5個VSCode中易於學習的正規表示式小技巧
- 青灯夜游轉載
- 2021-01-08 10:26:473451瀏覽

相關推薦:《vscode教學》
#你是不是一直都想學正規表示式,但因為它的複雜性而被推遲了?在本文中,我將向你展示五個易於學習的正規技巧,你可以立即在自己喜歡的文字編輯器中使用它們。
文字編輯器設定
雖然現在幾乎所有的文字編輯器都支援正規表示式,但我在本教學課程中使用的是Visual Studio Code,不過你可以使用任何你喜歡的編輯器。另請注意,你通常需要在搜尋輸入框附近的某處打開 RegEx 開關。以下是在VSCode 中執行此操作的方法:

你需要透過選取此選項啟用RegEx
1 ) . — 匹配任何字元
讓我們開始吧。點符號. 用來匹配任何字元:
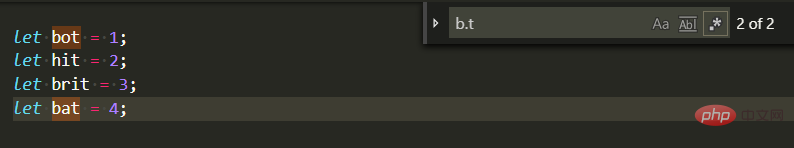
b.t

#上面的正規符合"bot",`" bat"和任何以b開頭、t結尾的三個字元的單字。但是如果你想搜尋點符號,則需要用\ 來對它進行轉義,所以下面這個正規只匹配確切的文字"b.t":
b\.t

2) .* — 符合任何東西
這裡. 表示「任何字元」, * 表示「此符號重複前面那個內容任何次數。」 把它們放在一起(.*)表示 「任何符號重複任意次數。」 例如,你可以用它來尋找以某些文字開頭或結尾的匹配項。假設我們有一個這樣的 javascript 方法:
loadScript(scriptName: string, pathToFile: string)
我們想找到這個方法的所有調用,其中 pathToFile 指向資料夾「lua」 中的任何檔案。可以使用以下正規表示式:
loadScript.*lua
這意味著,「匹配所有以"loadScript" 開始同時以"lua"結束的字串。」

3) ? — 非貪婪的配對
. * 之後的? 符號和其他一些匹配規則意味著「盡可能少的匹配」。在上一張圖中,每次配對都會得到兩次 "lua"字串,直到第二個 "lua" 所有東西才能全部匹配完畢。如果你想要匹配第一次出現的"lua",可以使用以下正規則:
loadScript.*?lua
這意味著,「符合所有以"loadScript"開頭,後面為任意字符,直到第一次出現"lua"

#loadScript.*?lua:符合以loadScript 開頭的所有內容,直到第一次出現"lua"
4) `( ) — 捕獲群組和反向引用
#好的,現在我們可以匹配一些文字了。但是如果想要修改我們發現的部分文字呢?這時候就要用到捕獲組。假設我們修改了loadScript#方法,現在需要在它原來的兩個參數之間插入另外一個參數。讓我們把這個新參數命名為id,這時新的函數原型應如下所示:loadScript( scriptName,id,pathToFile)

loadScript\(.*?,.*?\)這表示:
「符合以"loadScript(" 開頭的, 後面跟任何內容,直到遇到第一個, ,然後是任意內容,直到第一個)”
#對你來說,可能看唯一起來比較奇怪的是\
因為符號(和)
在前面的表达式中,我们使用.*?符号定义了方法调用的两个参数。要使每个参数作为单独的捕获组,需要在它们的前后分别添加(和)符号:
loadScript\((.*?),(.*?)\)
如果你运行这段正则,你将看到没有任何变化。这是因为它匹配的是相同的文本。但现在我们可以将第一个参数称为\$1,将第二个参数称为\$2。这称为反向引用,它将帮助我们做自己想要的事情:在两个参数中间添加另一个参数:
搜索输入:
loadScript\((.*?),(.*?)\)
这与之前的正则相同,但分别将参数映射到倒了捕获组1和2。
替换输入:
loadScript($1,id,$2)
这意味着“用文本"loadScript("、捕获组1、"id"、捕获组2和 ) 替换每个匹配的文本 ”。请注意,你不需要在替换输入中转义括号。

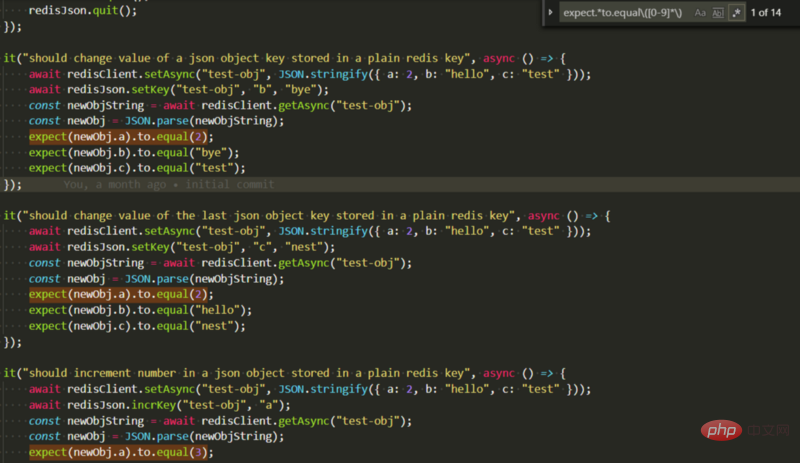
5) [ ] — 字符类
你可以在 [ 和 ] 符号内来列出要在特定位置匹配的字符。例如,[0-9]匹配从0到9的所有数字。你还可以明确列出所有数字:[0123456789] —— 与前面的含义相同。你也可以使用带字母的破折号,[a-z] 将匹配所有小写拉丁字符,[A-Z] 将匹配所有大写拉丁字符,[a-zA-Z] 将会匹配两者。
你也可以在字符类之后使用 *,就像在 . 之后一样,在这种情况下意味着:“匹配此类中任意数量的字符”

后记
你应该知道有几种正则表达式的写法。我在这里讨论的是 javascript RegEx 引擎。大多数现代引擎都很相似,但也可能会存在一些差异。通常这些差异包括转义字符和反向引用标记。
你现在就可以打开文本编辑器,立即开始使用其中的一些技巧。你将看到可以比以前更快地完成许多重构任务。一旦你掌握了这些技巧,就可以开始研究更多的正则表达式了。
英文原文地址:https://medium.freecodecamp.org/simple-regex-tricks-for-beginners-3acb3fa257cb
译文地址:https://segmentfault.com/a/1190000019171886?utm_source=sf-related
更多编程相关知识,请访问:编程学习!!
以上是5個VSCode中易於學習的正規表示式小技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

