jquery怎麼創建元素節點
- coldplay.xixi原創
- 2021-03-01 17:44:203364瀏覽
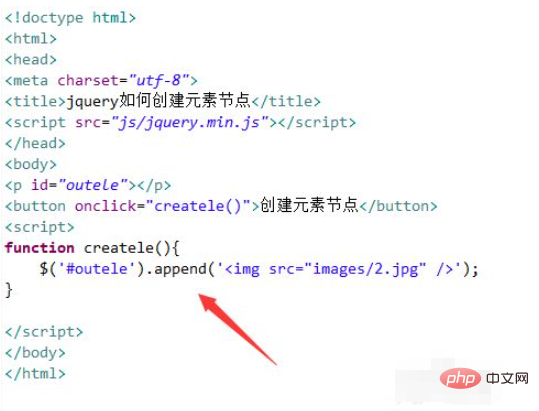
jquery建立元素節點的方法:首先在p標籤內新增一個img節點,並新增一個id屬性;然後給button綁定onclick點擊事件;最後使用【append()】方法將p標籤新增img節點。

本教學操作環境:windows7系統、jquery3.2.1版本,DELL G3電腦,此方法適用於所有品牌電腦。
jquery創建元素節點的方法:
1、新建一個html文件,命名為test.html,用於講解jquery如何建立元素節點。

2、在test.html檔案中,建立一個p標籤,下面會在p標籤內新增一個img節點。

3、在test.html檔案中,為p標籤新增一個id屬性,用於下面取得p標籤物件。

4、在test.html檔案中,使用button標籤建立一個按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行createle ()函數。

5、在js標籤內,建立createle()函數,在函數內,透過id取得p元素對象,使用append ()方法將img節點加入p標籤。

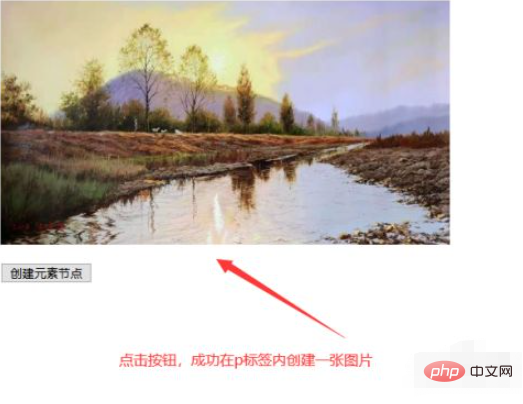
6、在瀏覽器開啟test.html文件,點選按鈕,查看結果。

推薦:#jquery影片教學
以上是jquery怎麼創建元素節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

