使用css怎麼達到毛玻璃效果?以下這篇文章為大家介紹一下使用css實現毛玻璃效果的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

其實毛玻璃的模糊效果技術上比較簡單,只是用到了 css 濾鏡(filter)中的 blur 屬性。但是要做一個好的毛玻璃效果,要注意很多細節。

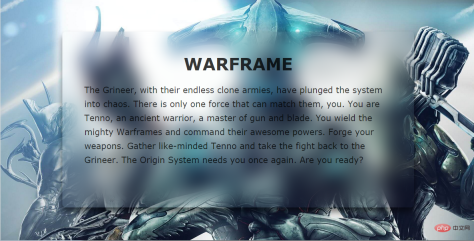
#例如我們需要將上圖中頁面中間的文字區域變成毛玻璃效果,首先想到的是給其設定一個透明度,並加入模糊濾鏡:
.content {
background-color: rgba(0,0,0,0.3);
-webkit-filter: blur(2px);
-moz-filter: blur(2px);
-ms-filter: blur(2px);
-o-filter: blur(2px);
filter: blur(2px);
}可是產生的效果卻是下面這樣:

##從這個失敗的例子我們得到兩個結論:
1. 對元素直接使用模糊會將其內容全部模糊掉,為了保證文字不會模糊掉需要多一個層單獨應用模糊效果。
2. 模糊效果不會應用在背後的元素上,所以需要使用 content 區域有和背景相同的背景圖並進行模糊。
先解決第一個問題:
多一個層級的方法不會透過加入元素,而透過偽元素。
.content {
z-index: 1;
}
.content:after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255,255,255,0.8);
z-index: -1;
}
這裡有兩點要注意,由於偽元素不能透過width:100% 和height:100% 來繼承宿主元素的尺寸,所以透過上述方式來繼承content 的尺寸;為了使偽元素位於content 的下面這裡給其設定z-index:-1,為不使其隱藏到背景圖的後面,這裡給content 設定z-index:1。
效果:

#接下來為content::after 設定相同的背景圖。

如上圖,即使我們設定了相同的 background-postion 與 background-size,中間部分的圖和大背景還是沒有拼接成功。
解決這個問題的方法很簡單,只需要加入 background-attachment: fixed 屬性,之後為其進行模糊處理。
.content {
background-position: center top;
background-size: cover;
}
.content::after {
background-image: url(xxx.jpg);
background-position: center top;
background-size: cover;
background-attachment: fixed;
-webkit-filter: blur(20px);
-moz-filter: blur(20px);
-ms-filter: blur(20px);
-o-filter: blur(20px);
filter: blur(20px);
}

可以看到基本上得到了我們想要的效果,美中不足的是在元素的邊緣模糊的效果減弱了。為了解決這個問題,我們將偽元素的範圍擴大一些,同時為了效果不超出 content 的範圍,給其設定 overflow:hidden 屬性。
.content {
overflow: hidden;
}
.content::after {
margin: -30px;
}

這樣比較完美的毛玻璃效果就完成了,無論你如何改變瀏覽器視窗的尺寸,content 部分的背景圖都能很好的與背景拼接,這都歸功於background-attachment 屬性。
demo 和原始碼位址:https://darylxyx.github.io/Demo/blur/https://github.com /Darylxyx/css-collection/tree/master/blur更多程式相關知識,請造訪:
程式設計學習! !
以上是使用css怎麼實現毛玻璃效果?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 光標的下一個CSS樣式Apr 23, 2025 am 11:04 AM
光標的下一個CSS樣式Apr 23, 2025 am 11:04 AM具有CSS的自定義光標很棒,但是我們可以將JavaScript提升到一個新的水平。使用JavaScript,我們可以在光標狀態之間過渡,將動態文本放置在光標中,應用複雜的動畫並應用過濾器。
 世界碰撞:使用樣式查詢的鑰匙幀碰撞檢測Apr 23, 2025 am 10:42 AM
世界碰撞:使用樣式查詢的鑰匙幀碰撞檢測Apr 23, 2025 am 10:42 AM互動CSS動畫和元素相互啟動的元素在2025年似乎更合理。雖然不需要在CSS中實施乒乓球,但CSS的靈活性和力量的增加,可以懷疑Lee&Aver Lee有一天會成為一種
 使用CSS背景過濾器進行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景過濾器進行UI效果Apr 23, 2025 am 10:20 AM有關利用CSS背景濾波器屬性來樣式用戶界面的提示和技巧。您將學習如何在多個元素之間進行背景過濾器,並將它們與其他CSS圖形效果集成在一起以創建精心設計的設計。
 微笑嗎?Apr 23, 2025 am 09:57 AM
微笑嗎?Apr 23, 2025 am 09:57 AM好吧,事實證明,SVG的內置動畫功能從未按計劃進行棄用。當然,CSS和JavaScript具有承載負載的能力,但是很高興知道Smil並沒有像以前那樣死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,讓#039;跳上文字包裝:Safari Technology Preview In Pretty Landing!但是請注意,它與在鉻瀏覽器中的工作方式不同。
 CSS-tricks編年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks編年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重點介紹了年鑑,最近的播客出現,新的CSS計數器指南以及增加了幾位新作者,這些新作者貢獻了有價值的內容。
 tailwind的@Apply功能比聽起來更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比聽起來更好Apr 23, 2025 am 09:23 AM在大多數情況下,人們展示了@Apply的@Apply功能,其中包括Tailwind的單個property實用程序之一(會改變單個CSS聲明)。當以這種方式展示時,@Apply聽起來似乎很有希望。如此明顯


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3漢化版
中文版,非常好用

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。






