jsp css圖片不顯示怎麼辦
- 藏色散人原創
- 2021-01-07 09:21:573332瀏覽
jsp css圖片不顯示的解決方法:首先將圖片匯入到已建置的img檔案目錄下;然後在CSS中修改程式碼為“background-image: url(img/flight.jpg);”即可。

本教學操作環境:windows7系統、Java8.0&&css3版本、Dell G3電腦。
推薦:《css影片教學》
解決方案
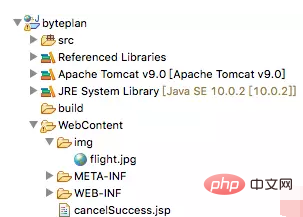
1、先將圖片匯入到事先建好的img檔案目錄下,如圖:

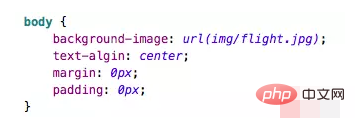
2、由於img資料夾和jsp檔案處於同一目錄下,故在CSS中程式碼部分應該這樣寫:

主要部分: background-image: url(img/flight.jpg);
其他三行是不相關的內容,不必理會。
更多程式相關知識,請造訪:程式設計教學! !
以上是jsp css圖片不顯示怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:網頁無法正常顯示css怎麼辦下一篇:網頁無法正常顯示css怎麼辦

