jquery取得class屬性的值
- 藏色散人原創
- 2021-03-02 10:50:5712383瀏覽
jquery取得class屬性的值的方法:先建立一個前端範例檔;然後透過「$('#demo').attr('class');」或「$('#demo') [0].className;」方法來取得值即可。

本文操作環境:Windows7系統、jquery1.2.6版、Dell G3電腦。
jQuery取得class屬性的值是經常要做的操作,由於class本身也是元素的屬性,所以可以透過attr方法來取得class的值。
程式碼如下:
$('#demo').attr('class');
當然也可以使用javascript的元素物件來獲取,程式碼如下:
$('#demo')[0].className;
當然透過元素的方法還有很多,這兩種方法也就夠了,jquery 設定class也是用的attr方法
拓展:
attr() 方法設定或傳回被選元素的屬性和值。
當方法用於傳回屬性值,則傳回第一個符合元素的值。
當方法用於設定屬性值,則為符合元素設定一個或多個屬性/值對。
語法
傳回屬性的值:
$(selector).attr(attribute)
設定屬性和值:
$(selector).attr(attribute,value)
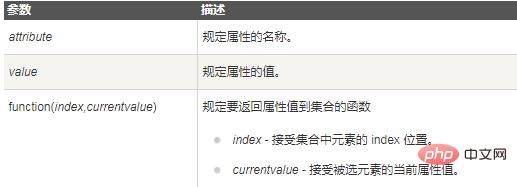
使用函數設定屬性和值:
$(selector).attr(attribute,function(index,currentvalue))
設定多個屬性和值:
$(selector).attr({attribute:value, attribute:value,...})
【建議:jquery影片教學】
以上是jquery取得class屬性的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:js 怎麼判斷數字相等下一篇:js 怎麼判斷數字相等

