css如何讓字豎寫
- coldplay.xixi原創
- 2021-03-12 15:44:215211瀏覽
css讓字豎著寫的方法:使用【writing-mode】設定物件書寫方向,語法為【writing-mode : lr-tb、tb-rl】,其中【lr-tb】為從左向右,由上往下,【tb-rl】從上往下,從右向左。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css讓字豎著寫的方法:
<strong>#writing-mode</strong>(設定物件書寫方向)
語法:
writing-mode : lr-tb、tb-rl
參數:
#lr-tb:從左向右,從上往下
#tb-rl:從上往下,從右向左
css程式碼:
div { writing-mode: tb-rl; }範例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖列排版实例</title>
<style>
div { writing-mode: tb-rl; }
</style>
</head>
<body>
<div>我是竖列排版</div>
</body>
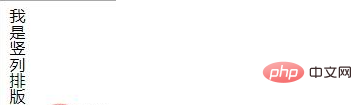
</html>效果圖:

相關教學推薦:CSS影片教學
以上是css如何讓字豎寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css的字體樣式如何設定下一篇:css的字體樣式如何設定

