css怎麼設定圖片位置居中
- 王林原創
- 2021-03-01 16:07:485540瀏覽
css設定圖片位置居中的方法:可以在圖片外面加上p標籤,然後透過設定line-height屬性讓圖片位置居中,如【
p> line-height:300px;】。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
具體方法如下:
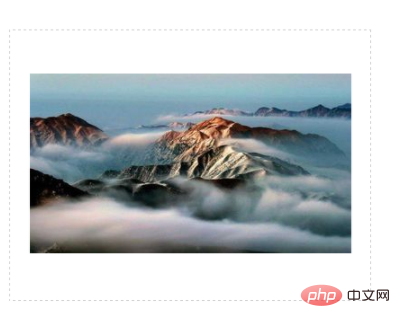
1、利用display:table-cell,具體程式碼如下:
html程式碼如下:
<div class="img_wrap"> <img src="/static/imghwm/default1.png" data-src="wgs.jpg" class="lazy" alt="css怎麼設定圖片位置居中" > </div>
css程式碼如下:
.img_wrap{
width: 400px;
height: 300px;
border: 1px dashed #ccc;
display: table-cell; //主要是这个属性
vertical-align: middle;
text-align: center;
}效果如下:

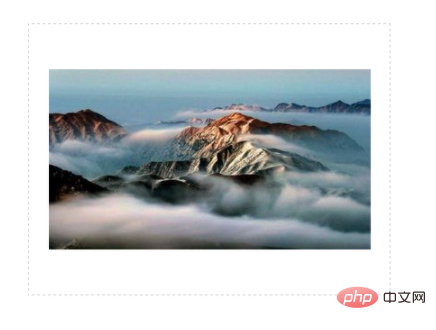
2、採用背景法:
html程式碼如下:
<div class="img_wrap"></div>
css程式碼如下:
.img_wrap{
width: 400px;
height: 300px;
border: 1px dashed #ccc;
background: url(wgs.jpg) no-repeat center center;
}效果如下圖:

(學習影片分享:css影片教學)
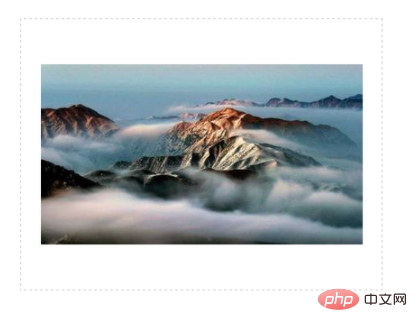
3、圖片外面用p標籤,透過設定line-height讓圖片垂直居中:
html程式碼如下:
<div class="img_wrap">
<p><img src="/static/imghwm/default1.png" data-src="wgs.jpg" class="lazy" alt="css怎麼設定圖片位置居中" ></p>
</div>css程式碼如下:
*{margin: 0px;padding: 0px}
.img_wrap{
width: 400px;
height: 300px;
border: 1px dashed #ccc;
text-align: center;}
.img_wrap p{
width:400px;
height:300px;
line-height:300px; /* 行高等于高度 */
}
.img_wrap p img{
*margin-top:expression((400 - this.height )/2); /* CSS表达式用来兼容IE6/IE7 */
vertical-align:middle;
border:1px solid #ccc;
}效果圖如下:

相關推薦:CSS教學
以上是css怎麼設定圖片位置居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何調整字體顏色下一篇:css如何調整字體顏色

