提升開發效率的實用vscode外掛(分享)
- 青灯夜游轉載
- 2021-02-11 09:29:182926瀏覽
本篇文章跟大家分享一些開發過程中實用的vscode外掛程式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode教學》
實用的Visual Studio Code 外掛程式
1、vscode-color-highlight------顏色代碼高亮插件。 (sublime text也有)
2、vscode-Open in Browser------右鍵在瀏覽器開啟。 (sublime text也有)
3、vscode-Path Intellisense------檔案路徑提示。 (sublime text也有)
4、vscode-JS-CSS-HTML Formatting------js-css-html格式化。 (sublime text也有)
#5、vscode-Visual Studio Code Format------vscode程式碼格式增強工具。 (右鍵格式化)
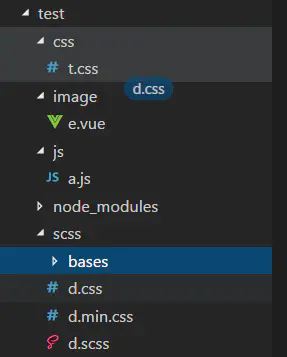
6、vscode-Sass------sass/scss檔案語法提示。 (sublime text也有)
7、vscode-Easy Sass------scss編譯成css,min.css。 (不錯的一個sass編譯工具)
#8、vscode-csscomb------css屬性排序。 (sublime text也有)
#9、vscode-HTML Class Suggestions------工作空間class程式碼提示。
PS:(1)npm install csscomb -g
npm install csscomb --save-dev
這兩個步驟是必須的。
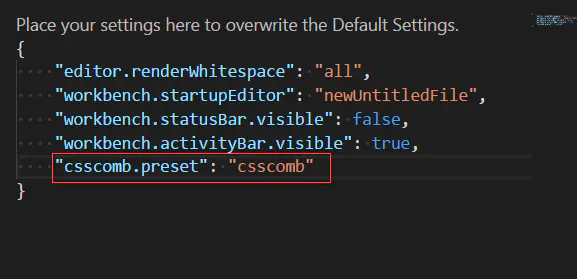
(2)設定vscode
開啟「檔案」-「偏好設定」-「設定」。找到“csscomb configuration”選項。新增“csscomb.preset”選項。

## 模式中三種,並為 yandex, )cs。任選其一。
(3) 選取css/less/scss檔,運行按F1,輸入"csscomb",回車即可。
)
特別留意一點點,「csscomb.preset」選項即可設定的。
)

)

補充:1.使用Visual Studio Code - Insiders版才有工作空間此功能,支援拖曳多重專案。
2.vscode顯示空格碼。開啟“查看”-“切換呈現空格”。
更多程式相關知識,請造訪:程式設計影片! !
以上是提升開發效率的實用vscode外掛(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

