DOM節點和元素之間有什麼區別
- 青灯夜游轉載
- 2021-01-21 10:10:062694瀏覽

相關推薦:《javascript影片教學》
#文件物件模型(DOM)是一個將HTML或XML文件視為樹形結構的接口,其中每個節點都是文檔的一個物件。 DOM也提供了一組方法來查詢樹、改變結構、樣式。
DOM 也使用術語元素(Element)它與節點非常相似。那麼,DOM節點和元素之間有什麼區別呢?
1. DOM節點
理解節點和元素之間區別的關鍵是理解節點是什麼。
更高的角度來看,DOM文件是由節點層次結構所組成。每個節點可以具有父級和/或子級。
看看下面的HTML文件:
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
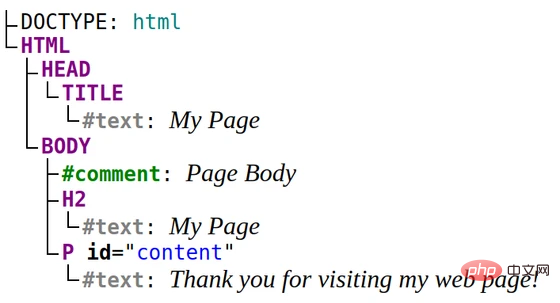
</html>該文件包含以下節點層次結構:

##是文件樹中的一個節點。它有2個子節點:
和。
子有3個子節點的節點:註解節點 ,標題,段落。
節點的父節點是節點。 HTML文件中的標記代表一個節點,有趣的是普通文字也是一個節點。段落節點
有1個子節點:文本節點「Thank you for visiting my web page!」。
Node.nodeType屬性。
Node.nodeType可以有代表節點類型的下列值之一:
- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- #Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- ##Node. DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
- 常數有意義地指示節點類型:例如
#常數有意義地指示節點類型:例如Node.ELEMENT_NODE Node.TEXT_NODE代表文字節點,Node.DOCUMENT_NODE
例如,讓我們選擇段落節點,然後查看其nodeType
const paragraph = document.querySelector('p');
paragraph.nodeType === Node.ELEMENT_NODE; // => true
代表整個節點文件樹的節點類型為Node.DOCUMENT_NODE:document.nodeType === Node.DOCUMENT_NODE; // => true
2. DOM元素掌握了DOM節點的知識之後,現在該區分DOM節點和元素了。 如果你了解節點術語,那麼答案是顯而易見的:元素是特定類型的節點 element (Node.ELEMENT_NODE)
簡而言之,元素是使用HTML文件中的標記所寫的節點。 ,
,,,
都是元素,因為它們由標籤表示。 文件類型,註釋,文字節點不是元素,因為它們沒有使用標籤編寫:Node是節點的建構函數,HTMLElement 是JS DOM 中元素的建構子。段落既是節點又是元素,它同時是Node和HTMLElement
const paragraph = document.querySelector('p');
paragraph instanceof Node; // => true
paragraph instanceof HTMLElement; // => true簡單地說,元素是節點的子類型,就像貓是動物的子類型一樣。 3. DOM屬性:節點和元素除了區分節點和元素之外,還需要區分只包含節點或只包含元素的DOM屬性。 節點類型的下列屬性評估為一個節點或節點集合(NodeList
node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
但是,下列屬性是元素或元素集合(HTMLCollection):
node.parentElement; // HTMLElement or null node.children; // HTMLCollection
由於node.childNodes和node.children都傳回子級列表,為什麼要同時具有這兩個屬性?好問題! 考慮以下包含某些文字的段落元素:
<p> <b>Thank you</b> for visiting my web page! </p>
開啟演示,然後查看parapgraph節點的childNodes和children屬性:
const paragraph = document.querySelector('p');
paragraph.childNodes; // NodeList: [HTMLElement, Text]
paragraph.children; // HTMLCollection: [HTMLElement]
集合包含2個節點:Thank you,,以及for visiting my web page!文字節點! 但是,paragraph.children集合只包含1個項目:Thank you
由於paragraph.children僅包含元素,因此此處未包含文字節點,因為其類型是文字(Node.TEXT_NODE),而不是元素(Node.ELEMENT_NODE
同時擁有node.childNodes和node.children,我們可以選擇要存取的子級集合:所有子級節點或僅子級是元素。
4.總結
DOM文件是節點的分層集合,每個節點可以有父級和/或子級。如果了解節點是什麼,那麼了解DOM節點和元素之間的差異就很容易。
節點有類型,元素類型就是其中之一,元素由HTML文件中的標記表示。
更多程式相關知識,請造訪:程式設計影片! !
以上是DOM節點和元素之間有什麼區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

