ie不支援css3動畫嗎
- 藏色散人原創
- 2021-02-19 10:13:292855瀏覽
IE9及以下版本不支援css3動畫;CSS3動畫對低版本的瀏覽器的支援效果並不是很好,特別是IE9以下版本,更是無法支援;而css3動畫就是指使元素從一種樣式逐漸改變為另一種樣式的效果。

本教學操作環境:Windows7系統、Dell G3電腦、CSS3版。
css3動畫是讓元素從一種樣式逐漸改變為另一種樣式的效果。可透過設定多個節點來精確控制一個或一組動畫,常用來實現複雜的動畫效果。 0% 是動畫的開始,100% 是動畫的完成。
ie不支援css3動畫嗎?
IE9及以下版本不支援css3動畫。 CSS3動畫對低版本的瀏覽器的支援效果並不是很好,特別是IE9及以下版本,更是無法支援。
所以有時候一些簡單的動畫效果,還只是用js程式碼來實現,但是效率偏低,而且效果有些偏生硬,不夠順滑。畢竟用js程式碼來實現動畫並非正確之道。
拓展:
IE10 下CSS3動畫(Animations)特效【推薦:css影片教學】
CSS3裡的動畫特效。不用任何的Javascript,只用純CSS,你就能實現令人相當吃驚的動畫效果,甚至是3D動畫效果。下面跟著筆者一起使用IE10 觀看一個經典的CSS3動畫效果(http://andrew-hoyer.com/experiments/walking/)

CSS3演示人行走的動畫
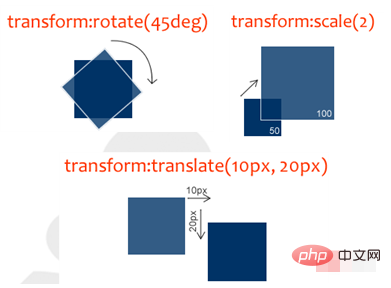
CSS中的動畫分為三種:
變形(transformation)、變換(transition)和動畫(animation)
rotate 传递一个度数值来转动一个对象。 scale Scale是一个缩放功能,可以让任一元素变的更大。 translate 基于X和Y 坐标重新定位元素 skew skew就是要将对象倾斜,参数是度数 matrix
transform支援矩陣變換,就是基於X和Y 座標重新定位元素

以上是ie不支援css3動畫嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:ie6不支援css3嗎下一篇:ie6不支援css3嗎

