怎麼讓CSS檔案裡圖片居中
- 藏色散人原創
- 2021-02-18 08:57:064229瀏覽
讓CSS檔案裡圖片居中的方法:先建立一個HTML範例檔案;然後引入一張背景圖片;最後透過css中的「background-position」屬性實作圖片居中即可。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦。
CSS讓背景圖片居中的方法
其實很簡單,css中的background-position屬性就可以實現背景圖片的水平和垂直方向居中對齊,下面我們透過簡單的程式碼範例來介紹background-position屬性是如何設定背景圖片居中顯示的。
我們先使用background屬性顯示背景圖片:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片居中</title>
<style>
*{margin: 0;padding:0;}
.demo{
width: 400px;
height: 300px;
margin: 50px auto;
border: 1px dashed #000;
background-image:url(1.jpg) ;
background-size:200px 160px ;
background-repeat:no-repeat ;
}
</style>
</head>
<body>
<div class="demo">
</div>
</body>
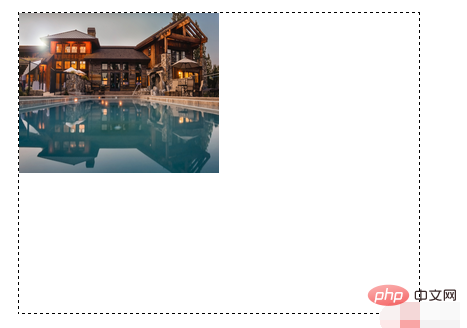
</html>效果圖:

推薦:《css影片教學》
接下來我們來看看background-position屬性如何設定:
1、background-position使用像素設定背景圖片居中(知道背景圖片的大小)
例子中背景圖片的右下角和demo盒子的中心重合,要想使背景圖片居中,就要讓背景圖片的中心與demo盒子的中心重合,就需要讓背景圖片向下移動高的一半,向右移動寬的一半。因此在css中加入以下程式碼,就可實現背景圖片的居中
background-position:100px 70px ; /*寬的一半,高的一半*/
#效果圖:

2、background-position使用50%設定背景圖片居中,很方便
background-position:50% 50% ;
#3 、background-position使用center設定背景圖片居中,很方便。 (第2個center可以省略)
background-position:center center;
上述background-position的三種設定方法都可以實現背景圖片的居中,background-position屬性的第一個值設定水平位置,第二個值設定垂直位置;大家可以視情況而決定使用哪種方法。希望能對大家的學習有所幫助。
以上是怎麼讓CSS檔案裡圖片居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!

