淺談vscode+xdebug進行PHP調試的方法
- 青灯夜游轉載
- 2021-03-11 18:15:018207瀏覽
本篇文章跟大家介紹一下在vscode中使用xdebug調試PHP的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

調試分兩種:本地偵錯與遠端偵錯
本機偵錯
本地偵錯需要前提:
-
第一、php安裝xdebug擴充。如果已經安裝過php,可以使用php -m | grep xdebug來檢查是否安裝了xdebug。

沒有安裝xdebug,可以使用 apt-get install php-xdebug 來安裝。
然後使用php --ini找到php.ini檔案的位置。

然後修改php.ini檔案在裡面加下面兩行
xdebug.remote_enable = 1 xdebug.remote_autostart = 1
如果是在docker裡面沒有vim,可以用apt-get install vim 來安裝vim。
-
第二、vscode安裝PHP Debug擴充。

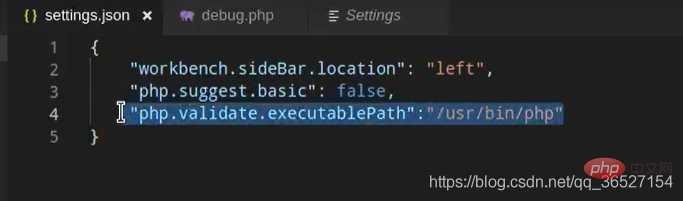
然後在vscode的settings.json檔案裡面加入本機的PHP的執行路徑,linux系統可以用whereis php來找出php指令的路徑:

然後開啟launch.json檔案:

裡面已經有了默認新增的9000埠的xdebug監聽。
此時在php檔案某一行加斷點就可以了.
遠端偵錯
偵錯遠端主機上的PHP項目,需要改變三個地方:
第一、修改遠端主機上的xdebug.ini檔案
使用php --ini找到xdebug.ini的位置:
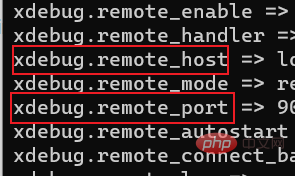
php --ri xdebug 可以查看xdebug.ini檔案的內容,如果你的xdebug.ini配置在php.ini裡面那就修改php.ini。

將對應的remote_host和remote_port改成你自己的ip和連接埠。比如說這裡的連接埠是9020。
第二、修改vscode中的launch.json檔案
在vscode的launch.json檔案中新增對9020埠的監聽配置,例如:

#裡面的name隨便起,要把port設定成遠端對應的連接埠,pathMappings設定成自己專案對應的目錄。
第三、開啟自己電腦的遠端偵錯介面
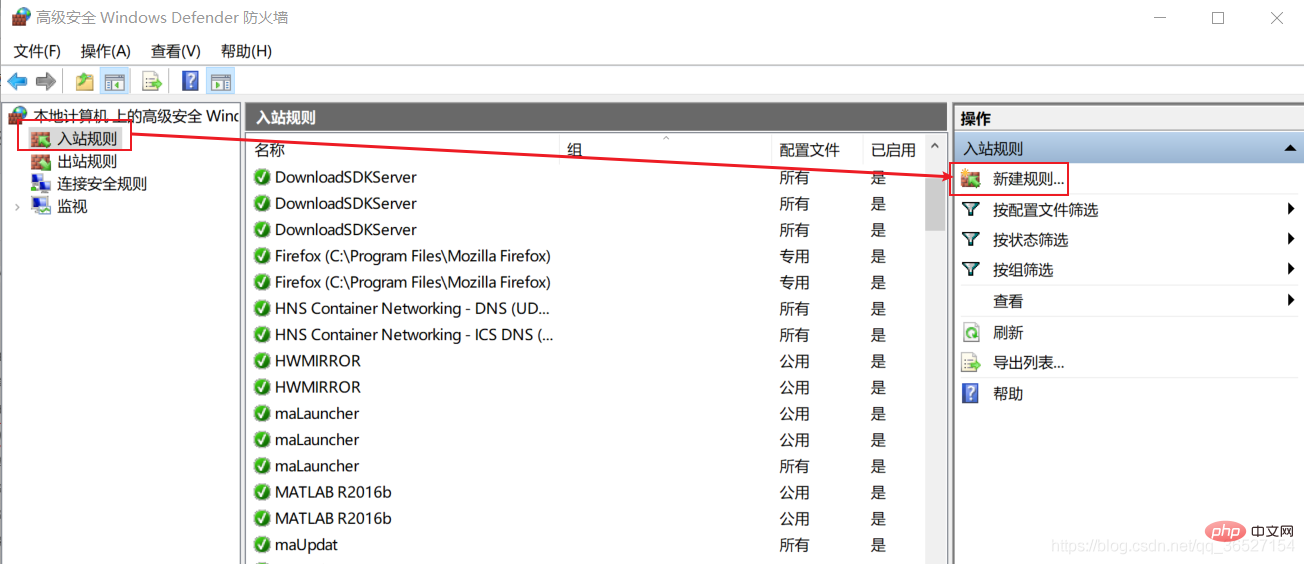
例如我這裡的偵錯連接埠是9020,開啟防火牆的進階設定:


然後在新建規則裡面添加對9020連接埠的支援:連接埠->TCP->特定連接埠的支援9020->一直下一步就可以了,出站規則裡也可以添加對9020埠的支援。
到此就配置成功了。此時加入斷點,運行遠端專案就可以看到已經在本地斷住了,下面就是開心地找bug了:)。
更多程式相關知識,請造訪:程式設計影片! !
以上是淺談vscode+xdebug進行PHP調試的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

