在HTML中如何設定單選按鈕
- coldplay.xixi原創
- 2021-02-20 11:28:1518250瀏覽
在HTML中設定單選按鈕的方法:首先在新建的靜態頁面插入檔案;然後在【
】標籤插入三個單選按鈕,並新增checked屬性;接著給單選按鈕新增name屬性;最後在jquery初始化函數內,新增選取單選按鈕的方法即可。
本教學操作環境:windows7系統、html5版,DELL G3電腦,此方法適用於所有品牌電腦。
在HTML中設定單選按鈕的方法:
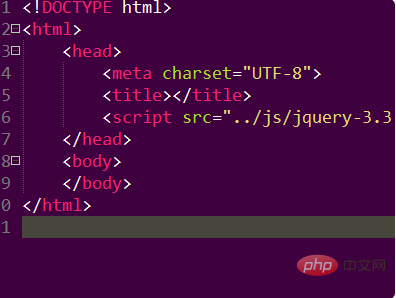
1、先在新建的靜態頁面插入這個文件,如下圖所示。
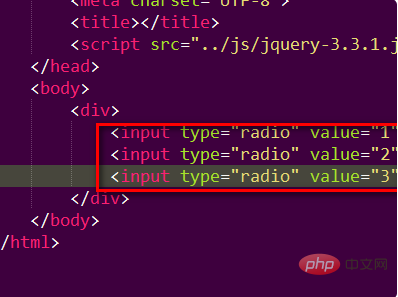
2、然後在
<div></div>標籤插入三個單選按鈕,並且有對容應的label,如下圖所示。
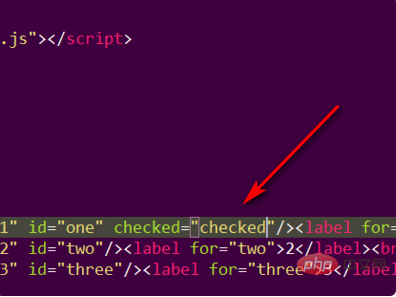
3、接著給第一個單選按鈕新增checked屬性,預設是被選中,如下圖所示。
4、儲存程式碼並在瀏覽器中預覽效果,可以發現單選按鈕三個可以同時選中,如下圖所示。
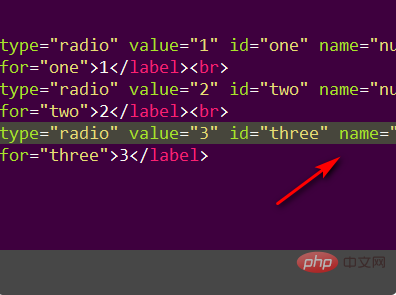
5、接著為三個單選按鈕新增name屬性,且name屬性值都是一樣的,如下圖所示。
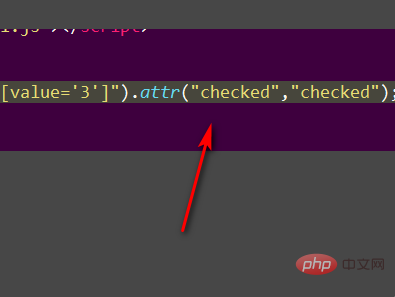
6、最後在jquery初始化函數內,加入選取單選按鈕的方法,就完成了。
#相關學習推薦:html教學
以上是在HTML中如何設定單選按鈕的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html怎麼讓超連結沒有底線下一篇:html怎麼讓超連結沒有底線