首頁 >web前端 >Bootstrap教程 >bootstrap如何設定表格單選按鈕
bootstrap如何設定表格單選按鈕
- 爱喝马黛茶的安东尼原創
- 2019-07-13 09:20:345376瀏覽

效果圖:點選 bootstrapTable 單選的按鈕, 選取該列, 取到該列的所有值。

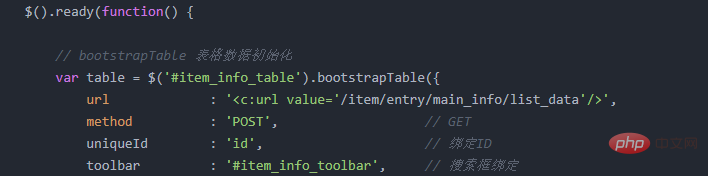
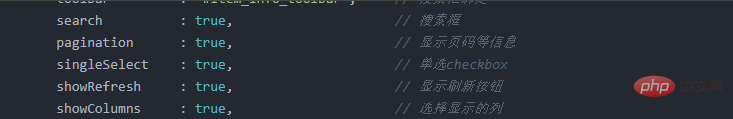
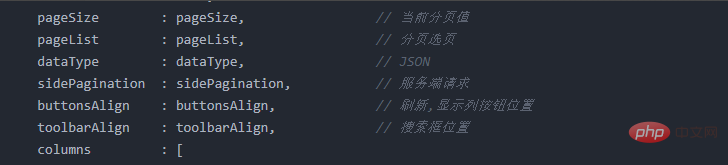
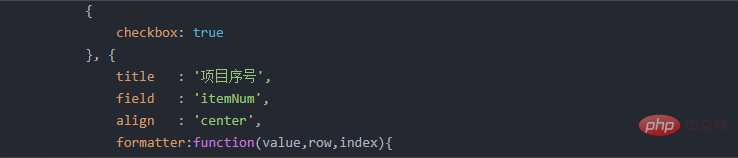
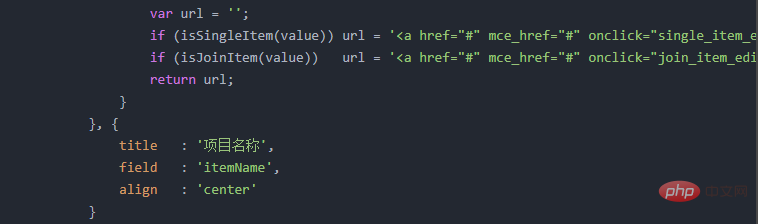
js 程式碼: bootstrapTable 初始化

相關推薦:《bootstrap入門教學》
註:
singleSelect : true, // 單選checkbox
columns : [poot#eckbox: true
 #bootstrapTable url : '
#bootstrapTable url : '
 注意:第一張圖片中的 chrome F12 中的 Object 就是selectContent =table.bootstrapTable('getSelections')[0] 中的資料了。
注意:第一張圖片中的 chrome F12 中的 Object 就是selectContent =table.bootstrapTable('getSelections')[0] 中的資料了。
 這樣我們就能取到bootstrap單選框選擇一行的資料。
這樣我們就能取到bootstrap單選框選擇一行的資料。
以上是bootstrap如何設定表格單選按鈕的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

