html5怎麼外聯js文件
- 青灯夜游原創
- 2021-02-26 15:59:206923瀏覽
在html5中,可以使用script標籤透過"src" 屬性來匯入外部js腳本文件,語法格式「

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
在html5中,可以使用script標籤來外聯js文件,範例:
<script type="text/javascript" src="2018.12.15/1.js" ></script>
HTML 5 <script> </script>
#<script> 標籤用於定義客戶端腳本,例如JavaScript。 </script>
script 元素既可包含腳本語句,也可以透過 "src" 屬性指向外部腳本檔案。
JavaScript 通常用於圖片操作、表單驗證以及動態內容變更。
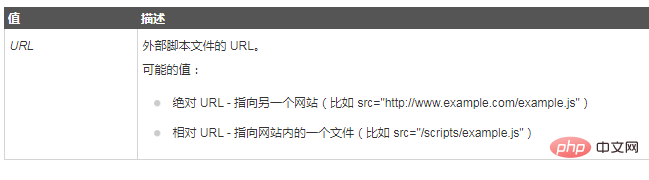
<script src="URL">

註解:如果使用 "src" 屬性,則 <script> 元素必須是空的。 </script>
推薦教學:《html影片教學》
以上是html5怎麼外聯js文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:HTml5超連結字型如何改顏色下一篇:HTml5超連結字型如何改顏色

