css如何讓頭像自動旋轉
- 王林原創
- 2021-03-01 16:52:342585瀏覽
css讓頭像自動旋轉的方法:可以利用transform屬性實作頭像會自動旋轉,如【transform:rotate(320deg)】,該屬性允許我們將元素旋轉、縮放、傾斜等。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
相關屬性介紹:
Transform屬性套用於元素的2D或3D轉換。這個屬性允許你將元素旋轉,縮放,移動,傾斜等。
語法:
transform: none|transform-functions;
具體程式碼如下所示:
html結構:
<body> <img src="/static/imghwm/default1.png" data-src="你的图片地址" class="lazy" alt="banben01"> </body>
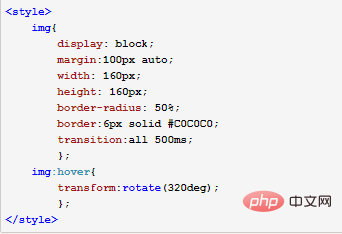
css樣式:

相關推薦:css影片教學
以上是css如何讓頭像自動旋轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

