user-select屬性詳解
- 藏色散人原創
- 2021-03-01 12:01:3313638瀏覽
user-select屬性是css3規範中新增的功能,用於設定或檢索是否允許使用者選取文本,使用語法是“user-select:none |text| all | element”,其預設值是text,並且適用於除替換元素外的所有元素。

本文操作環境:Windows7系統,CSS3版本,Dell G3電腦。
user-select,設定或擷取是否允許使用者選取文字
#user-select語法:
user-select:none |text| all | element
預設值:text
適用於:除替換元素外的所有元素
繼承性:無
動畫性:否
##計算值:指定值取值:
none:文字不能被選擇text:可以選擇文字all:當所有內容作為一個整體時可以被選擇。如果雙擊或在上下文上點擊子元素,那麼被選取的部分將是以該子元素向上回溯的最高祖先元素。 element:可以選擇文本,但選擇範圍受元素邊界的約束說明:
設定或檢索是否允許使用者選中文字.
IE6-9不支援該屬性,但支援使用標籤屬性onselectstart="return false;" 來達到user-select:none 的效果;Safari和Chrome也支援該標籤屬性;直到Opera12.5仍然不支援該屬性,但和IE6-9一樣,也支援使用私有的標籤屬性unselectable="on" 來達到user-select:none 的效果;unselectable 的另一個值是off ;除Chrome和Safari外,在其它瀏覽器中,如果將文字設為-ms-user-select:none;,則使用者將無法在該文字區塊中開始選擇文字。不過,如果使用者在頁面的其他區域開始選擇文本,則使用者仍然可以繼續選擇將文本設為 -ms-user-select:none; 的區域文本;對應的腳本特性為userSelect。 【推薦學習:CSS影片教學】
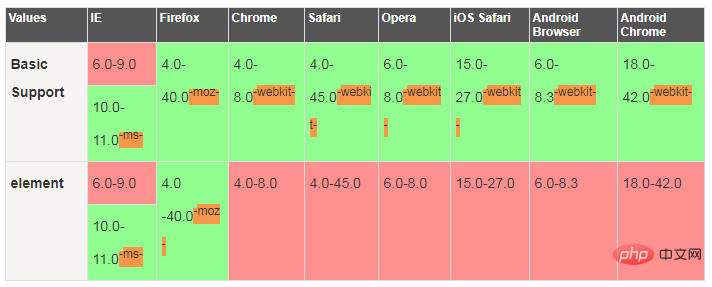
相容性:
#淺綠色= 支援紅色= 不支援粉紅色= 部分支援
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<style>
.test{
padding:10px;
-webkit-user-select:none;
-moz-user-select:none;
-o-user-select:none;
user-select:none;
background:#eee;}
</style>
</head>
<body>
<div onselectstart="return false;" unselectable="on">选择我试试,你会发现怎么也选择不到我,哈哈哈哈</div>
</body>
</html>效果圖:

以上是user-select屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼設定網頁標題列圖標下一篇:css怎麼設定網頁標題列圖標

