VSCode即時預覽網頁程式碼的設定方法
- 青灯夜游轉載
- 2021-01-22 09:38:065660瀏覽
本篇文章為大家介紹一下vscode設定網頁程式碼即時預覽的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode基礎教學》
一、設定描述
1.VSCode作為一款很不錯的開發軟體,相比DW更小巧,用來測試前端特別不錯,那麼我們平時開發網頁發現只有寫完代碼,然後保存,接下來到瀏覽器中刷新查看效果,然後不停重複,我們發現很多時間就這樣浪費到了這三個步驟。
2.其實我們可以在VSCode中設定一個網頁伺服器,修改完程式碼之後只需要儲存程式碼瀏覽器就可以即時預覽
二、操作步驟
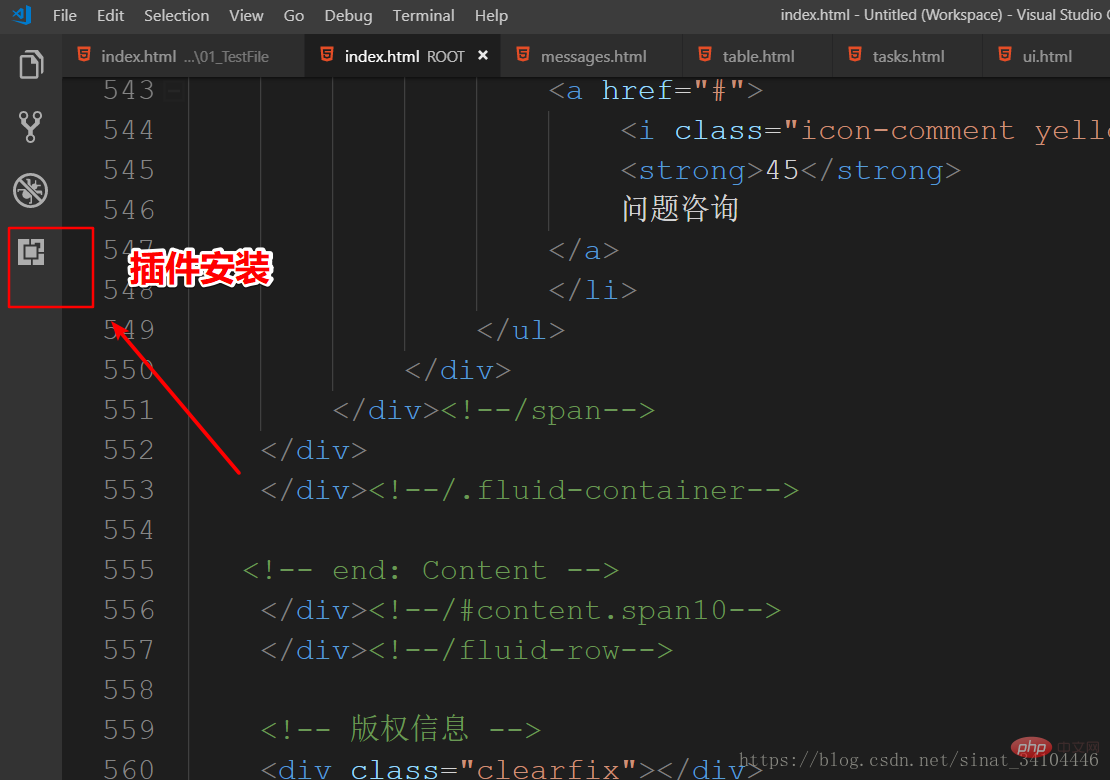
1.開啟VScode,點選座標工具列的最後一個進入外掛程式安裝

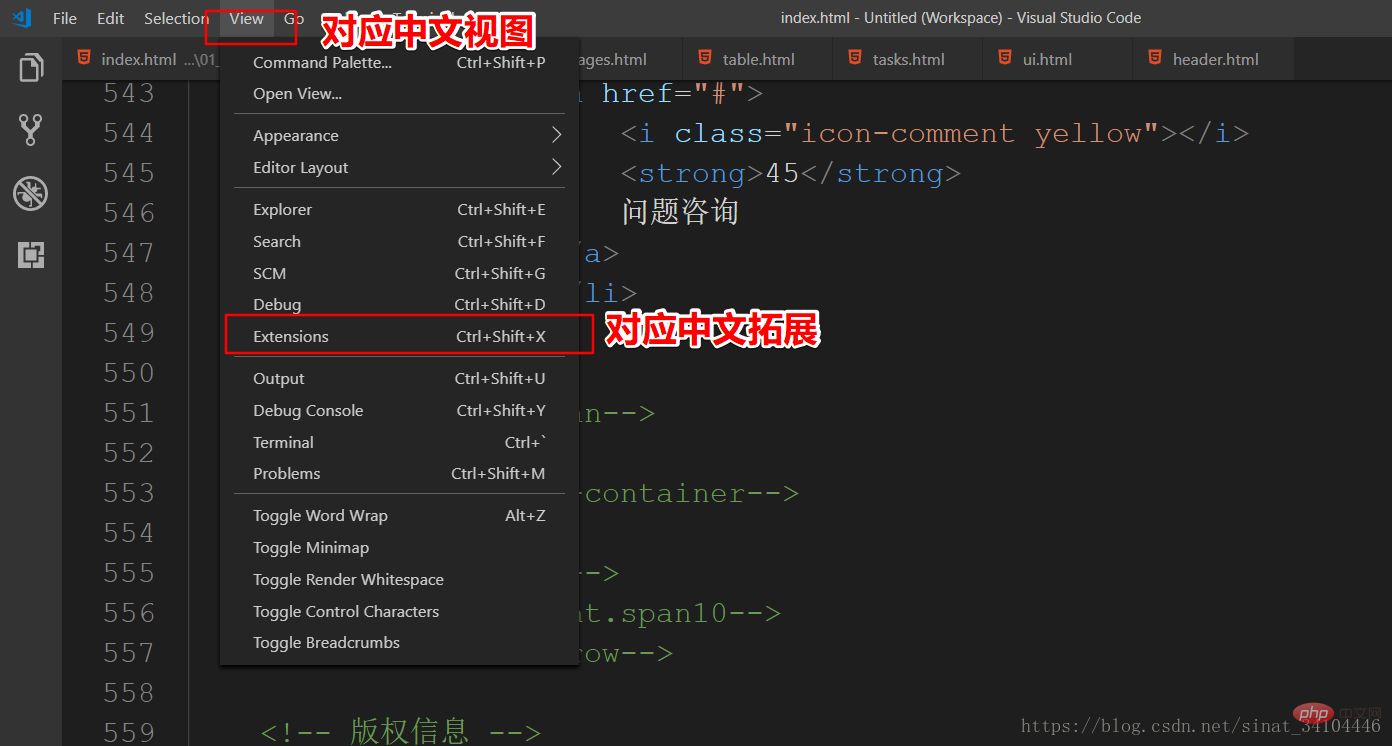
2.如果沒有顯示左邊的工具列,也可以在View中找到Extensions進入外掛程式安裝

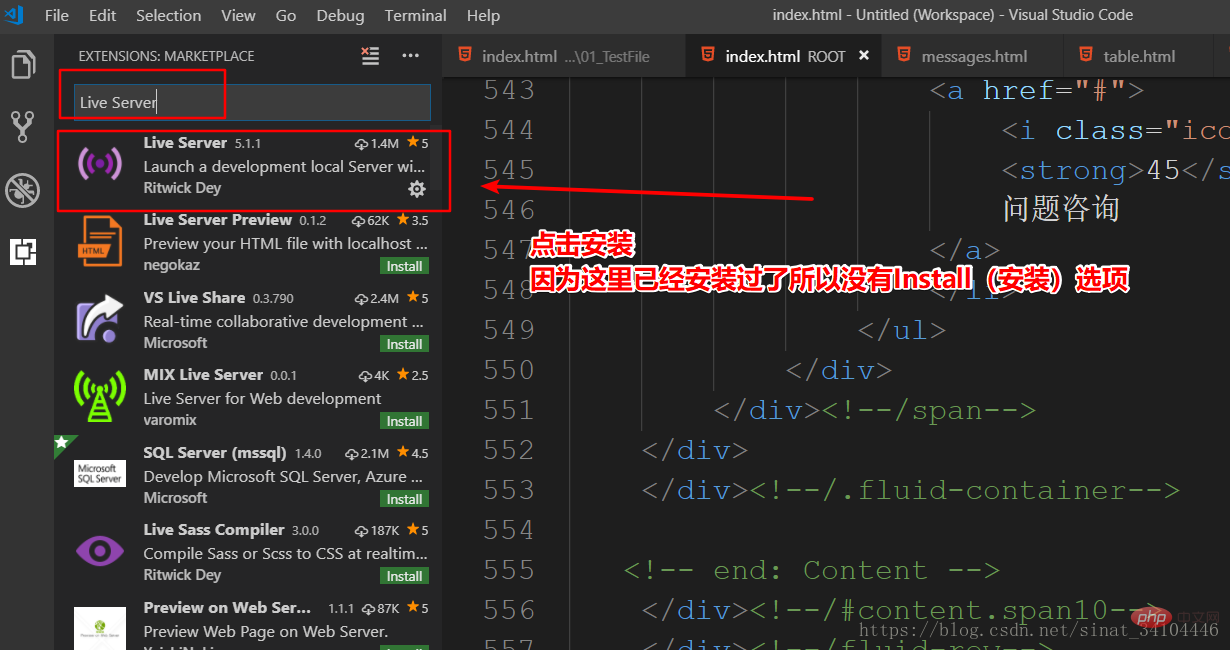
3.在搜尋方塊中輸入Live Server,在搜尋結果中找到如下,選擇安裝

# 4.安裝完成需要重新啟動軟體插件才能生效
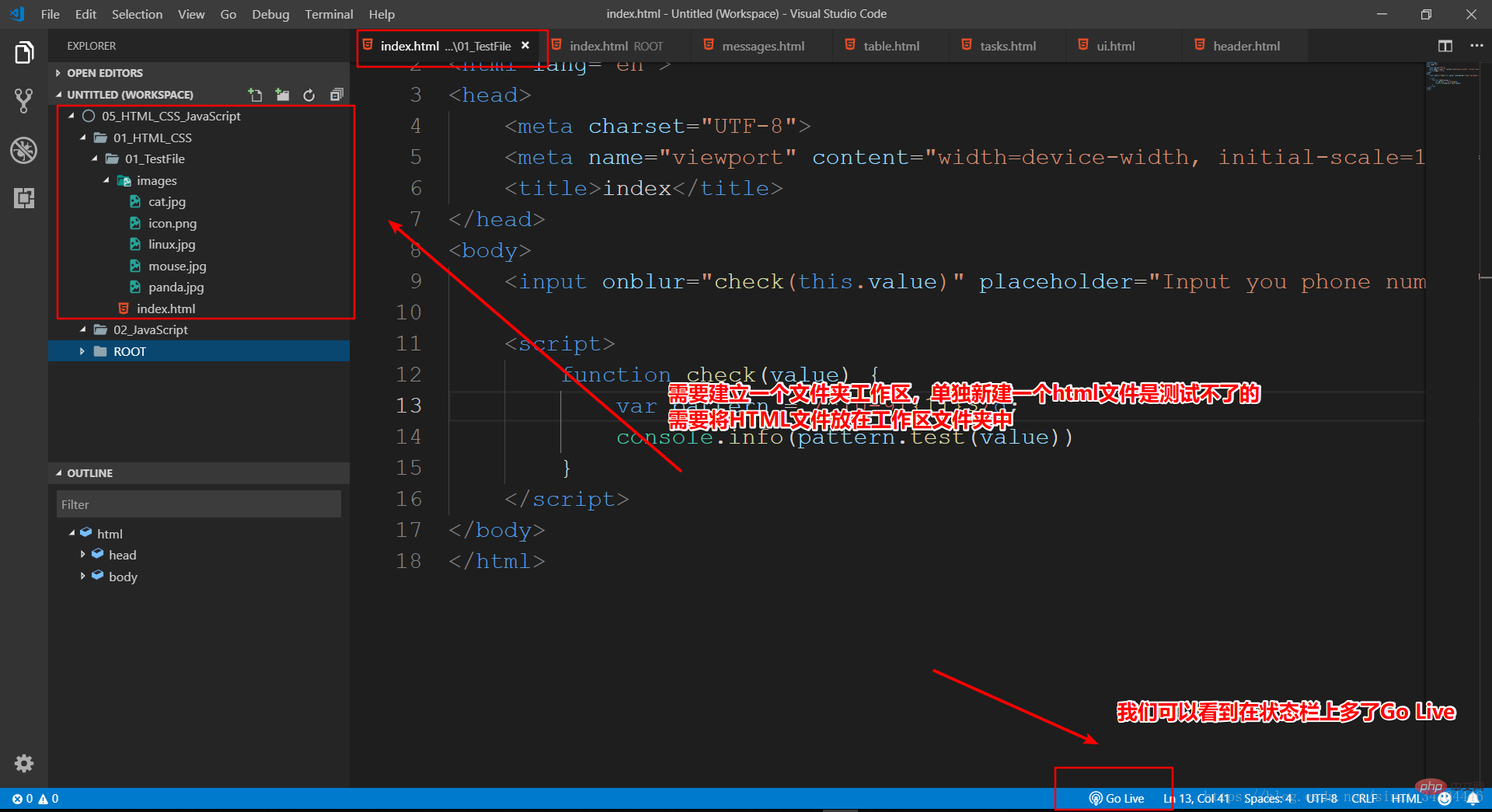
5.重新啟動過之後,新建一個工作區(也可以直接拖曳一個資料夾到vscode中),在這裡建立一個HTML檔案做測試,注意單獨新建一個HTML檔案拖曳到IDE中是使用不了Live Server的,需要把這個HTML檔案放到建立的工作區(資料夾)中,新建完成後我們可以在狀態列上看到一個Go Live,點選會自動開啟瀏覽器並顯示
提示:如果之前也有HTML項目,直接把專案根資料夾拖曳到VScode中就會自動加入工作區

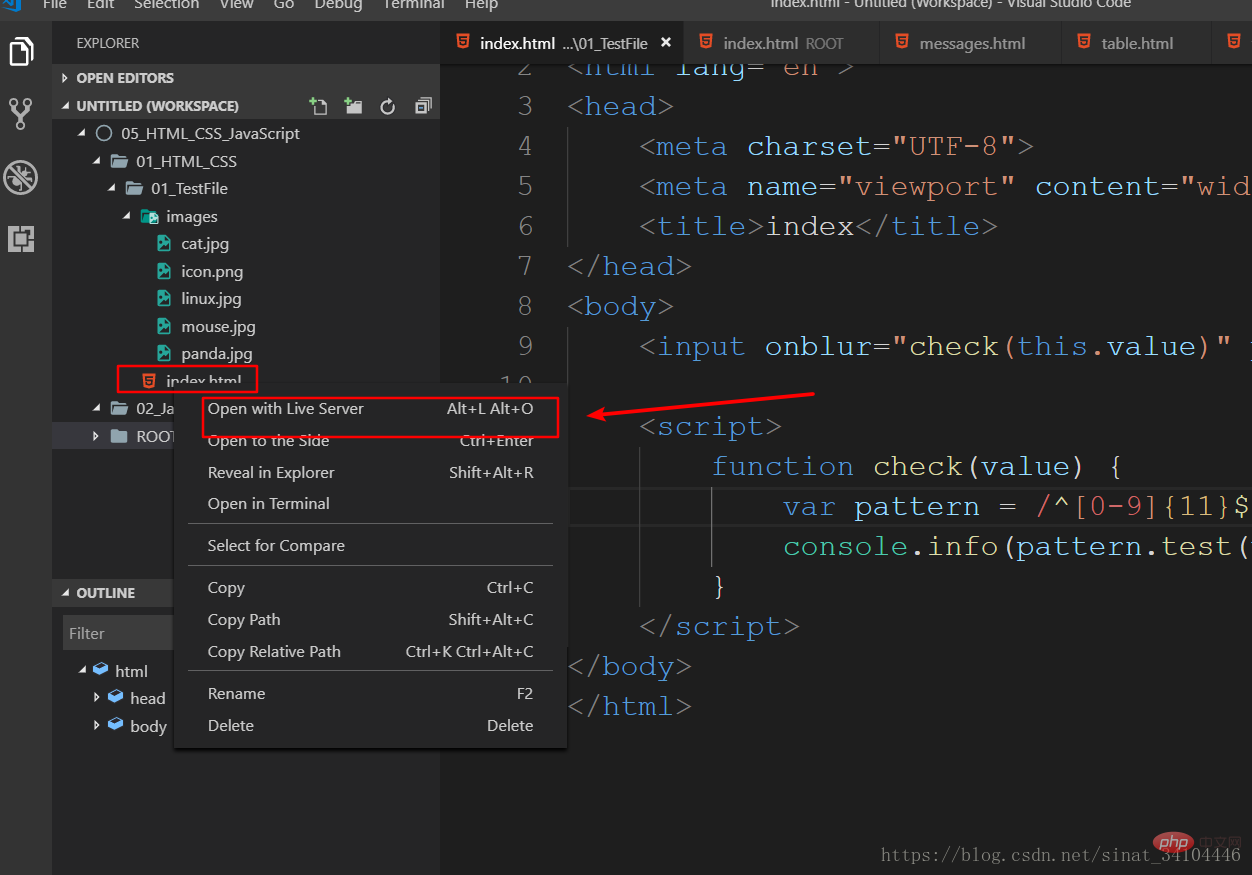
6.如果沒有狀態列上,也可以在檔案上點選右鍵,選擇Open With Live Server這一項

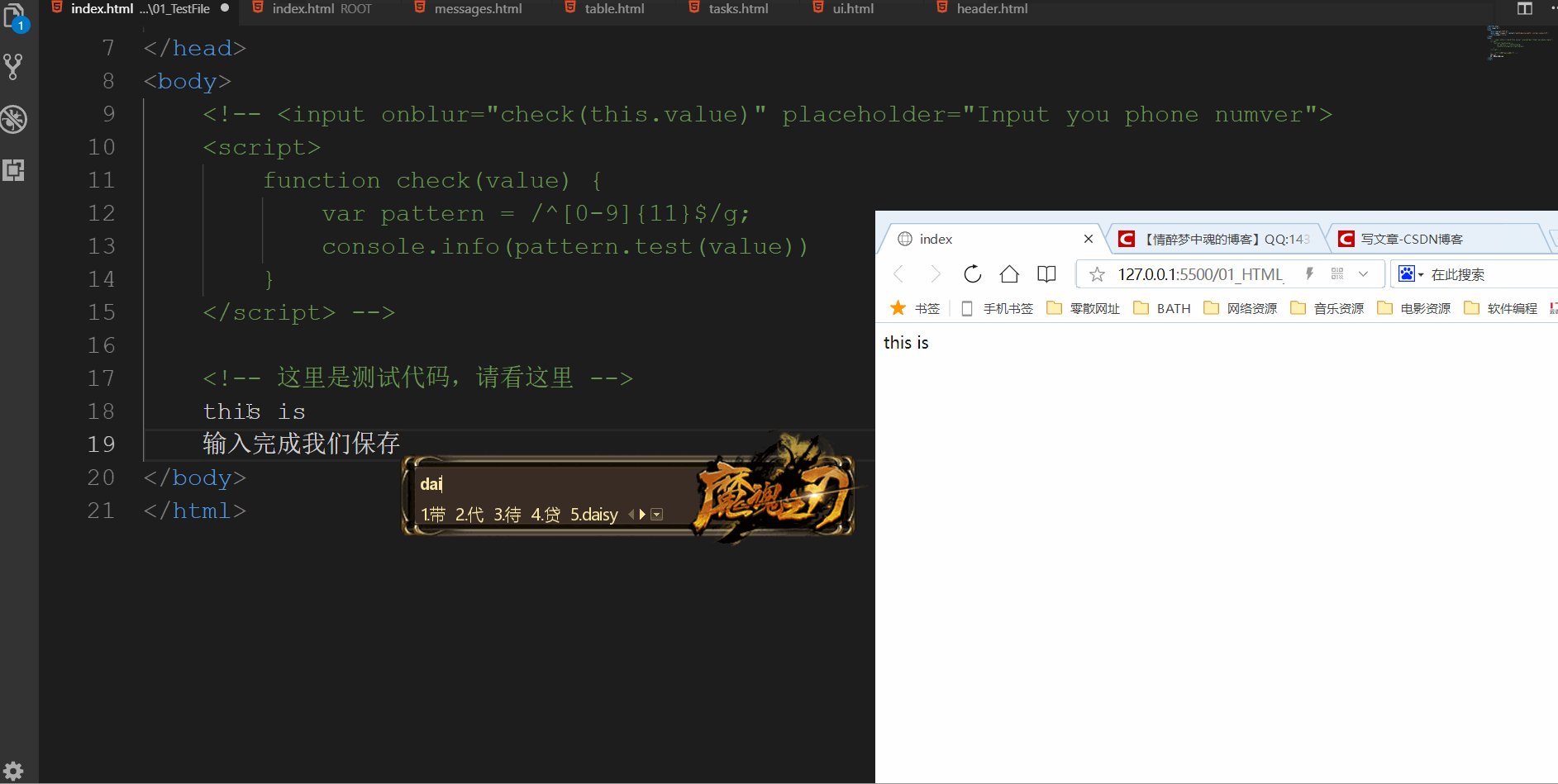
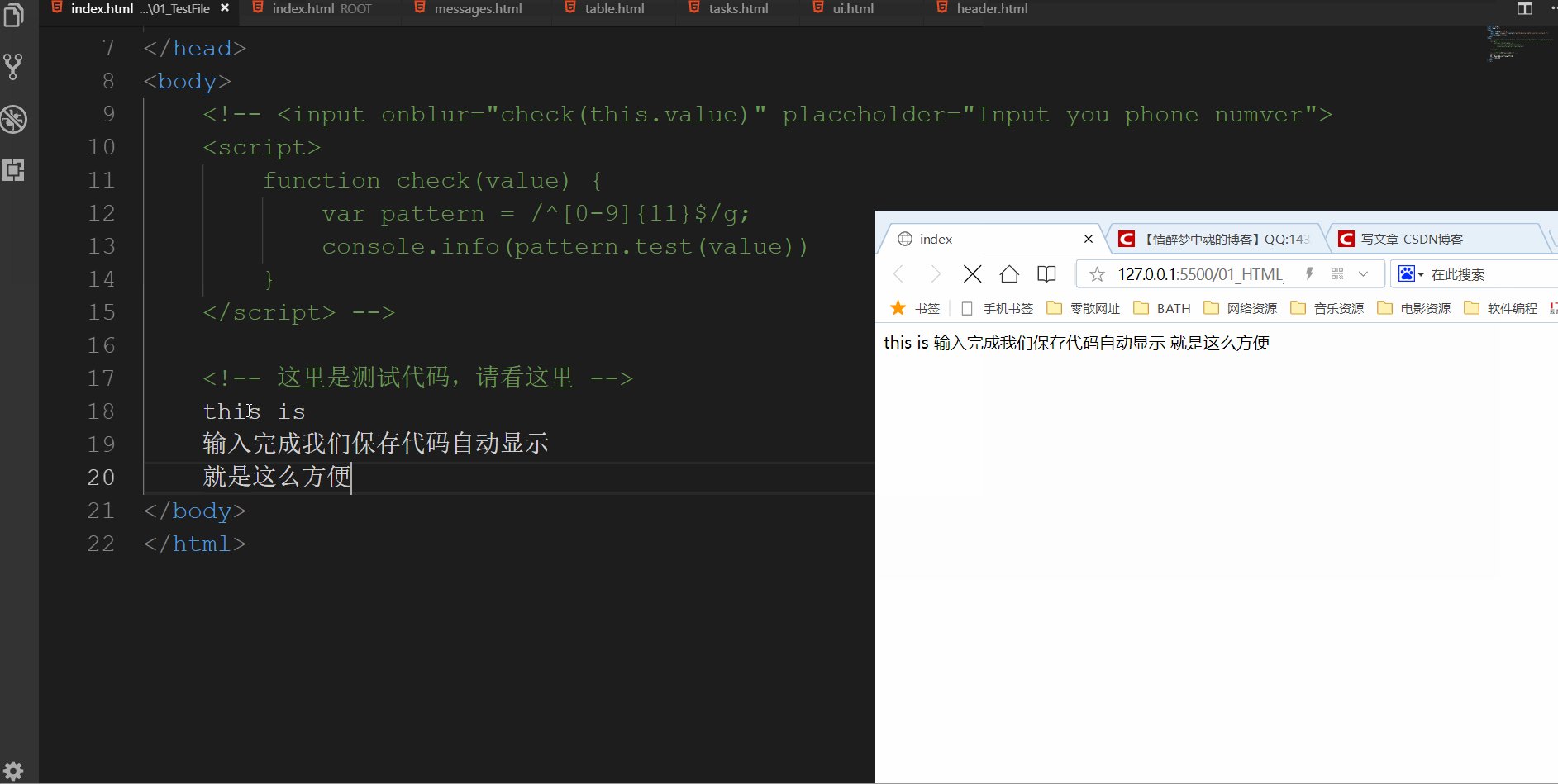
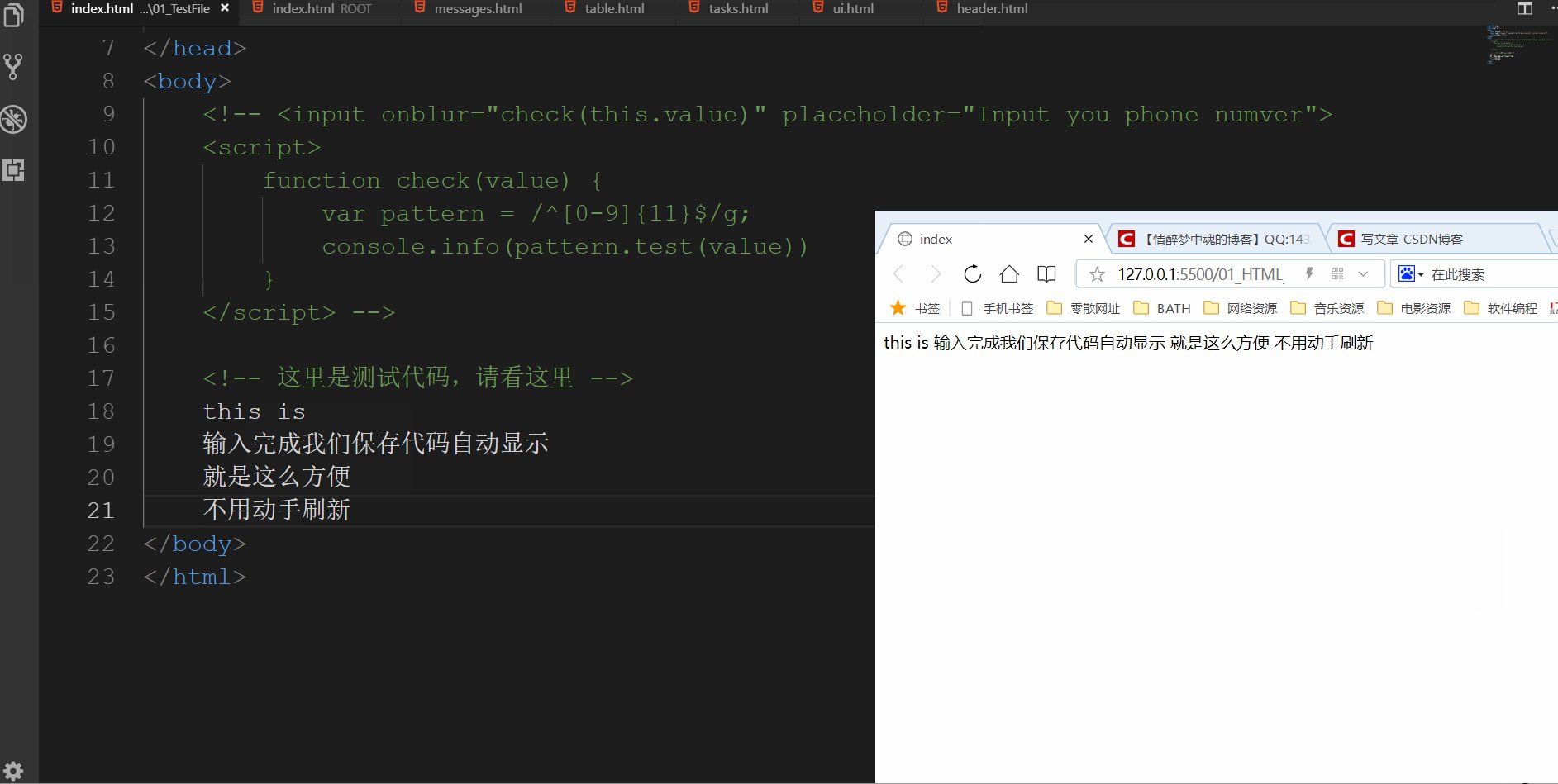
7.接下來修改程式碼我們只需要ctrl S儲存修改後的程式碼,瀏覽器自動刷新,動圖顯示

8.遇到問題解決不了別忘了留言~~
更多程式相關知識,請造訪:程式設計入門! !
以上是VSCode即時預覽網頁程式碼的設定方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

