什麼是CSS優先權
- 青灯夜游原創
- 2021-02-23 17:29:4412526瀏覽
所謂CSS優先級,即是指CSS樣式在瀏覽器中被解析的先後順序;瀏覽器是透過優先權來判斷哪些屬性值與元素最相關以決定並應用到該元素上的。優先權就是指派給指定的CSS宣告的一個權重,它由符合的選擇器中的每一種選擇器類型的數值決定。

本教學操作環境:windows7系統、CSS3版、Dell G3電腦。
一、優先權
所謂CSS優先權,即是指CSS樣式在瀏覽器中被解析的先後順序。
瀏覽器根據優先順序來決定給元素應用哪個樣式,而優先權僅由選擇器的符合規則來決定。
內聯》ID選擇器》偽類別=屬性選擇器=類別選擇器》元素選擇器【p】》通用選擇器(*)》繼承的樣式
#二、優先權計算:
上面說了,優先權只有選擇器決定,怎麼個計算方法呢?
a、用a表示選擇器中ID選擇器出現的次數
#b、用b表示類別選擇器,屬性選擇器和偽類選擇器出現的總次數。
c、用c表示標籤選擇器、偽元素選擇器出現的總次數
d、忽略通用選擇器
e、然後計算a*100 b*10 c的大小,這就是優先順序了。
權重:內嵌樣式1000》id選擇器100》class選擇器10》標籤選擇器1
Note:
ID選擇器「如:#header」 ,Class選擇器「如:.foo」,屬性選擇器「如:[class]」,偽類「如::link」,標籤選擇器「如:h1」,偽元素「如::after」,選擇器“*”
接下來從以下幾點深入分析優先順序。
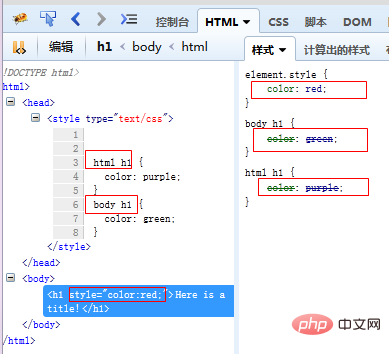
1、優先權計算無視DOM樹中的距離
開頭說明的例子:
<!DOCTYPE html>
<html>
<style type="text/css">
body h1 {
color: green;
}
html h1 {
color: purple;
}
</style>
</head>
<body>
<h1>Here is a title!</h1>
</html>body h1和html h1的優先權相同。
【推薦教學:CSS影片教學 】
#2、偽類選擇器,屬性選擇器和class選擇器的優先權一樣
偽類別=屬性選擇器=類別選擇器
所以後面的會覆寫前面的。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
:focus {
color: red;
}
[class] {
color: blue;
}
.classtest {
color: green;
}
</style>
</head>
<body>
<div class="classtest">
什么颜色文字
</div>
</body>
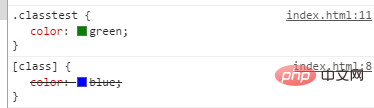
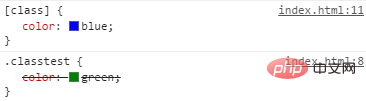
</html>如下圖類別選擇器在後,所以覆蓋前面的樣式,所以文字綠色。

如下圖屬性選擇器在後,會覆寫前面的類別選擇器樣式,所以文字藍色。

focus同理,只有放後面才生效,否則會被偽類別和屬性選擇器覆寫


3、基於類型的優先權
優先權是根據選擇器的類型進行計算的。
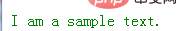
舉例:屬性選擇器儘管選擇了一個ID但是在優先級計算中還是根據類型計算,因此即使選擇的是相同的元素,但ID選擇器有更高的優先級,所以* # foo設定的樣式生效。
<!DOCTYPE html>
<html>
<style type="text/css">
* #foo {
color: green;
}
*[id="foo"] {
color: purple;
}
</style>
</head>
<body>
<p id="foo">I am a sample text.</p>
</body>
</html>
4、:not偽類別不參與優先權計
【:not】否定偽類別在優先權計算中不會被看做是偽類,但是,會把:not裡面的選擇器當普通選擇器計數。這句話有點不好理解,其實就是忽略掉:not,其他偽類(如:hover)參與CSS優先權的計算,但是「:not」不參與計算。
舉例:
<!DOCTYPE html>
<html>
<style type="text/css">
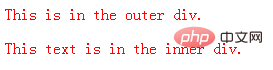
div.outer p {
color:red;
}
div:not(.outer) p {
color: blue;
}
</style>
</head>
<body>
<div class="outer">
<p>This is in the outer div.</p>
<div class="inner">
<p>This text is in the inner div.</p>
</div>
</div>
</body>
</html>
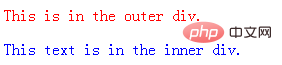
此範例中,選擇器p.outer p 和選擇器p:not(.outer) p的優先權是相同的,:not被忽略了,:not(.outer)中的.outer正常數。
如果調換位置,inner元素會變成紅色
div:not(.outer) p {
color: blue;
}
div.outer p {
color:red;
}
#5、優先權計算不升位
不要把權重簡單的作為10進制數字比較其大小。
a=1的规则优先级将永远高于其他a=0的。
比如一个选择器的a>0,b=0即使另外一个选择器的a=0,b=12,c=12那么前者的权重依然更大!!
为证明我做了一个不现实的demo
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
#test{ /*a=1*/
color: blue
}
div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest{ /*b=12*/
color:green;
}
</style>
</head>
<body>
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div id="test" class="classtest">
什么颜色文章
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>可见文本颜色还是蓝色!!
同样有一个带有10个id选择器的规则,优先级也不如内联样式。
总之优先级的计算不是基于十进制升位的,后面的数优先级再高也不能升到前一位。
6、其他
下面再给出一个经典的例子,自己计算一下就明白了。
Examples: * /* a=0 b=0 c=0 -> specificity = 0 */ LI /* a=0 b=0 c=1 -> specificity = 1 */ UL LI /* a=0 b=0 c=2 -> specificity = 2 */ UL OL+LI /* a=0 b=0 c=3 -> specificity = 3 */ H1 + *[REL=up] /* a=0 b=1 c=1 -> specificity = 11 */ UL OL LI.red /* a=0 b=1 c=3 -> specificity = 13 */ LI.red.level /* a=0 b=2 c=1 -> specificity = 21 */ #x34y /* a=1 b=0 c=0 -> specificity = 100 */ #s12:not(FOO) /* a=1 b=0 c=1 -> specificity = 101 */
如果确实有棘手的情况,可以在Firebug中查看优先级。Firebug中按照优先级排序显示规则,将优先级更高的规则显示在最上面,并将被覆盖的规则用删除线划掉。

三、!import
为什么没有把!import放在优先级顺序中,因为官方认为!import和优先级没一点关系。
不建议使用!import
Never 绝不要在全站使用!import。
Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用
!importantNever 永远不要在你的插件中使用
!importantAlways 要优先考虑使用样式规则的优先级来解决问题而不是
!important
选择元素时尽量不要多选,不要放宽选择器的范围。因为范围越小,越具有针对性,优先级越高。
1、什么场合使用!import?
使用!import的场合也是有的,但是是在没有别的解决方案的时候。
比如需要覆盖内联样式,因为内联样式的优先级最高,只能用!import去覆盖内联样式。
还有一种情况
<style type="text/css">
#someElement p {
color: blue;
}
p.awesome {
color: red;
}
</style>
</head>
<body>
<div id="someElement">
<p class="awesome">some text</p>
</div>
</body>在外层有 #someElement 的情况下,你怎样能使 awesome<span class="Apple-converted-space"> </span>的段落变成红色呢?这种情况下,如果不使用 !important ,第一条规则永远比第二条的优先级更高。这也是没有别的办法,如果用内联结果只会更糟糕。
2、怎样覆盖已有!import规则
a、再加一条!import的css语句,将其应用到更高优先级的选择器(在原有基础上添加额外的标签、类或者ID选择器)。
几个更高优先级选择器的例子:
table td {height: 50px !important;}.myTable td {height: 50px !important;}#myTable td {height: 50px !important;}b、选择器一样,但添加的位置在原有声明后面。因为相同优先级,后边定义的声明覆盖前面的。
相同选择器的例子:
td {height: 30px !important;}td {height: 50px !important;}更多编程相关知识,请访问:编程视频!!
以上是什麼是CSS優先權的詳細內容。更多資訊請關注PHP中文網其他相關文章!

