dw在html連結css檔案的方法:首先在dw軟體中建立一個網站並在網站中新建一個CSS資料夾和一個html檔;然後在右上角點選【CSS設計器】,並選擇好css資料夾;最後把加為設定成【連結】,把點擊【確定】按鈕即可。

本教學操作環境:Windows7系統、dreamweaverCC 2020&&html5&&css3版本、Dell G3電腦。
推薦:《dreamweaver教學》、《css影片教學》
#dw怎麼在html連結css檔案?
1、在軟體中先建立一個網站並在網站中新建一個CSS資料夾和一個html檔。 (可以點選下方引用經驗查看如何建立一個網站)

2、在右上角點選【CSS設計器】,並在下方點選【 號】,然後選擇【建立新的CSS檔案】。

3、在建立視窗中,點選【瀏覽】按鈕。

4、然後選擇網站中已經建立好的名字是CSS的資料夾,然後輸入想建立的CSS的名字(要用英文哦),點選【儲存】。

5、然後把加為設定成【連結】,點選【確定】按鈕。

6、新增完成後就可以在右側的網站中的CSS資料夾下看到剛剛建立好的CSS樣式表檔案了。

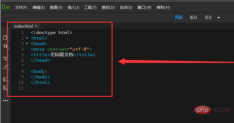
7、在左側的【head】標籤中,就多了一行連結到CSS檔案的程式碼。在頂部tab標籤中也可以看到連結的樣式表。

8、接下來寫一個簡單的網頁來看下CSS樣式表是否鏈 接成功。開啟html網頁編輯頁面,在【body】標籤中輸入一個div。如下圖:

9、然後在頂部tab標籤中選擇剛才建立的CSS樣式表,並在樣式表中寫一個樣式,命名為【aaa】,並儲存樣式表【快速鍵Ctrl S】。

10、然後回到html編輯頁面,在div標籤中引入class,輸入剛才寫的樣式的名稱【aaa】並儲存網頁【快捷鍵Ctrl S】 。

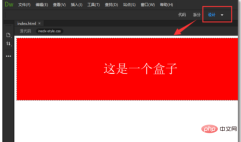
11、點選頂部的設計按鈕,就可以看到即時效果。

12、也可以按快捷鍵F12,直接用瀏覽器打開,可以看到真實的效果。證明我們的CSS連結到html中是沒有問題。

更多程式相關知識,請造訪:程式設計入門! !
以上是dw怎麼在html連結css文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM
怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境






