css中resize屬性有什麼用
- 青灯夜游原創
- 2021-01-06 15:50:303802瀏覽
resize屬性的作用:指定一個元素是否是由使用者調整大小的;若值為「none」則使用者無法調整元素的尺寸,值為「both」則可調整元素的高度和寬度,值為「horizontal」則可調整元素的寬度,值為「vertical」則可調整元素的高度。

本教學操作環境:windows7系統、css3版本、Dell G3電腦。
教學建議:css影片教學
#css resize屬性
resize屬性是CSS3新增的一個屬性,可以指定一個元素是否是由使用者調整大小的。
注意:resize屬性適用於計算其他元素的溢出值是不是"visible"。

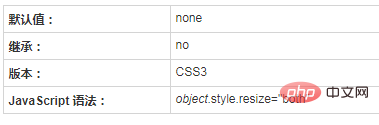
語法
resize: none|both|horizontal|vertical;
屬性值:
none:使用者無法調整元素的尺寸。
both:使用者可調整元素的高度和寬度。
horizontal:使用者可調整元素的寬度。
vertical:使用者可調整元素的高度。
註解:如果希望此屬性生效,需要設定元素的 overflow 屬性,值可以是 auto、hidden 或 scroll。
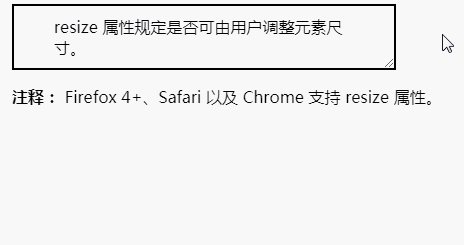
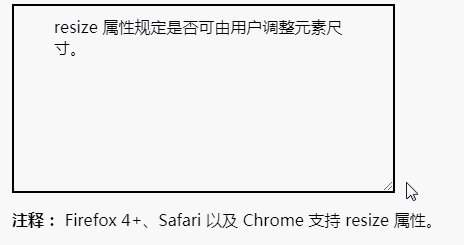
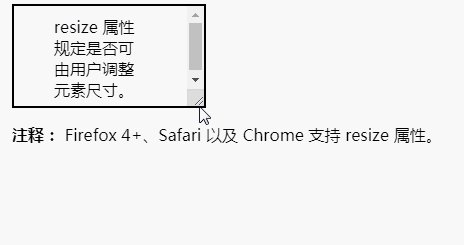
範例:指定一個div元素,允許使用者調整大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
border:2px solid;
padding:10px 40px;
width:300px;
resize:both;
overflow:auto;
}
</style>
</head>
<body>
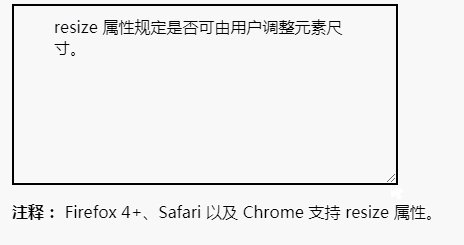
<div>resize 属性规定是否可由用户调整元素尺寸。</div>
<p><b>注释:</b> Firefox 4+、Safari 以及 Chrome 支持 resize 属性。</p>
</body>
</html>效果圖:

更多程式設計相關知識,請造訪:程式教學! !
以上是css中resize屬性有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

