有這個arr數組中遍歷到的這個元素,那麼狀態變量bl的值還是true,那麼自然進入到了if中把這個值推入到新數組中,如果有這個元素,那麼代表重複,則把狀態變數bl取值改為false,並且跳出當前循環,不會進入到if內部,而進入下一次外層開始的循環。這樣循環往復,最後也達到了去重的效果。
相關免費學習推薦:js影片教學
以上是js數組去重方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

