這次帶給大家操作JS中DOM節點有哪些方法,操作JS中DOM節點的注意事項有哪些,下面就是實戰案例,一起來看一下。
DOM操作在JS中可以說是非常常見了吧,很多網頁的小功能的實現,例如一些元素的增刪操作等都可以用JS來實現。那麼在DOM中我們需要知道些什麼才能完成一些功能的實作呢?今天這篇文章就先簡單的帶大家入一下JS中DOM操作的門吧! !
一、DOM樹的節點
1、 DOM節點分為三大類: 元素節點(標籤節點)、屬性節點、文字節點。
屬性節點和文字節點都屬於元素節點的子節點。因此操作時,需先選取元素節點,再修改屬性和文字。
【查看元素節點】
1、 使用getElement系列方法:
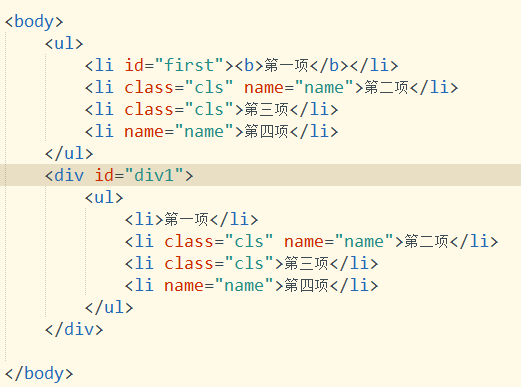
具體的HTML程式碼如下圖:
 ##
##
//通过ID来查看元素属性
var li = document.getElementById("first");
//通过类名来查看元素属性
var lis1 = document.getElementsByClassName("cls");
//通过名字来查看元素属性
var lis2 = document.getElementsByName("name");
//通过标签名来查看元素属性
var lis3 = document.getElementsByTagName("li"); 注意事項:① ID不能重新命名,如果ID重複,只能取到第一個。 ② 取得元素節點時,必須等到DOM樹載入完成後才能取得。 兩種處理方式:a.將JS寫在文件最後;#b.將程式碼寫入window.onload函數中; ③ 透過getElements系列取到的為數組格式,操作時必須取到其中的每一個元素,才能進行操作,而不能直接對數組進行操作。
document.getElementsByTagName("li")[0].click = function(){}④ 這一系列方法,也可以先選取一個DOM節點,在從選取的DOM節點中,選取所需的節點:
document.getElementById("p1").getElementsByTagName("li");【透過querySelector系列方法】① 傳入一個選擇器名稱,傳回第一個找到的元素。通常用於查找ID:
var dq1 = document.querySelector("#id");② 傳入一個選擇器名稱,傳回所有找到的元素,無論找到幾個,都會傳回數組格式。這種方法比較全能,不管什麼屬性都可以準確地找到。
var dqs1 = document.querySelectorAll("#p1 li");【查看\設定屬性節點】1、 檢視屬性節點:.getAttribute("屬性名稱");2、 設定屬性節點:.setAttribute( "屬性名稱","屬性值");注意事項:.setAttribute() 在舊版IE中會存在相容性問題,可以使用.符號代替。 【JS修改CSS的多種方式】1、 使用setAttribute設定class和style。
document.getElementById("first").setAttribute("class","class1");
document.getElementById("first").setAttribute("style","color:red;");2、使用.className新增一個class選擇器。
document.getElementById("first").className = "class1";3、 使用.style.樣式 直接修改單一樣式。注意樣式名稱必須使用駝峰命名法。
document.getElementById("first").style.fontSize = "18px";4、 使用.style 或.style.cssText 新增一串列級樣式:
// IE不兼容
document.getElementById("first").style = "color:red;";
//所有浏览器兼容
document.getElementById("first").style.cssText = "color:red;";【檢視/設定文字節點】1、.innerHTML: 取到或設定一個節點中的HTML程式碼。 2、.innerText: 取到或設定一個節點中的文本,不能設定HTML程式碼。
二、層次節點操作
1. .childNodes: 取得目前節點的所有子節點(包括元素節點和文字節點)。 .children: 取得目前節點的所有元素子節點(不包含文字節點)。 2. .parentNode: 取得目前節點的父節點。 3. .firstChild: 取得第一個子節點,包括回車等文字節點;.firstElementChild: 取得第一個元素節點。不含文字節點;.lastChild: 取得最後一個子節點,包括回車等文字節點;.lastElementChild: 取得最後一個子節點,不含文字節點;4. .previousSibling: 取得目前節點的前一個兄弟節點,包括文字節點;.previousElementSibling: 取得目前節點的前一個元素兄弟節點;.nextSibling:取得當前節點的後一個兄弟節點,包括文字節點;
.nextElementSibling:取得目前節點的後一個元素兄弟節點;
5. .attributes: 取得目前節點的所有屬性節點。傳回數組格式。
【建立並新增節點】
1. document.createElement("標籤名稱"): 建立一個新節點,並將建立的新節點傳回。
需要配合.setAttribute()為新節點設定屬性。
2. 父節點.insertBefore(新節點,目標節點): 在父節點中,將新節點插入目標節點之前。
父節點.appendChild(新節點): 在父節點的內部最後,插入一個新節點。
3. 來源節點.cloneNode(true): 複製一個節點。
傳入true表示複製來源節點以及來源節點的所有子節點;
傳入false或不傳,表示只複製目前節點,而不複製子節點。
【刪除、取代節點】
1. 父節點.removeChild(子節點): 從父節點中,移除指定子節點。
2. 父節點.replaceChild(新節點,老節點): 從父節點中,用新節點取代舊節點。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是操作JS中DOM節點有哪些方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

記事本++7.3.1
好用且免費的程式碼編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版





