深入了解CSS屬性*-gradient的使用技巧
- 青灯夜游轉載
- 2021-02-24 09:43:312494瀏覽
本篇文章帶大家來了解CSS屬性*-gradient的使用技巧。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【推薦教學:CSS影片教學 】
先介紹一個有趣的屬性- conic-gradient
圓錐漸層!
對其有興趣是因為我發現它竟然可以用來做圓餅圖!
例如這樣的:
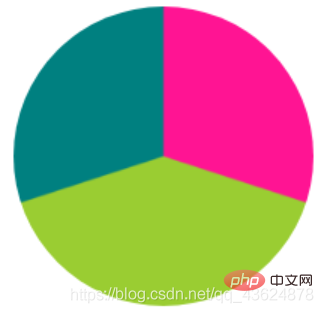
這樣的:
其原理也很簡單:就是以起始點為中心,然後以順時針方向繞中心實現漸變效果。其必須接收多種顏色值參數,每個顏色值後面可以跟兩個百分比,為當前顏色值的起始點和終止點(中間用空格隔開):
#
background: conic-gradient(pink 0 30%, yellow 0 70%, lime 0 100%);
也可以分開來寫:
background: conic-gradient(pink 0, pink 30%, yellow 30%, yellow 70%, lime 70%, lime 100%);
(第二種方式相容性比第一種好一點)
慢著!上面第二張圖片不就是我們想要的嗎?
根據圖片,我們不難得到下面的程式碼:
{
width: 200px;
height: 200px;
background: conic-gradient(deeppink 0, deeppink 30%, yellowgreen 30%, yellowgreen 70%, teal 70%, teal 100%);
border-radius: 50%;
}But,這裡面完全是「靜態」的。
我們大概大部分人都用過echarts繪製圖形:根據後端傳來的資料渲染到echarts的Map物件的指定參數(陣列)中就能得到一個符合要求的不同顏色顯示的圓餅圖了。這用CSS怎麼做呢?
我們當然要藉助JS的幫助—— 因為CSS3推出了自訂變數 ,它可以很好的讓css屬性與JavaScript變數結合:
經過探索,目前比較好的實踐應該是給gradient的顏色開始與結束位置設置為自定義變量,然後當JavaScript拿到數據後通過改變其值從而改變圓餅圖中的顏色分佈!
放一個先前寫過的示範demo:
:root{
--zero:0;
--one:50%;
}
.circle{
width: 300px;
height: 300px;
border-radius: 50%;
/* background: conic-gradient(red, yellow, lime, aqua, blue, fuchsia, red); */
background: conic-gradient(red var(--zero) var(--one),yellow var(--one) 100%);
}<div class="circle"></div>
<button id="but">点我改变圆饼图分布</button>
<script>
but.onclick=function(){
document.documentElement.style.setProperty('--zero', '10%');
document.documentElement.style.setProperty('--one', '70%');
}
</script>如果要動態增加顏色值(例如新增調查物件),可以動態修改style中的屬性:
xxx.style.xxx="xxx"; //改变
這要比用「::after偽元素」實作起來方便多了!
偽元素的方式可能很多人也玩過:利用transform的rotate屬性將一個content盒子旋轉並顯示部分以達到目的。
還有很多「騷操作」網路上應該一搜一堆,這裡就不再贅述了(:相較於前兩年瀏覽器對此屬性的「漠不關心」到現在的部分支持,也是很大進步了,讓我們繼續期待)
關於linear-gradient
這個屬性除了在一些網站上用作某個元素的背景以外,似乎並沒有什麼值得關注的地方:
例如條紋背景
「如果多個色標具有相同的位置,它們會產生一個無限小的過渡區域,
過渡的起止色分別是第一個和最後一個指定值。從效果上看,顏色會在那
個位置突然變化,而不是一個平滑的漸變過程。」
因為漸變是一種由程式碼產生的圖像,我們能像對待其他任何背景圖像那樣對待它,而且還可以透過background-size 來調整其尺寸;並且由於背景在預設情況下是重複平舖的,整個容器其實已經被填滿了水平條紋:
background: linear-gradient(#fb3 50%, #58a 50%); background-size: 100% 30px;

垂直條紋
# 垂直條紋的程式碼跟水平條紋幾乎是一樣的,差別主要在於:我們需要在
開頭加上一個額外的參數來指定漸層的方向。在水平條紋的程式碼中,我們其
實也可以加上這個參數,只不過它的預設值 to bottom 本來就跟我們的意
圖一致,於是就省略了。最後,我們還要把background-size 的值顛倒
一下:
background: linear-gradient(to right, #fb3 50%, #58a 0); background-size: 30px 100%;
要注意的是:linear-gradient如果加了第一個參數,則其預設方向就會改變為「從下向上」的,為此,筆者還向菜鳥教程投過郵件建議他們在文檔中修改措辭。

倾斜条纹
“传统的”仅仅改变linear-gradient第一个参数——角度值的方式或者通过background-size增加“精确度”的方式都不能有效的达到真正意义上完美的倾斜背景:它们总是会在大小改变或者换一个倾斜度时把整个图案搞乱!
幸运的是,我们还有更好的方法来创建斜向条纹:一个鲜为人知的真相是 linear-gradient() 和 radial-gradient() 还各有一个循环式的加强版:repeating-linear-gradient() 和 repeating-radial-gradient()。
它们的工作方式跟前两者类似,只有一点不同:色标是无限循环重复的,直
到填满整个背景!
background: repeating-linear-gradient(45deg, #fb3, #58a 30px);

哦,对了,同上面一样,所有的“-gradient”属性在没有限制起始位置和终止位置时都会有“渐变光晕”,如果我们改为下面这样:
background: repeating-linear-gradient(60deg, #fb3 0 15px, #58a 0 30px);

看到这张图你有没有想到一个著名的案例——三角形?
background: #eee; background-image: linear-gradient(45deg, transparent 75%, #bbb 0);
而我们以前用CSS一般是像这样写的:
width: 0; height: 0; border: 50px solid transparent; border-top-color: black ;
其实,linear-gradient用处还远远不止这些…
2020-10-17更新
radial-gradient及整体应用
我们大概都知道:滚动条是一种常见的界面控件,用来提示一个元素除了可以看到的内容之外,还包含了更多内容。但是,它往往太过笨重,在视觉上喧宾夺主,因此现代操作系统已经开始简化它的外观,当用户不与可滚动的元素交互时,滚动条就会被完全隐藏。
目前已知的“去除滚动条”的方法中,最常用的有:::-webkit-scrollbar{display:none;} ,但是很显然,IE上无法使用 —— 它只允许改变滚动块的颜色。
在CSS3的时代,我们可以在想要加滚动条的地方外包裹一层p,为其设置
overflow:hidden,内部用calc()函数动态计算width使其溢出!这可以有效解决IE下兼容性问题。
我们现在已经很少通过滚动条来滚动页面了(更多的是使用触摸手势),但滚动条对于元素内容可滚动的提示作用仍然是十分有用的,哪怕对于那些没有发生交互的元素也是如此;而且这种提示方式十分巧妙。
据说曾经 Google 推出了一款 RSS 阅读器(已经没了),它的用户体验设计师找到了一种非常优雅的方式来作出类似的提示:当侧边栏的容器还有更多内容时,一层淡淡的阴影会出现在容器的顶部和底部。就像这样:
让我们首先从一段简单的结构代码开始,一个带有示意性内容的普通无序列表:
- Ada Catlace
- Alan Purring
- Schrödingcat
- Tim Purrners-Lee
- WebKitty
- Json
- Void
- Neko
- NaN
- Cat5
- Vector
- Ada Catlace
- Alan Purring
- Schrödingcat
- Tim Purrners-Lee
- WebKitty
- Json
- Void
- Neko
- NaN
- Cat5
- Vector
- Ada Catlace
- Alan Purring
- Schrödingcat
- Tim Purrners-Lee
- WebKitty
- Json
- Void
- Neko
- NaN
- Cat5
- Vector
- Ada Catlace
- Alan Purring
- Schrödingcat
- Tim Purrners-Lee
- WebKitty
- Json
- Void
- Neko
- NaN
- Cat5
- Vector
我们可以给 <ul></ul> 元素设置一些基本的样式,让它的高度略短于内容,从而让其内容可以滚动:
overflow: auto; width: 10em; height: 8em; padding: .3em .5em; border: 1px solid silver;
接下来,有趣的事情即将发生。我们用一个径向渐变在顶部添加一条阴影:
background: radial-gradient(at top, rgba(0,0,0,.2),transparent 70%) no-repeat; background-size: 100% 15px;
现在,当我们滚动列表时,这条阴影会一直停留在相同的位置。这正是背景图像的默认行为:它的位置是相对于元素固定的!不论元素的内容是否发生了滚动。这一点也适用于 background-attachment: fixed 的背景图像。它们唯一的区别是,当页面滚动时,后者是相对于视口固定的。有没有办法让背景图像跟着元素的内容一起滚动呢?
现在常见的值只有inherit、scroll、fixed,但是从W3C文档中可以看到:后来为background-attachment 属性增加了一个新的关键字,叫作 local !
如果将此属性应用到这条阴影上,它会带给我们正好相反的效果:当我们滚动到最顶端时,能看到一条阴影;但当我们向下滚动时,这条阴影就消失了。
但这不重要,我们的思路对了!
我想到了一个很常用的hack:我们需要两层背景:一层用来生成那条阴影,另一层基本上就是一个用来遮挡阴影的白色矩形,其作用类似于遮罩层。生成阴影的那层背景将具有默认的 background-attachment 值(scroll),因为我们希望它总是保持在原位。我们把遮罩背景的 background-attachment 属性设置为 local,这样它就会在我们滚动到最顶部时盖住阴影,在向下滚动时跟着滚动,从而露出阴影。
background: linear-gradient(white 30%, transparent), radial-gradient(at 50% 0, rgba(0,0,0,.2),transparent 70%); background-repeat: no-repeat; background-size: 100% 50px, 100% 15px; background-attachment: local, scroll;
没错,这就是linear-gradient的另一个应用 —— 渐变遮罩层!
但是现在我们会发现:现在只有上边有,下边怎么搞?
这就需要用到css中的“简写”以及对*-gradient的理解了:如果不加第一个参数(不指明方向),则默认是从上到下渐变的,但是如果加了第一个参数但是没有指明to bottom或100%,那么它默认是从下向上渐变的!
background: linear-gradient(white 30%, transparent) top / 100% 50px, radial-gradient(at 50% 0, rgba(0,0,0,.2),transparent 72%) top / 100% 15px, linear-gradient(to top, white 15px, hsla(0,0%,100%,0)) bottom / 100% 50px, radial-gradient(at bottom, rgba(0,0,0,.2), transparent 72%) bottom / 100% 15px; background-repeat: no-repeat; background-attachment: local, scroll,local, scroll;
更多编程相关知识,请访问:编程视频!!
以上是深入了解CSS屬性*-gradient的使用技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!


